WordPressのスマホサイトでタップすると電話を発信するリンクの作成方法です。
商用サイトで電話でのお問い合わせが必要な場合は必須の設定となります。
tel:電話番号
タッチで電話番号を発信するリンクURLは「tel:電話番号」です。
WordPressの投稿画面に発信できる電話番号リンクを設置する方法
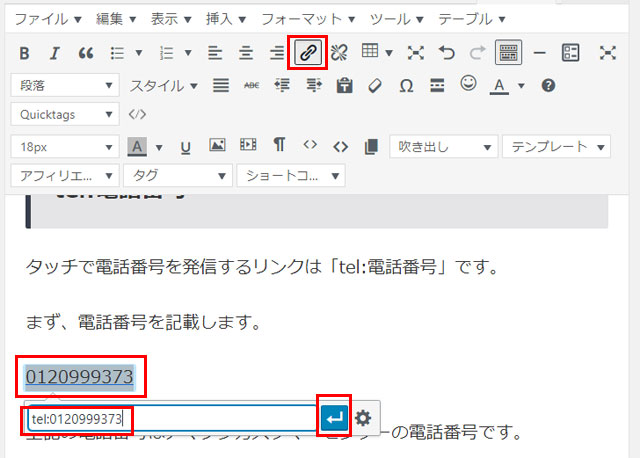
- 電話番号を記載します。(リンク文字列になるので「電話番号」や「電話」等わかりやすい文字列でどうぞ)
- 記載した電話番号を選択します。
- エディターの[リンクの挿入/編集]をクリック
- 選択した電話番号に「リンクの挿入/編集」ウインドウが開くので、[tel:0120999373]を記入して[適用]をクリックして確定します。

完成した発信できる電話番号リンクです。
上記の電話番号はアマゾンカスタマーセンターの問い合わせ電話番号です。
アマゾンに問い合わせがある方はスマートフォンから上記リンクをクリックするとアマゾンカスタマーセンターに電話がかけられます。
WordPressのヘッダーやフッターに発信できる電話番号リンクを作る方法
WordPressのヘッダーやフッターなど好きな場所に置くためのはメニュー項目のカスタムリンクで発信できる電話番号リンクを作ります。
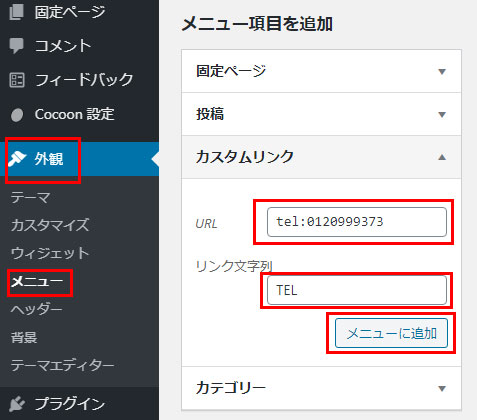
- 左カラム[外観]内[メニュー]をクリック
- 「メニュー項目を追加」の「カスタムリンク」の「URL」に[tel:0120999373]、「リンク文字列」には電話番号や電話などわかりやすい文字列を記入します。
- [メニューに追加]をクリック

メニュー項目として登録できたので、ヘッダーやフッターメニューに追加して利用することができます。
HTMLの発信できる電話番号リンク
HTMLの好きな場所に置くための発信できる電話番号リンクです。
<a href="tel:0120999373">0120999373</a>
0120999373部分を利用したい電話番号に変更して、htmlに貼り付ければ利用できます。
スマーフォンで発信できる電話番号リンク
「Wordpressの投稿画面に発信できる電話番号リンクを設置する方法」を説明するだけのつもりでしたが、「HTMLの発信できる電話番号リンク」を書いてるうちに「Wordpressのヘッダーやフッターに発信できる電話番号リンクを作る方法」も必要かなと思いまとめてみました。
スマーフォンで発信できる電話番号リンクは、普通のリンクでは作成できないのでURLの先頭に[tel:]をつけると覚えてください。



コメント