wordpressの無料テンプレートでは秀逸のひとつに違いないsimplecity
そのsimplecityの設計思想はそのままに、蓄積されたノウハウを詰め込んだ後継ワードプレステーマ[Cocoon(コクーン)]を見つけたので、早速テーマをsimplicityからcocoonに移行しました。
長く使うことになるのと別サイトの参考になるように備忘録を記載しておきます。
cocoonのインストール
simplicityからcocoonに移行だけど、特に意識せずにcocoonをインストール

Simplicityの投稿設定をCocoonで引き継いで利用する方法
SEOタイトルやメタディスクリプションが引き継いでなかったので、SEO設定を引き継ぎます。
- 左カラム[Cocoon設定]内[Cocoon設定]をクリック
- 右カラム[Cocoon設定]内[その他]タブをクリック
- [その他の設定]内[Simplicity設定]の[Simplicityから投稿設定を引き継ぐ]をチェックで、[変更をまとめて保存]をクリック。

これでsimplicity2テーマで記載した、SEOタイトルやメタディスクリプションがSEO設定に引き継がれます。
ここまでしてくれると移行の手間が格段に減るので、作者様に感謝です。

cocoon タグ非表示
記事の下にタグがずらっと並ばないように、タグとついでにカテゴリーも非表示にします。
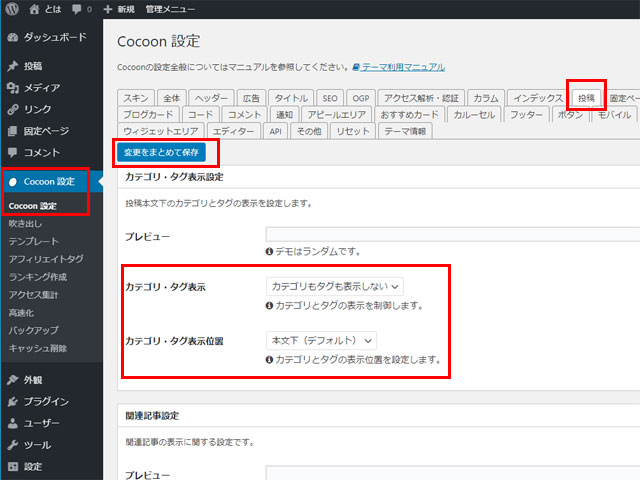
- 左カラム[Cocoon設定]内[Cocoon設定]をクリック
- 右カラム[Cocoon設定]内[投稿]タブをクリック
- [カテゴリ・タグ表示設定]内[カテゴリ・タグ表示]で[カテゴリもタグも表示しない]を選択して[変更をまとめて保存]をクリック。

タグはいつでも使えるようにたくさん設定してはいますが、普段はみえなくてもいいかなと。
cocoon 自動広告
テーマを変更したら広告はすぐに始めたいですよね。
cocoonテーマでのgoogleアドセンス、自動広告の表示方法を解説します。
Adsenseで自動広告を適用する
Adsenseにログインします。
- 左カラム[広告]内[サマリー]をクリック
- すべてのサイト内から自動広告を開始するドメインの横にある編集アイコンをクリック

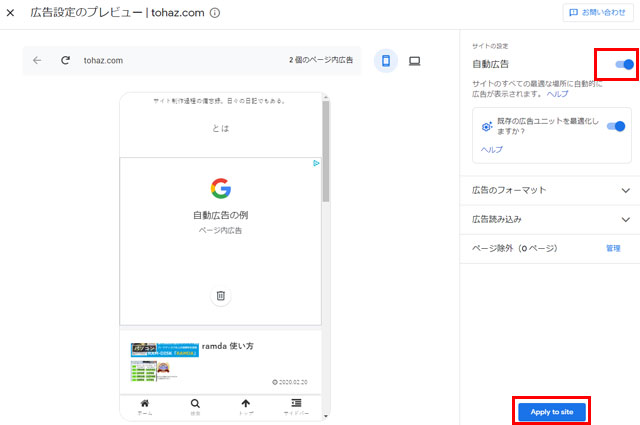
プレビューでサイトを表示した後、右[サイトの設定] で、[自動広告] をオンにして、[Apply to site]をクリックしてサイトに適用します。

必要に応じて、[既存の広告ユニットの最適化][広告のフォーマット][広告の読み込み][ページ除外]を設定してください。
Adsenseで自動広告のコードを取得する
Adsenseにログインします。
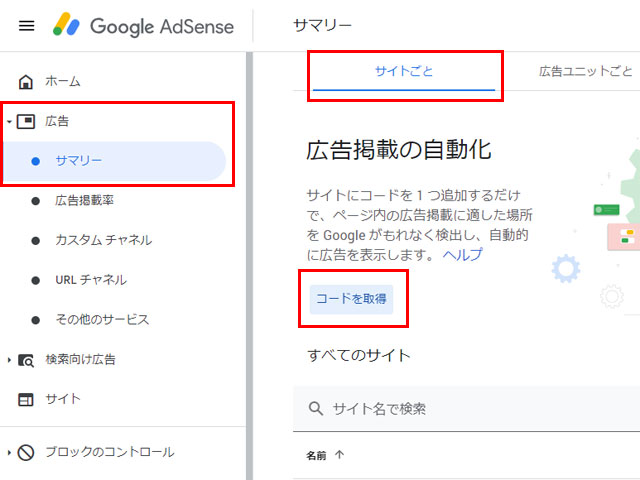
- 左カラム[広告]内[サマリー]をクリック
- 右[サマリー]内[サイトごと]の[コードを取得]をクリック

googleアドセンスの自動広告のコードが精製されました。

コードをコピーして利用してください。
CocoonにAdsenseの自動広告を設定する
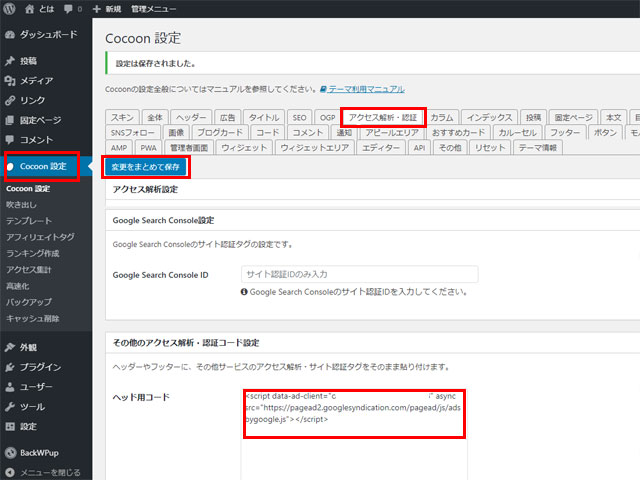
- 左カラム[Cocoon設定]内[Cocoon設定]をクリック
- 右カラム[Cocoon設定]内[アクセス解析・認証]タブをクリック
- [その他のアクセス解析・認証コード設定]内[ヘッド用コード]にgoogleアドセンス、自動広告のコードをコピペして[変更をまとめて保存]をクリック。

これで、cocoonのテーマにAdsense自動広告を設定することが出来ました。
cocoon 自動広告とマニュアル広告を併用

googleアドセンスでレスポンシブのコードを取得
- AdSense にログインします。
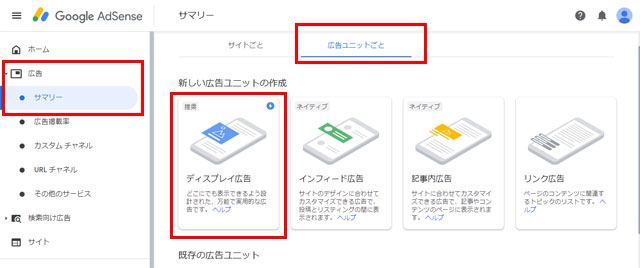
- 左カラム[広告]内[サマリー]をクリック
- 右カラム[広告ユニットごと]タブを選択。
- 新しい広告ユニットの作成から[ディスプレイ広告]をクリックします。

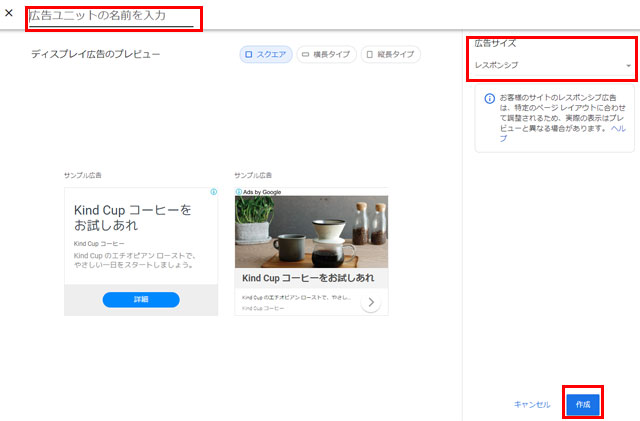
- 広告ユニットにわかりやすい名前をつけて
- 広告のサイズを選んで
- 作成をクリック

レスポンシブ リンク広告は、ページのレイアウトやユーザーのデバイスに合わせて自動的にサイズが調整されます。
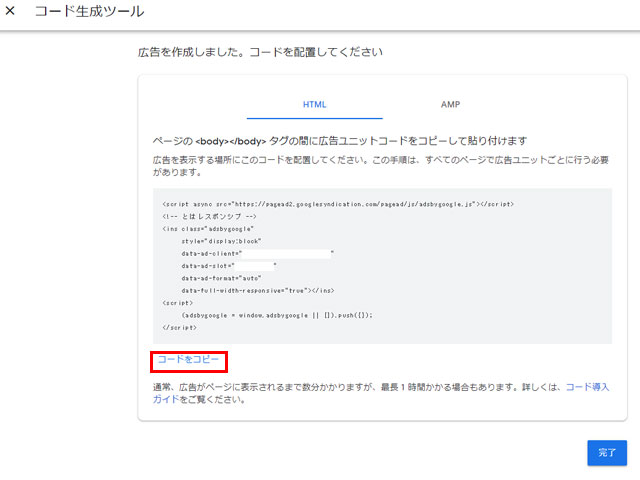
コードが生成されますので、コードをコピーをクリックします。

googleアドセンスを記事の下に設置
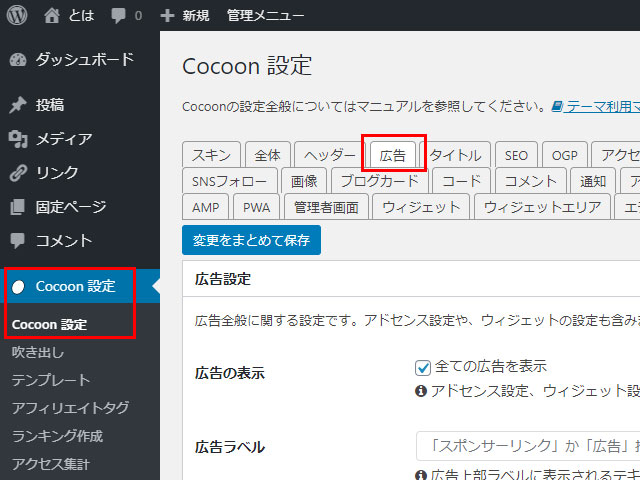
- 左カラム[Cocoon設定]内[Cocoon設定]をクリック
- 右カラム[Cocoon設定]内[広告]タブをクリック

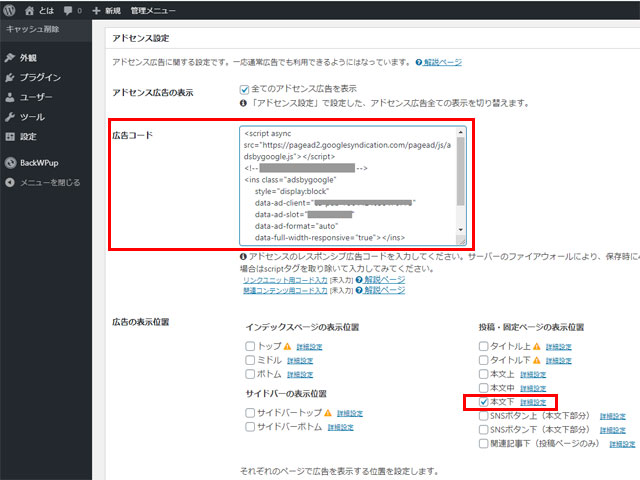
[アドセンス設定]内[広告コード]に先ほど生成したgoogleアドセンス、広告ユニットコードをコピーして貼り付けます。
広告の表示位置は[本文下]をチェックします。

広告の表示位置はチェックした場所すべてに広告が挿入されます。
これで、自動広告と併用して記事下にレスポンシブ広告が表示されます。
その他


simplecityの設計思想はそのままに、蓄積されたノウハウを詰め込んだ後継ワードプレステーマ[Cocoon(コクーン)]はSEO・高速化・モバイルファースト最適化済みのシンプルで秀逸なテーマです。

コメント