ブログで Chrome の機能を説明するときにウィンドウサイズを数値で指定したいと思いましたが、標準機能では見当たりませんでした。
拡張機能の「Window Resizer」を利用すれば、Chrome のウィンドウサイズを指定できました。
Window Resizer マルウェア問題
Window Resizer はマルウェアが含まれていた過去があります。

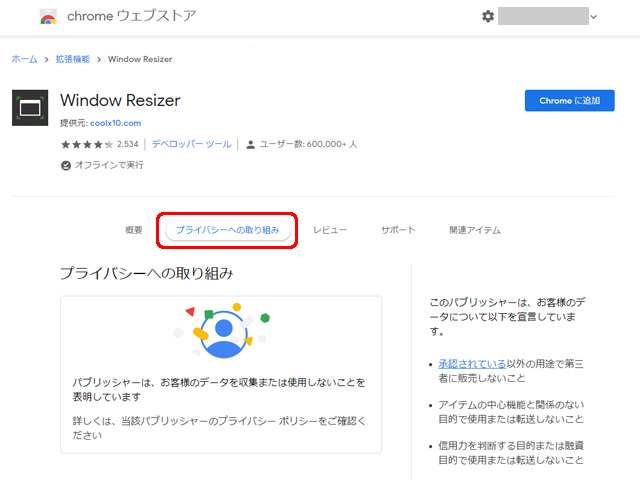
現在は[プライバシーの取り組み]から、「パブリッシャーはお客様のデータを収集または使用しないことを表明しています」を確認できます。

上記を踏まえて利用は自己判断でお願いします。
Window Resizer のインストール
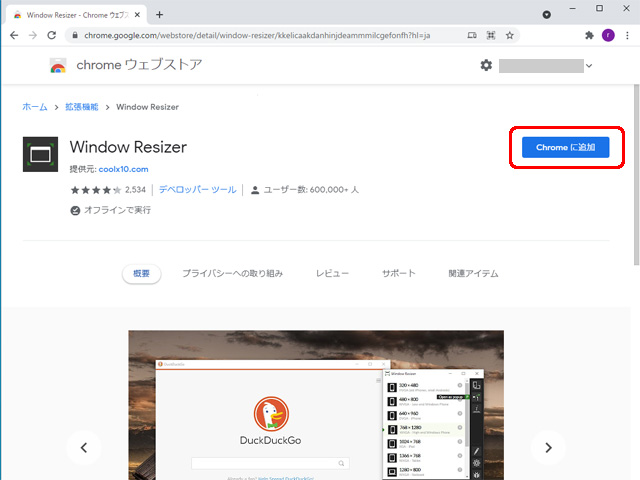
chrome ウェブストアの拡張機能から Window Resizer ページを開きます。
[Chrome に追加]ボタンをクリック。

「Window Resizer」を追加しますか?画面が表示されるので[拡張機能を追加]をクリック。

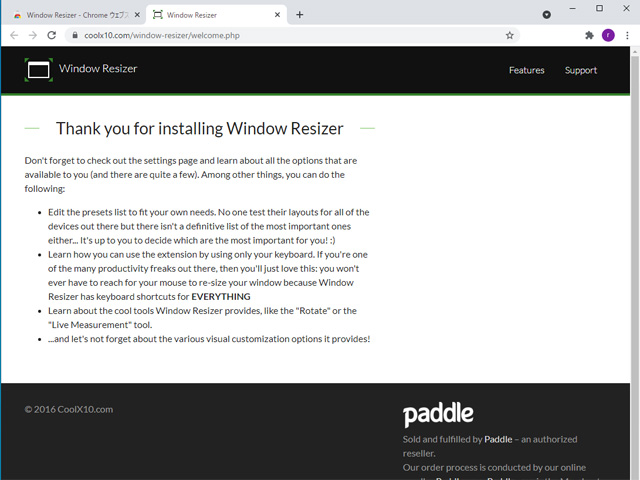
Thank you for installing Window Resizer 画面が開いて拡張機能のインストールが完了しました。

日本語訳
WindowResizerをインストールしていただきありがとうございます
設定ページをチェックして、利用可能なすべてのオプションについて学ぶことを忘れないでください(そしてかなりの数があります)。 特に、次のことができます。
- 自分のニーズに合わせてプリセットリストを編集します。 そこにあるすべてのデバイスのレイアウトをテストする人は誰もいませんが、最も重要なものの決定的なリストもありません。あなたにとって最も重要なものを決めるのはあなた次第です!)
- キーボードのみを使用して拡張機能を使用する方法を学びます。 あなたがそこにいる多くの生産性フリークの1人なら、これを気に入るはずです。WindowResizerにはすべてのキーボードショートカットがあるので、マウスでウィンドウのサイズを変更する必要はありません。
- 「回転」ツールや「ライブ測定」ツールなど、WindowResizerが提供するクールなツールについて学びます。
- そしてそれが提供するさまざまな視覚的なカスタマイズオプションを忘れないでください!
Window Resizer の使い方
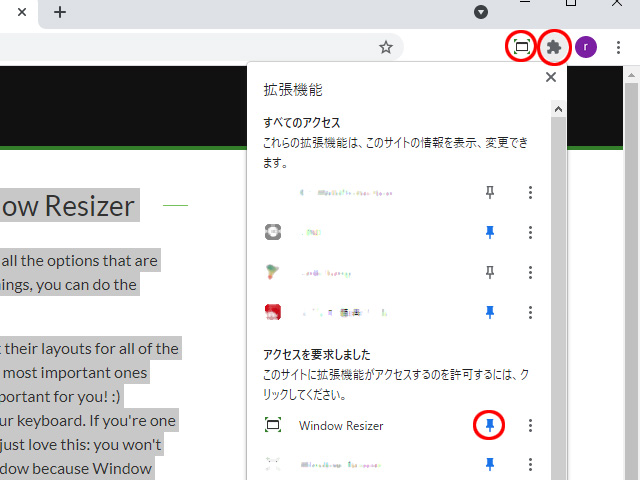
必要であれば右上の[拡張機能]ボタンをクリックしてメニューを呼び出し、Window Resizer の[ピン留め]をクリックしてアドレスバーの横に固定してください。

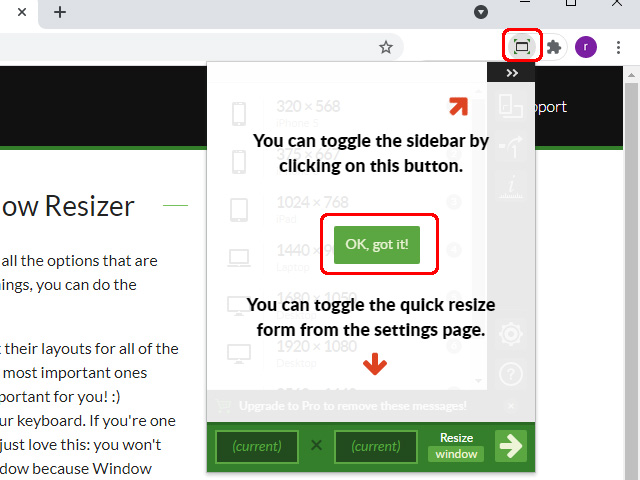
[Window Resizer]をはじめにクリックすると説明が表示されます。
[OK,got it!(訳:はい、わかった!)]をクリック。

- You can toggle the sidebar by clicking on this button.
- 訳:このボタンをクリックすると、サイドバーを切り替えることができます。
- You can toggle the quick resize form the settings page.
- 訳:設定ページからクイックサイズ変更を切り替えることができます。
プリセットを追加する方法
自分で設定したプリセットを追加することができます。
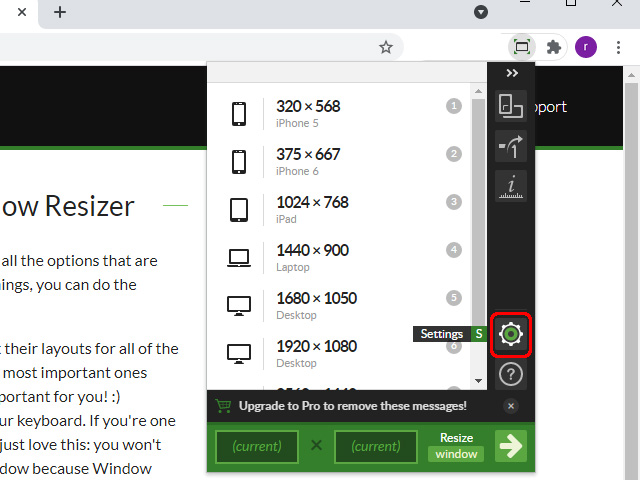
サイドバーを表示して[設定]ボタンをクリック。

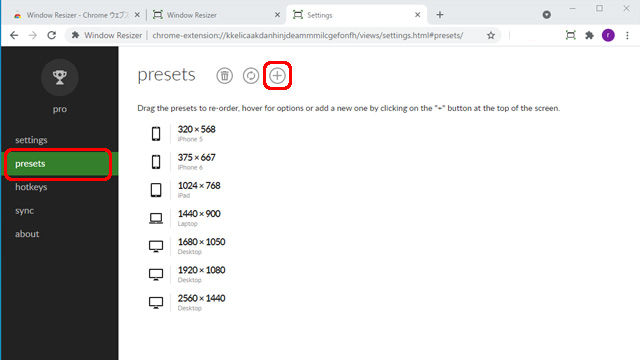
設定画面が開いたら、左カラムの[presets]を選択して、右カラムの[+]ボタンをクリック。

Drag the presets to re-order, hover for options or add a new one by clicking on the “+” button at the top of the screen.
訳:プリセットをドラッグして並べ替えたり、オプションにカーソルを合わせたり、画面上部の[+]ボタンをクリックして新しいプリセットを追加したりします。
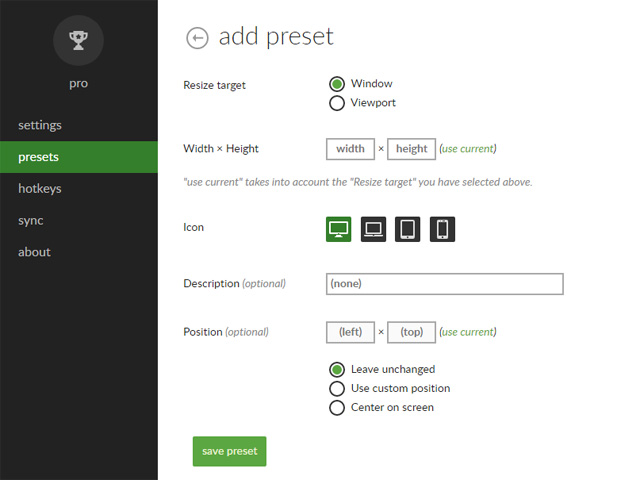
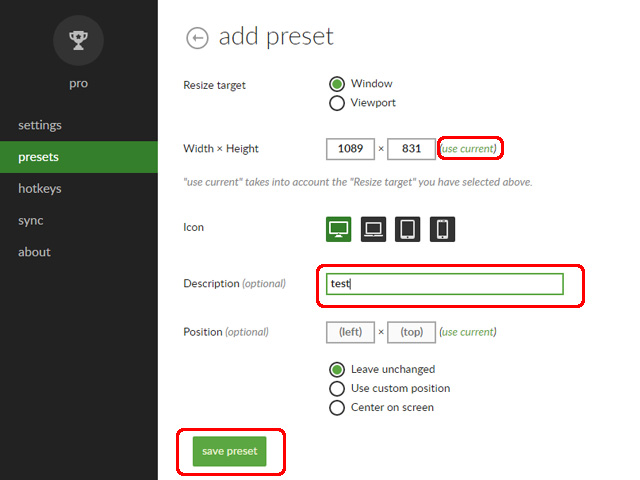
add preset 画面が開くので設定します。

Resize target
サイズを変更する対象を指定します。
- Window(ブラウザのウインドウ)
- Viewport(ウェブページの表示領域。ウインドウからタブやアドレスバーなどを除いた部分)
Width × Height
サイズ変更する幅と高さを記入します。単位はピクセル
- width(幅)
- height(高さ)
[use current]ボタンを押すと現在の「Resize target」を自動入力します。
Icon
アイコンを選択できます。
Description (optional)
説明を記入できるのでわかりやすい説明を付けてください(任意)
Position (optional)
ディスプレイの左上を基準としたウインドウの位置(任意)
- left(左)
- top(上)
[use current]ボタンを押すと「Use custom position」にチェックが入り現在の位置を自動入力します。
- Leave unchanged(変更しないでください)
- Use custom position(カスタム位置を使用)
- Center on screen(画面の中央に配置)
[save preset]ボタンを押してプリセットを保存します。

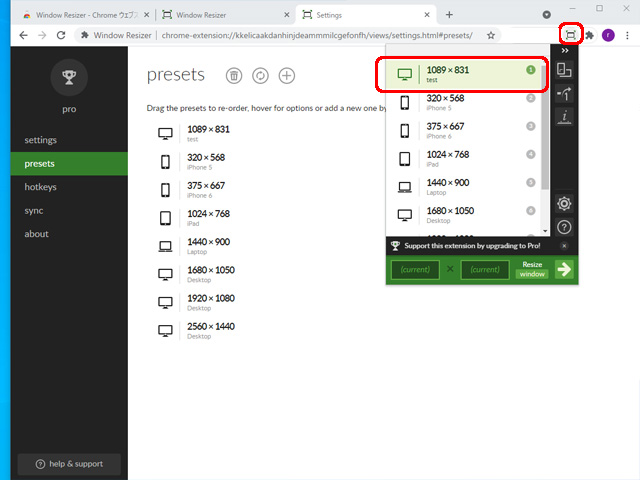
右上の[Window Resizer]ボタンを押すと、先ほど登録した「test」プリセットが一番上に登録されています。

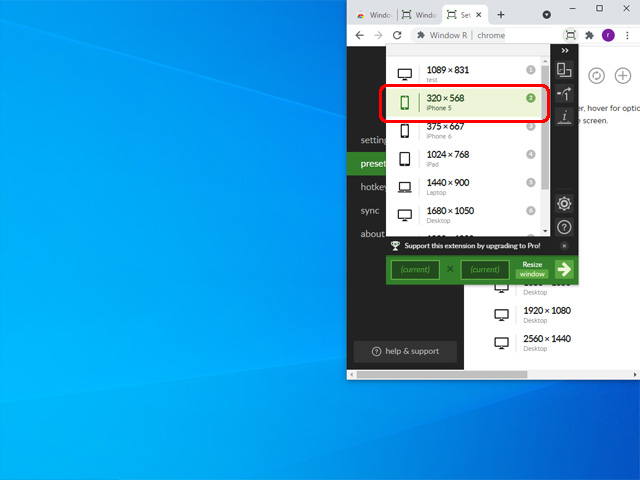
プリセットをクリックすればウインドウサイズが変更できます。

まとめ
Chrome ブラウザでスクリーンショットを撮るときに便利な Window Resizer の使い方でした。
スマホの画面サイズを登録しておけば、スマホ・タブレット・PC など各種デバイス用レイアウトの簡易テストにも利用できます。
Window Resizer を利用すれば、位置とサイズを決定できるので常に安定したブラウザのスクリーンショットを記録することができます。



コメント