ちょっとはまった。けど、後日簡単に解決したので記録。
すぐに解決はTable of Contents Plus
小テーマのheader-insert.phpに入れたら動くと思った。考え方は間違ってない。うん。
でもうごかない。
<script>
//スムーズスクロール
jQuery(function(){
jQuery('a[href^="#"]').click(function() {// # クリック処理
var speed = 400; //スクロール速度ミリ秒
var href= jQuery(this).attr("href"); // アンカーの値取
// 移動先を取得
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;// 移動先を数値で取得
// スムーススクロール
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
jqueryが読まれてないなぁ。とおもい親テーマのheader.phpを確認してみるとheader-insert.phpは<?php wp_head(); ? >の記述前に挿入されている。
jqueryは<?php wp_head(); ? >の後に読み込まれるんで、とりあえず<?php wp_head(); ? >後に記入して問題解決。
今日は遅いんで、後日子テーマを作るなり、プラグイン使うなりでテーマのバージョンアップ対策をしておこう。
Table of Contents Plus
TOC+ は記事に目次を自動生成する大変便利なプラグインで現在利用中です。

Table of Contents Plus
目次を自動で生成する、強力でユーザーフレンドリーなプラグインです。全てのページとカテゴリーリストを表示するサイトマップも出力することができます。
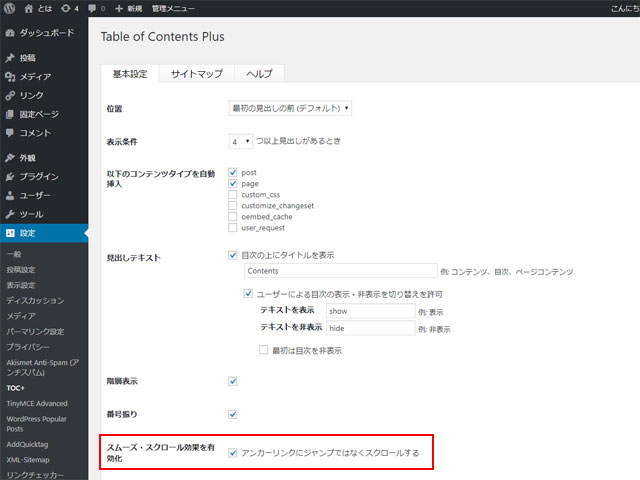
で、TOC+の設定画面内に、
- [スムーズ・スクロール効果を有効化]
- [アンカーリンクにジャンプではなくスクロールする]にチェックを入れる項目がありました。

これにチェックを入れると、TOC+以外のページ内リンクもスムーズスクロールできるようになりました。
テンプレのバージョンアップもこれで安心。


コメント