WordPress を利用してサイトを作っていますが、一万ページを超えた当たりから驚くほどページの表示に時間がかかるようになったので対応します。
利用状況
サーバーは mixhost を利用しています。
スタンダードプランですが、格安サーバーの中では最速の部類に入る良サーバーだと思います。
実際、10,000 投稿までは表示に遅延を感じませんでした。
しかし、10万投稿ぐらいまでは対応せずに利用できると思っていたので、ちょっと残念ではあります。
対応策
思いつく対応策はこんな感じ。
ホームページ作成ソフトで静的サイトに作り直す
おすすめはやっぱり Dreamweaver。イカす。

ホームページビルダーは最近のバージョンは使っていませんが、古いやつは HTMLタグがぐちゃぐちゃになり使いにくかった。
値段と機能で言うと ホームページ V4 でちゃちゃっとサイトを作るのも有りですが、ソフトがレスポンシブに対応していません。自分でレスポンシブすることを考えるとかなり減点です。
WordPress のプラグインで静的HTMLに変換する
- StaticPress
- WP2Static
- Simply Static(他が更新されていないので使うならこれかな)
ページキャッシュプラグインの導入
- LiteSpeed Cache(mixhost など LiteSpeed系)
- WP Fastest Cache(エックスサーバーなど)
非常に悩みました。
一番の解決策は静的サイトに作り直すことですが、メンテナンスが WordPress に比べると面倒になるので作りきった後にしたい。
プラグインで静的サイトにするのが理想的ですが、ページ数が多いと時間がかかる上にエラーの対応もできそうにない。
ページキャッシュプラグインは「W3 Total Cache」や「WP Super Cache」などで良い思い出がないので使うつもりがありません。
ページキャッシュプラグインの導入
使うつもりがなかったんですが、mixhost で利用できる LiteSpeed Cache は公式が推している機能のひとつ。
mixhost ならバックアップも充実してるんで、とりあえず LiteSpeed Cache を試してみます。
LiteSpeed Cache
mixhost cPanel からインストール
mixhost の cPanel にログインします。
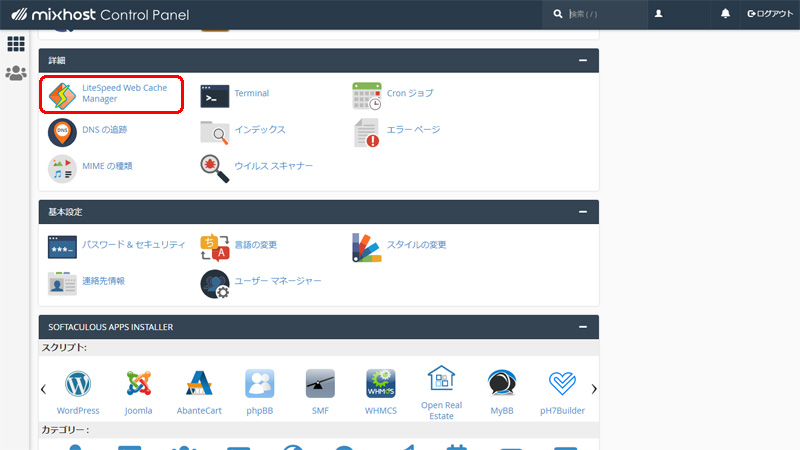
[詳細]内[LiteSpeed Web Cache Manager]を押します。

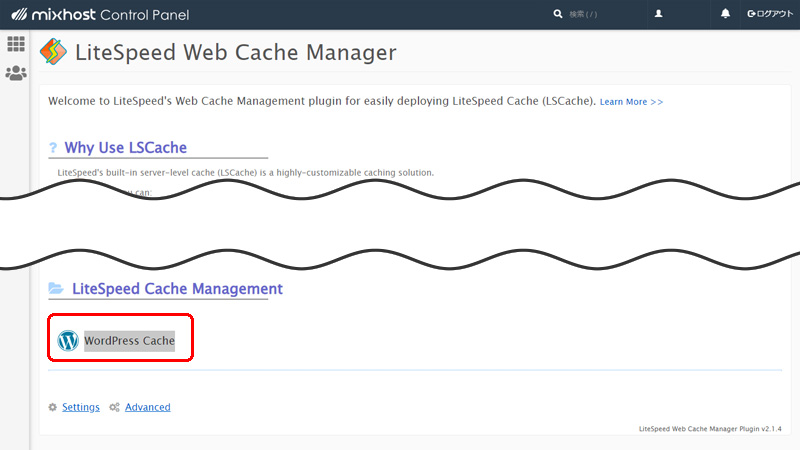
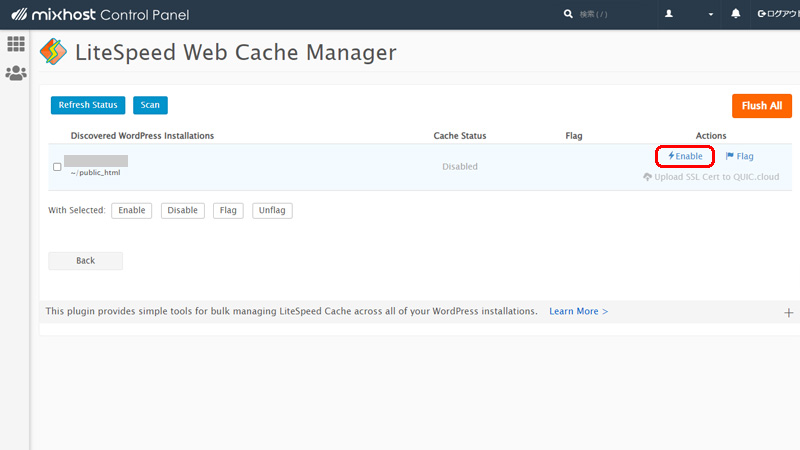
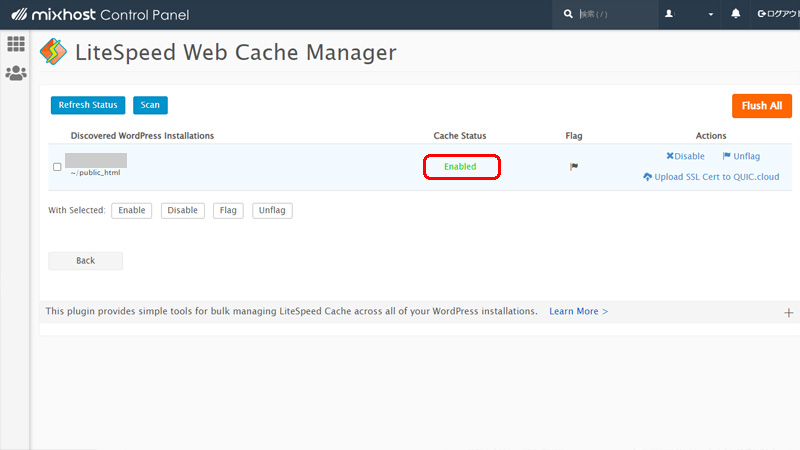
LiteSpeed Web Cache Manager が開くので[WordPress Cache]を押します。

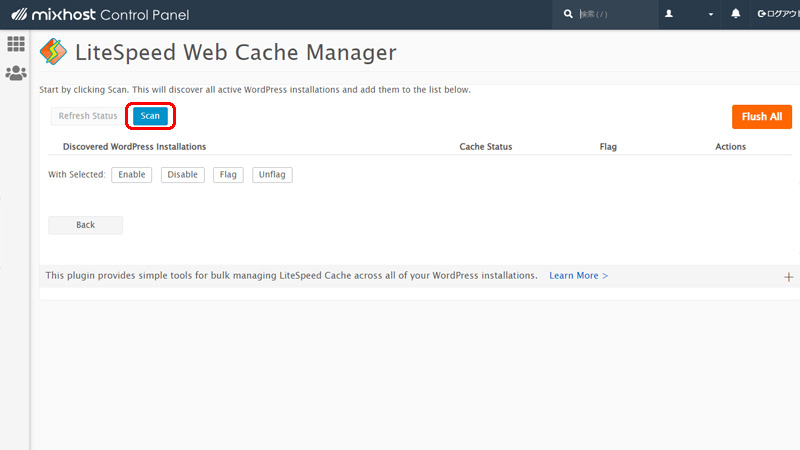
[Scan]を押します。アクティブなすべての WordPress インストールが検出され、下のリストに追加されます。

インストールしている WordPress が表示されるので[Enable]を押して有効化します。

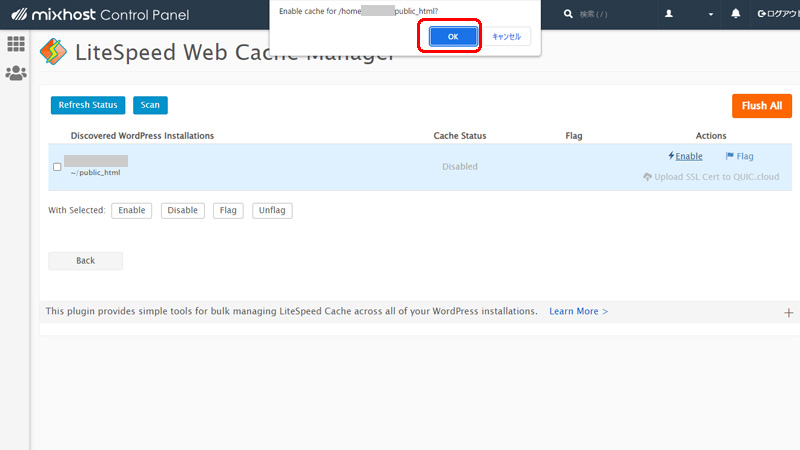
Enable cache for /home/ユーザー/public_html? が表示されたら[OK]を押します。

これで本来ならインストールできるはずですが、エラーが出てインストールできませんでした。
サーバー側からインストールできなかったので、WordPress のプラグインからインストールします。
WordPress のプラグインからインストール
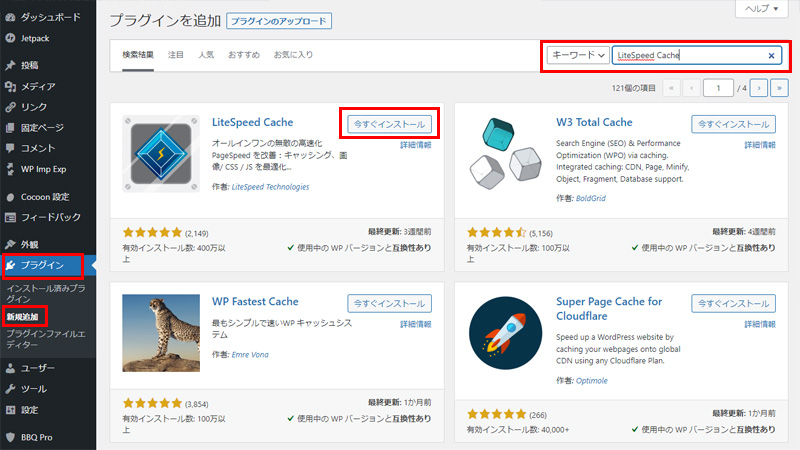
WordPress にログインして、左メニュー[プラグイン]内[新規追加]を押します。
プラグインを追加画面が開くので、キーワード欄に[LiteSpeed Cache]を入力します。
LiteSpeed Cache が表示されるので[今すぐインストール]を押します。

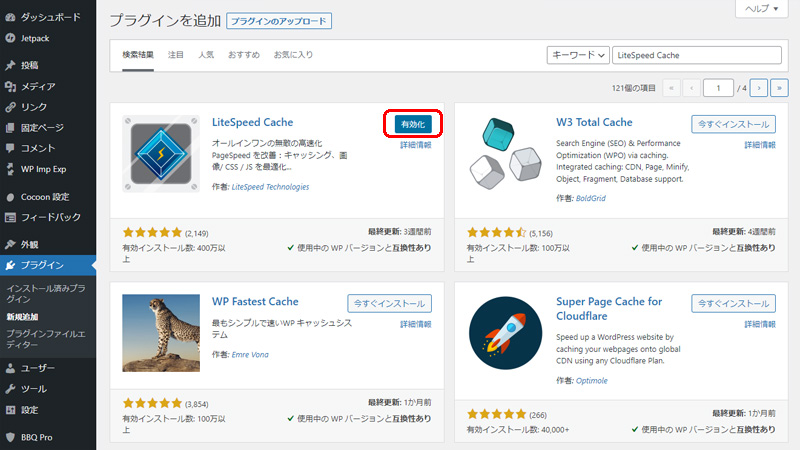
インストールが完了するとボタンが変わるので[有効化]を押します。

インストールと有効化が完了しました。
プラグインをインストールして有効化すると、LiteSpeed Web Cache Manager も Enabled と表示され有効になります。

LiteSpeed Cache と Cocoon
設定したサイトは Cocoon テーマを利用しています。
Cocoon は独自の高速化設定を持っていて、LiteSpeed Cache の設定と競合します。
設定はかぶらないように注意してください。
Cocoon の高速化設定
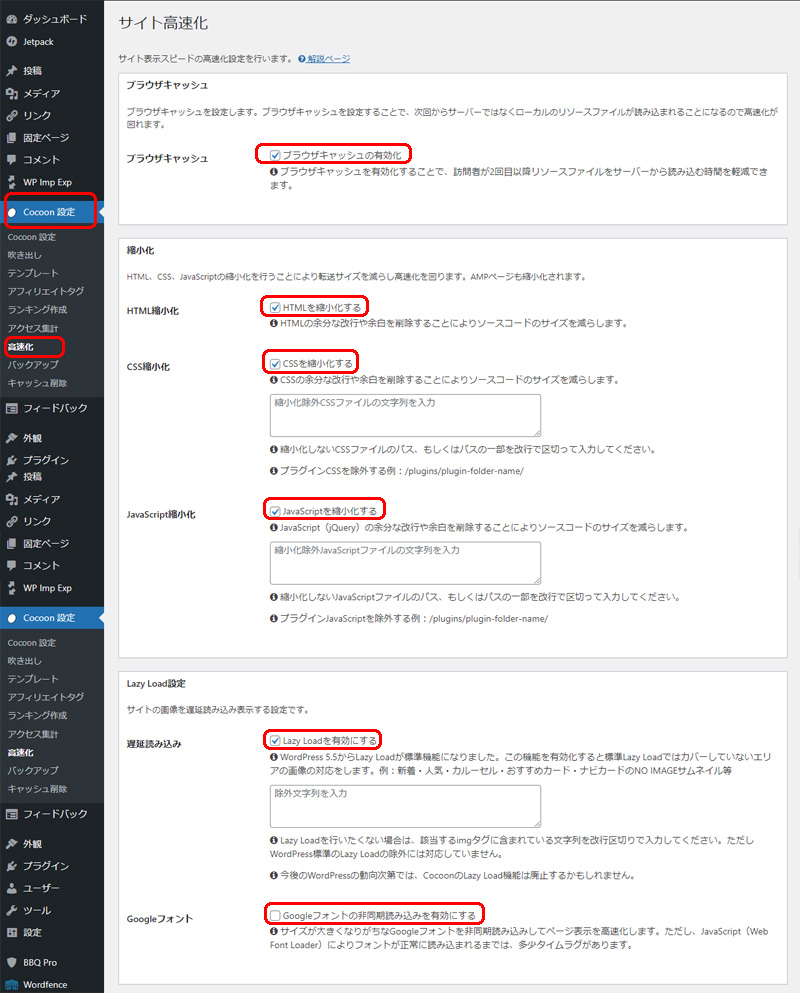
左メニューの[Cocoon 設定]内[高速化]を押します。
- ブラウザキャッシュの有効化
- HTML を縮小化する
- CSS を縮小化する
- JavaScript を縮小化する
- Lazy Load を有効にする
- Google フォントの非同期読み込みを有効にする

LiteSpeed Cache の Cocoon 高速化とかぶる設定
左メニューの[LiteSpeed Cache]内[ページの最適化]を押します。
- [1] CSS 設定
- CSS 圧縮化
- [2] JS 設定
- JS 圧縮化
- [3] HTML 設定
- HTML 圧縮化
- Google フォントを非同期に読み込む
- [4] メディア設定の画像
- 遅延読み込み(Lazy Load に当たります。)

左メニューの[LiteSpeed Cache]内[キャッシュ]を押します。
- [7]ブラウザー
- ブラウザキャッシュ

設定を変更したら[変更を保存]を押します。
LiteSpeed Cache 設定
LiteSpeed Cache を設定します。
LiteSpeed Cache ドメインキー
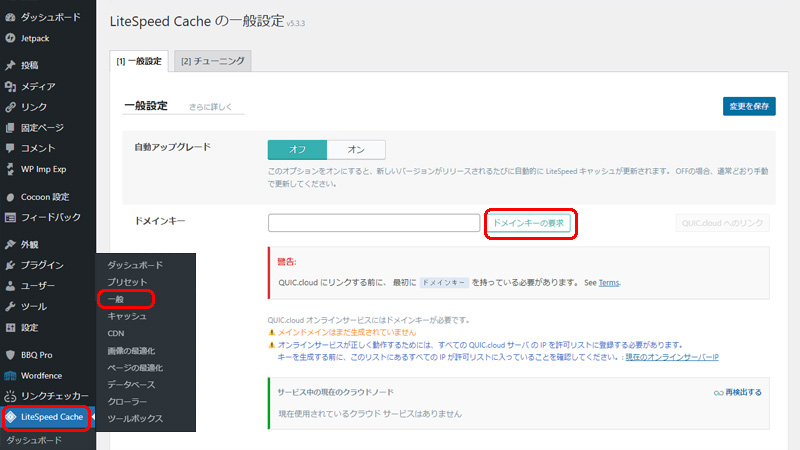
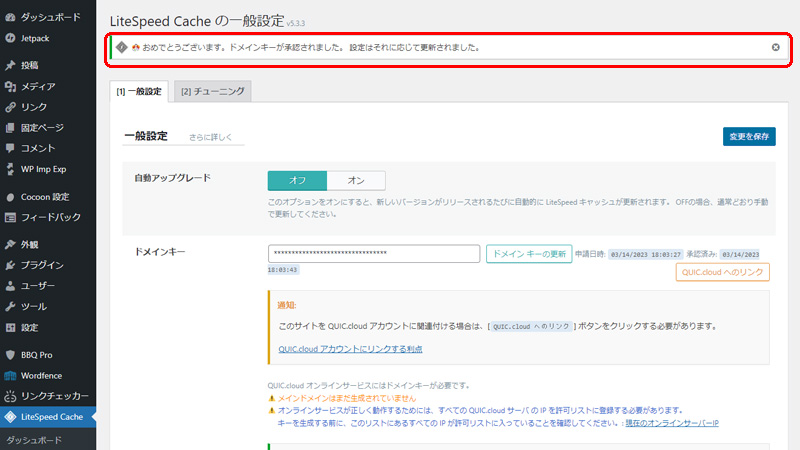
左メニューの[LiteSpeed Cache]内[一般]を押します。
LiteSpeed Cache の一般設定が開くので[ドメインキーの要求]を押します。

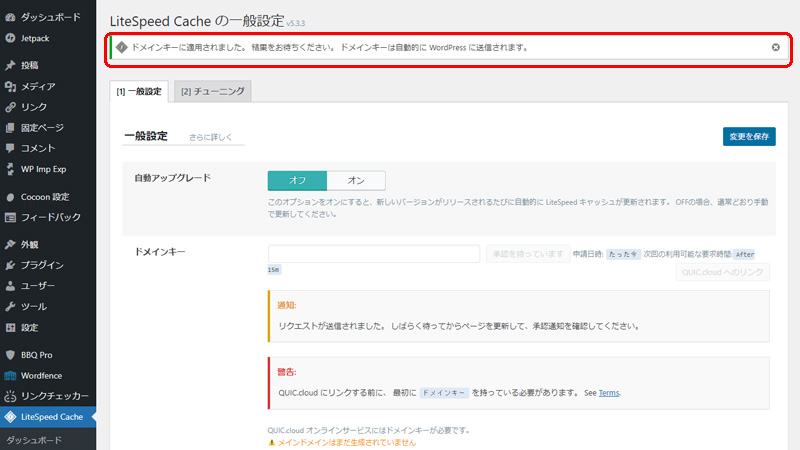
ドメインキーに適用されました。結果をお待ちください。ドメインキーは自動的に WordPress に送信されます。が表示されるのでしばらく待ってからページを更新します。

おめでとうございます。ドメインキーが更新されました。設定はそれに応じて更新されました。が表示されれば成功です。

キャッシュを有効にする(重要)
左メニューの[LiteSpeed Cache]内[キャッシュ]を押します。
[1]キャッシュ内「キャッシュを有効にする」を[オン]にします。
設定を変更したら[変更を保存]を押します。

LiteSpeed Cache mixhost の公式オススメ設定
下記リンクから確認できます。逆効果になる場合があるのでテーマやプラグインとの競合などに注意してください。

効果
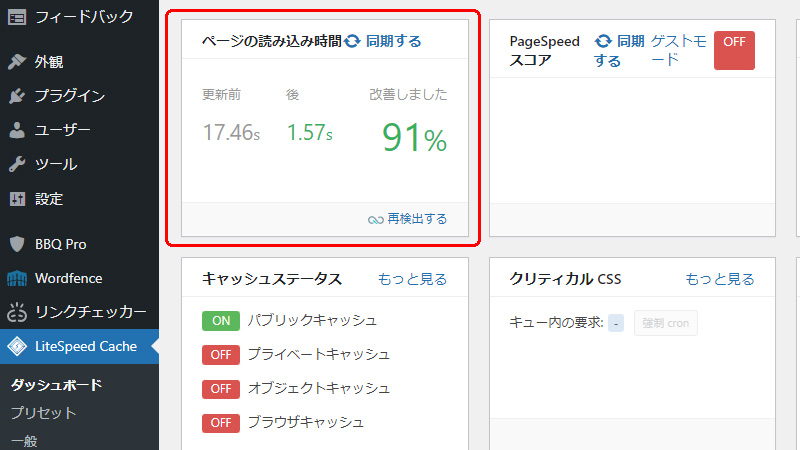
正直期待してなかったんですが、ページの読み込み時間は、17.46秒 から 1.57秒 と 91% 改善しました。

体感でも開くまで数秒かかっていたページが一瞬で開くようになりました。
Google Chrome デベロッパーツール
LiteSpeed Cache の効果は、ログインしていない状態でサイトを表示することで確認できます。ページの表示速度が明らかに変わっているはずです。
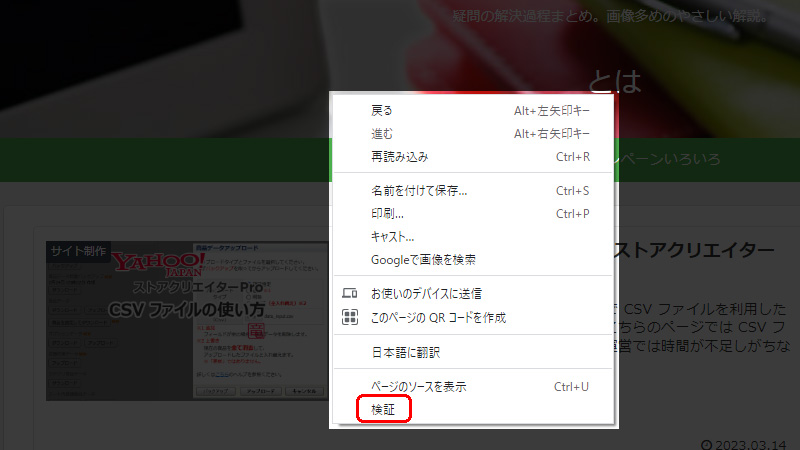
利用状況は確認したい Web サイトのページで右クリックしてメニューから[検証]を押します。
検証のショートカット
- Windows:Ctrl + Shift + I
- Mac:Option + Command + I

デベロッパーツールが立ち上がるので上タブの[Network]を選択します。
Recording network activity…Perform a request or hit Ctrl + R to record the reload.Learn more(訳:ネットワーク アクティビティを記録しています…リクエストを実行するか、Ctrl + R を押してリロードを記録します。詳細)と表示されたら[Ctrl + R]を押します。

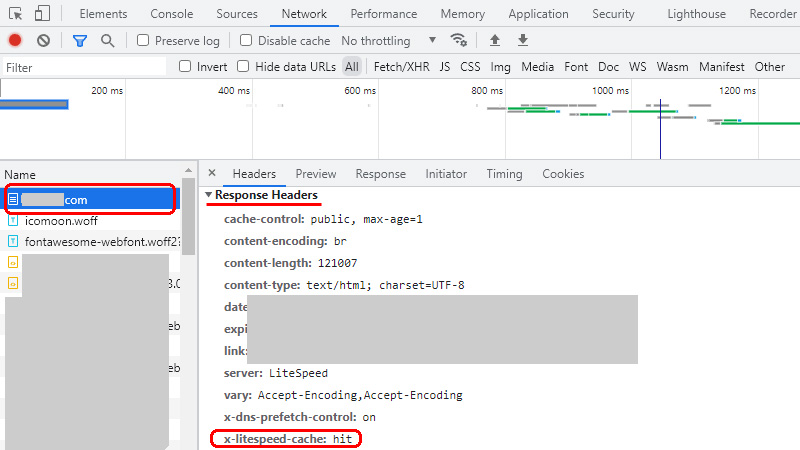
左カラムの Name から[現在のページ URL]を選択して、右カラムの Response Headers に[x-litespeed-cache: hit]が表示されていれば LiteSpeed Cache が稼働しています。

キャッシュについて
LiteSpeed Cache はサーバー(mixhost)にキャッシュを作って表示します。
一度だれかがページを表示すればサーバーにキャッシュを作って、次に来た人からはキャッシュを利用して高速で表示します。
まとめ
mixhost で Cocoon テーマを利用した LiteSpeed Cache プラグインの使い方でした。
思いの外効果がでたおかげで静的サイトを作る手間が省けました。
調子に乗ったので、次に作る10万ページほどの WordPress サイトもエックスサーバーから mixhost に移行するつもりになりましたが、エックスサーバーを試す良い機会だなと考え直しました。
エックスサーバーはサーバー側で高速化処理がいろいろあるので、案外表示速度が落ちない可能性もあります。
ちなみにこのサイト「とは」はエックスサーバーで Cocoon テーマを利用していますが、このページを書くまで特に高速化設定無しで使っていました。表示も編集もあまり遅延を感じず良好です。
注意点として LiteSpeed Cache は主にサイトを訪れる人にキャッシュを利用して高速表示しますが、ページ数が増えて処理速度が落ちた編集画面は設定しないとそのままの状況です。
最終的にページ数が多めのサイトは、静的HTMLサイトにしておくのが最良です。




コメント