「とは」で Google AdSense の関連コンテンツが解放されました。
そろそろかな。と思ってから1年半ぐらい経過したのでうれしさもひとしおです。
ネット上には解放条件の考察がたくさんありますが、参考になるように解放時の状況を記録しておきます。
関連コンテンツとは
Google AdSense の表示しているページに関連したページを紹介し、コンテンツを効果的にアピールできる機能です。
関連コンテンツ機能を使うとサイトの記事を宣伝できるため、ユーザーがサイトで閲覧するコンテンツが増え、滞在時間も長くなります。
調査の結果によると、ページビュー数が平均 9%、サイト滞在時間が 10% 向上しました。
広告も表示できるため、コンテンツを宣伝しながら増収も図れます。
関連コンテンツ解放時の状況

- 240件の投稿
- 5件の固定ページ
- 19個のカテゴリー
- 941個のタグ
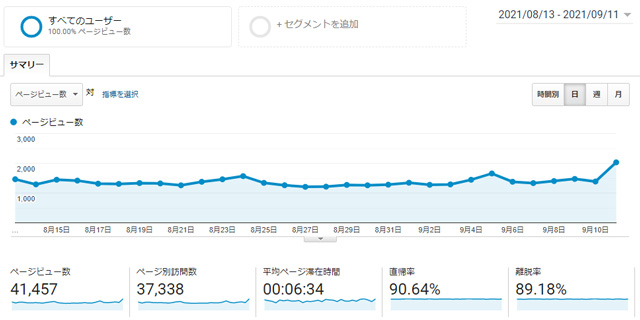
最近30日のアナリティクス
Googleアナリティクスは[行動]内[概要]を[過去30日]で表示。
12記事更新、1日平均1380PV、アドセンスはこれぐらい

関連コンテンツの概要
関連コンテンツ ユニットは、承認済みのサイトであればどのページにも配置できます。
関連コンテンツ ユニットの利用条件は、サイトがトラフィック量とページ数の最低要件を満たしていることです。
「とは」(当サイト)で解放されたときの状況
- 1日のトラフィック量:1380PV
- ページ数:240ページ
上記の条件が整えば解放される可能性があります。
関連コンテンツが利用可能か確認方法
利用可能はまだかな?とよく確認していました。
AdSenseにログインします。
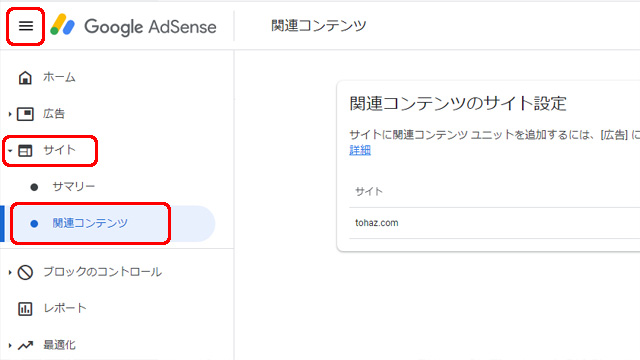
- 左上の[三]メニューをクリック。
- 左カラムの[サイト]をクリック。
- 左カラムの[関連コンテンツ]をクリック。
右カラムの関連コンテンツのサイト設定で関連コンテンツを利用できるサイトの確認ができます。

右カラムの関連コンテンツのサイト設定で関連コンテンツを利用できるサイトをクリックすると、設定を変更することができます。
現在の設定
関連コンテンツは、サイト内の記事をすすめることによって訪問者がサイトに長くとどまるよう促します
新しさ
おすすめする記事の新しさを指定します
次の期間の記事を表示
- 期間指定なし
- 新しい順:公開する記事の数によって、数日前から数か月前までに及びます。
ブロックリスト
関連コンテンツ ユニットに表示したくない個々のページや、サブドメイン、セクションの URL を追加してブロックします。
優先コンテンツ
関連コンテンツは、ページの URL を追加したこのリストから少なくとも 1 つの記事をおすすめします。

関連コンテンツの作成
関連コンテンツが利用できるようになったので、早速表示されるように設定します。
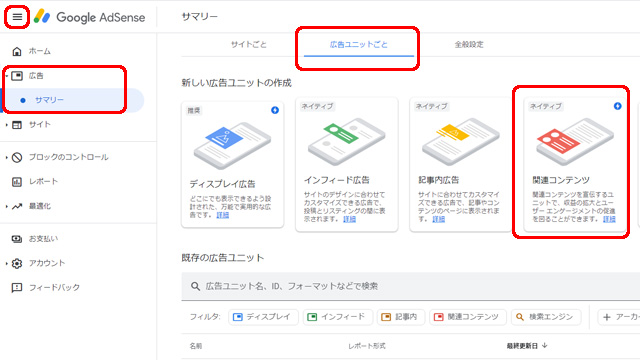
- 左上の[三]メニューをクリック。
- 左カラムの[広告]内[サマリー]をクリック。
- 右カラムの[広告ユニットごと]タブを選択。
- [関連コンテンツ]をクリック。

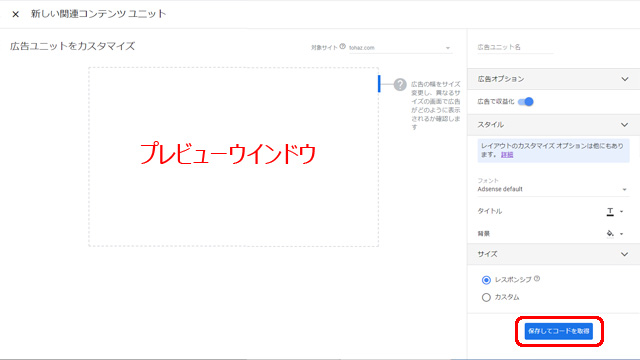
新しい関連コンテンツユニット画面で広告ユニットをカスタマイズします。
対象サイト
関連コンテンツ ユニットは、相当量のトラフィックを獲得していて、固有のページが一定数以上あるサイトでのみ機能します。
どのサイトが対象となるかや、表示されるコンテンツの質が低下するサイトがあるかどうかも、こちらのプルダウンでご確認ください。
プレビューウインドウ
広告の幅をサイズ変更し、異なるサイズの画面で広告がどのように表示されるかリアルタイムで確認できます。
広告ユニット名
広告ユニットの名前を決めます。わかりやすい名前を付けておくとよい。変更はいつでも可能です。
広告オプション
広告で収益化のオン・オフ設定。
スタイル
レイアウトのカスタマイズができます。
フォント
字体を変更できます。
タイトル
タイトルの色を変更できます。
背景
背景の色を変更できます。
サイズ
レスポンシブかカスタムか選択できます。
レスポンシブ
関連コンテンツ ユニットは、コンテナのサイズに基づいて最適化されます。コンテナのサイズによってユニットがどのように変わるのか、プレビューを使ってご確認ください。
カスタム
幅と高さを指定できます。
- 横のサイズは 120 ピクセル以上で指定してください。
- 縦のサイズは 50 ピクセル以上で指定してください。
- 600 ピクセルを超えるサイズは、横か縦のいずれか一方のみにしてください。
設定が完了したら[保存してコードを取得]をクリック。

設定例
- 広告ユニット名:tohaz 関連 レスポンシブ
- 広告オプション:広告で収益化
- スタイル:変更無し
- サイズ:レスポンシブ
関連コンテンツ ユニットを配置します画面にコードが表示されるので、広告ユニットのコードをコピーして、承認済みのサイトのいずれかに貼り付けます。
[完了]ボタンをクリック。

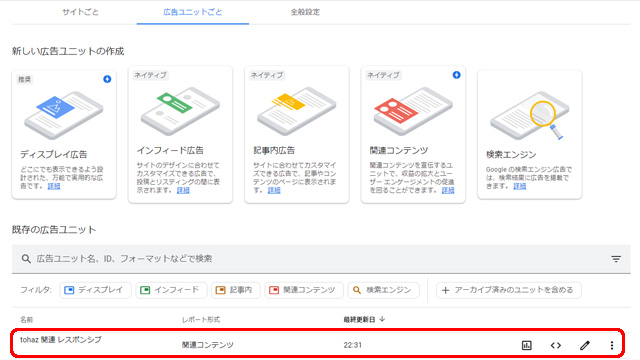
既存の広告ユニットに関連コンテンツが追加されています。
以降はこちらから編集することができます。

関連コンテンツ ユニットの設置方法
WordPressのCocoonテーマでの設置方法になります。
関連コンテンツ用コード設定
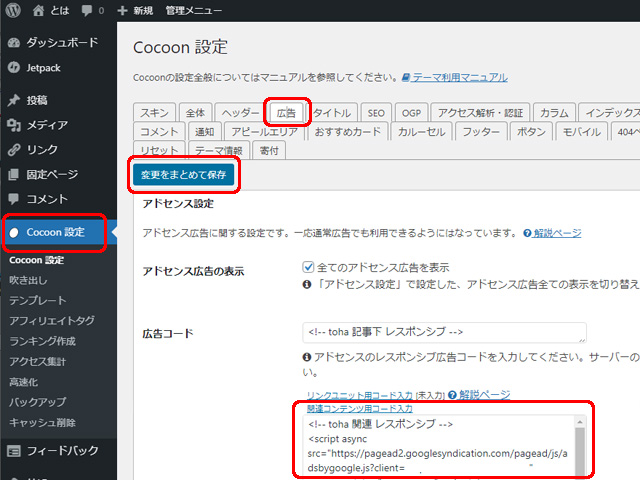
- 左カラムの[Cocoon 設定]をクリック。
- Cocoon 設定で[広告]タブをクリック。
- アドセンス設定の[広告コード]内[関連コンテンツ用コード入力]に関連コンテンツのコードを貼り付け[変更をまとめて保存]をクリック。

関連記事設定
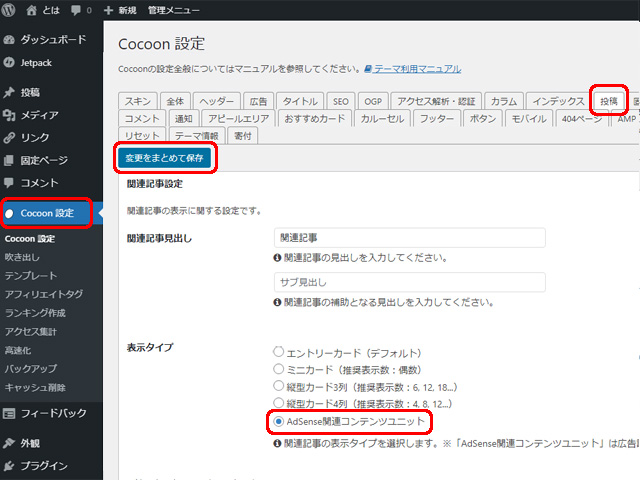
- 左カラムの[Cocoon 設定]をクリック。
- Cocoon 設定で[投稿]タブをクリック。
- 関連記事設定の[表示タイプ]で[AdSense関連コンテンツユニット]にチェックを入れて[変更をまとめて保存]をクリック。

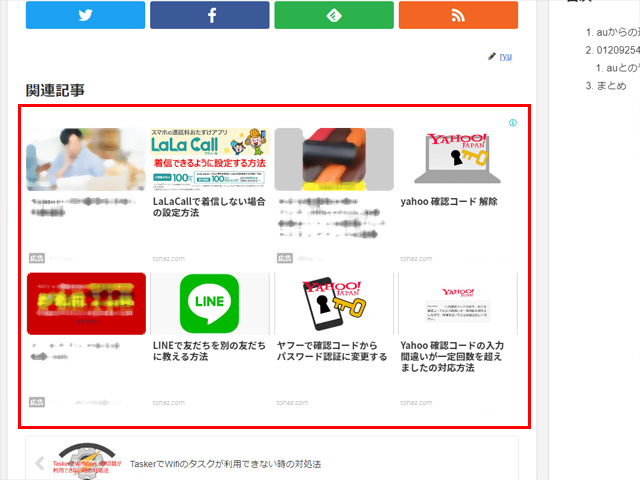
元々、関連記事を表示していた場所に、AdSense関連コンテンツが表示されるようになりました。

本家Cocoonサイトの関連コンテンツ ユニット 設置方法

まとめ
トラフィック量やページ数がクリアしてそうなのに解放されない関連コンテンツ。
見つけたときはうれしくて興奮気味にこの記事を書きました。
書きながら、関連コンテンツが解放されるまで時間がかかった理由が間違っているかも知れませんがなんとなくわかりました。
「とは」のようにテーマが特になく記事同士の関連性が薄いサイトは1ページに対して複数の関連性のある記事を引っ張ってくるのが難しいと思います。
となると、沢山記事が必要ではないかと。
対して、ある程度テーマを絞って制作しているサイトなら関連性の高い記事ばかりになるので、少ない記事数でも関連コンテンツを表示するのが容易になるはずです。
このあたりが、トラフィック量をクリアしてもページ数で引っかかる要因ではないかと考えました。
まぁ、アクセスアップも関連コンテンツの利用条件クリアも、答えは人の役に立つ記事を書き続けることにつきます。



コメント