WordPress、Cocoonテーマ利用スマホサイトでのサイドバー。
フッターモバイルボタンが良いタイミングで出現して、サイドバーがにょきっと伸びるのでスマホサイトのサイドバーとしては最良の方法だと感心して利用しています。
この便利なサイドバー表示がメニューボタンと入れ替わったので、元のサイドバーが利用できるフッターモバイルボタンに変更します。
サイドバーが非表示の原因
固定ページに「プライバシーポリシー」「お問い合わせ」「サイトマップ」を作って、フッター用メニューとして保存。
この時にフッターモバイルメニューとフッター用メニューを入れ替えたらしい。
フッターモバイルメニュー

フッター用メニュー

元のサイドバーが使えるフッターモバイルメニューに戻します。
スマホのサイドバーを表示する
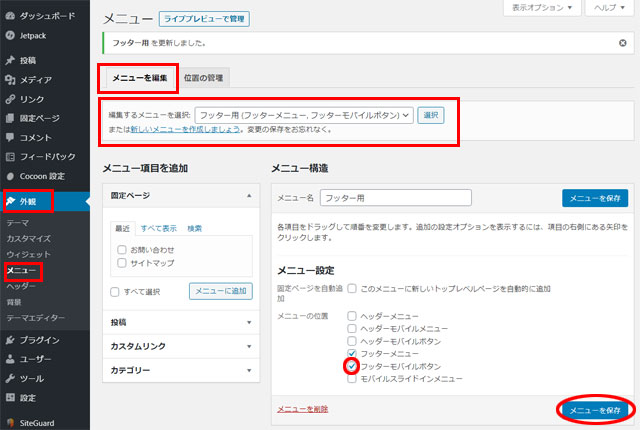
メニューを編集
- 左カラム[外観]内[メニュー]をクリック
- 「メニューを編集」タブ内、新しく作った「フッター用」と名前をつけたメニューを[選択]
- 右カラム「メニュー構造」内「メニュー設定」の「メニュー位置」にあるフッターモバイルボタンの[チェック]を外します。
- [メニューを保存]をクリック
これで、フッターモバイルボタンは元のサイドバー付きフッターモバイルボタンにもどります。

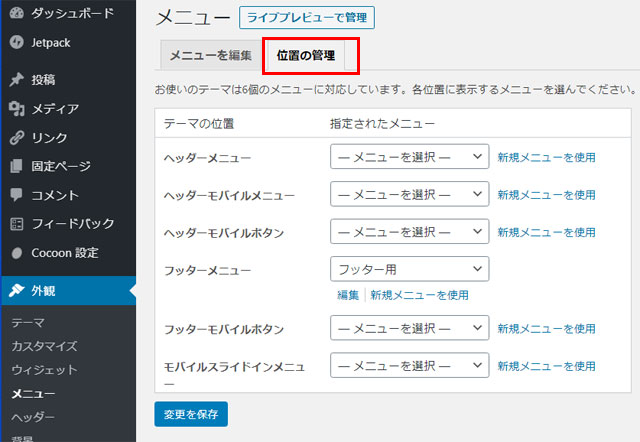
位置の管理
メニューでは「位置の管理」でも各位置に表示するメニューを選べるようなのでお好みでどうぞ。

Cocoonのメニューをカスタマイズする方法
Cocoonのメニューはカスタマイズ設定が可能です。詳細は本家サイトでわかりやすい説明があります。

フッターモバイルボタンの設定方法
スマホ画面のフッターに表示されるスライドインメニューボタンのカスタマイズ方法の解説です。

モバイルスライドインメニューを独自メニューに変更する方法
デフォルトだとスマホのスライドインメニューは「PC用のグローバルメニュー」になりますが、独自のメニューを設定する方法です。
cocoonのサイドバー設定が完了
WordPress、Cocoonテーマ利用スマホサイトでのサイドバーが表示されない問題が解決しました。
副産物としてメニューのカスタマイズ方法も見つけたので、時間があるときにでもスマートフォンサイト用に使いやすいメニューを設定してみようと思います。



コメント