wordpressをインストールして、さぁ記事を書こうと思ったらなんか見たこともない投稿画面になっています。
これが、新エディッター[gutenberg]か。これからはグーテンベルグに慣れなあかんと思いがんばって書いてみましたが、[classic editor]に慣れたものとしては無理・・・時間がかかりすぎる。
[tiny advanced]のプラグインを使えば、元のエディッターに簡単に戻せる上に、いろいろと便利なんで、早速設定します。
TinyMCE Advancedとは
TinyMCE Advancedは、ブロックエディター(Gutenberg)に「クラシック段落」ブロックを導入します。
WordPress 5.0以降で以前の(「クラシック」)エディターを引き続き使用する場合、このプラグインには新しいエディターを以前のエディターに置き換えるオプションがあります。

[TinyMCE Advanced]の設定で[gutenberg]を[classic editor]に戻す方法
TinyMCE Advancedのインストールは完了しているものとして説明します。
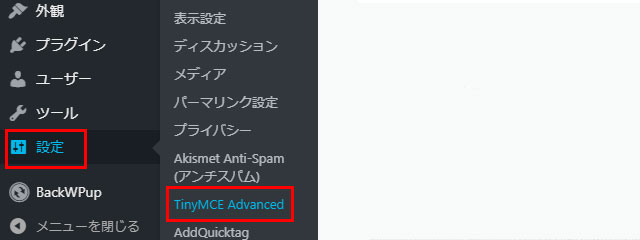
左カラム[設定」内[TinyMCE Advanced]をクリック。

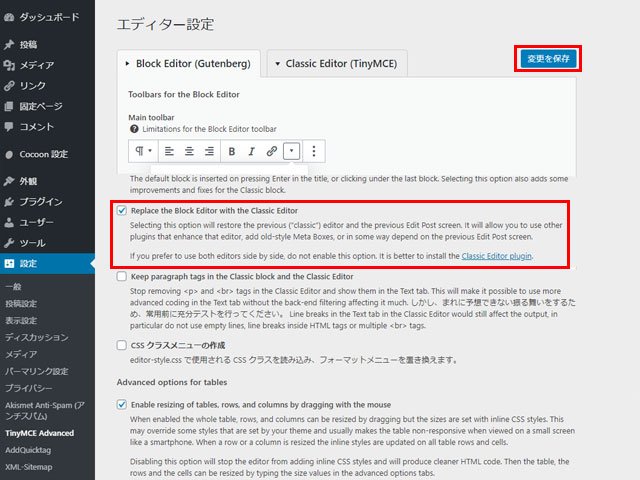
[エディッター設定]内[高度なオプション]の[Replace the Block Editor with the Classic Editor]にチェックをいれて、[変更を保存]をクリックして確定します。

チェックした原文と日本語訳
Replace the Block Editor with the Classic Editor
Selecting this option will restore the previous (“classic”) editor and the previous Edit Post screen. It will allow you to use other plugins that enhance that editor, add old-style Meta Boxes, or in some way depend on the previous Edit Post screen.
If you prefer to use both editors side by side, do not enable this option. It is better to install the Classic Editor plugin.
ブロックエディターをクラシックエディターに置き換える
このオプションを選択すると、以前の(「クラシック」)エディターと以前の「投稿の編集」画面が復元されます。これにより、そのエディターを強化する他のプラグインを使用したり、古いスタイルのメタボックスを追加したり、何らかの方法で以前の[投稿を編集]画面に依存したりできます。
両方のエディターを並べて使用する場合は、このオプションを有効にしないでください。 Classic Editorプラグインをインストールすることをお勧めします。
これで[gutenberg]が元の[classic editor]に戻りました。
ClassicEditorでpタグを表示する
クラシックエディターへ変更が完了して気をよくして記事を書いている中、[ビジュアル]から[テキスト]に変更すると、なぜか段落のpタグと改行の brタグが表示されていない。
これは見やすいけどわかりにくいので、[テキスト]では<p>と<br>タグは省略されないようにTinyMCE Advancedで設定します。
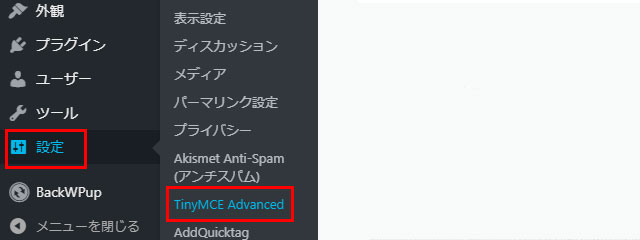
左カラム[設定」内[TinyMCE Advanced]をクリック。

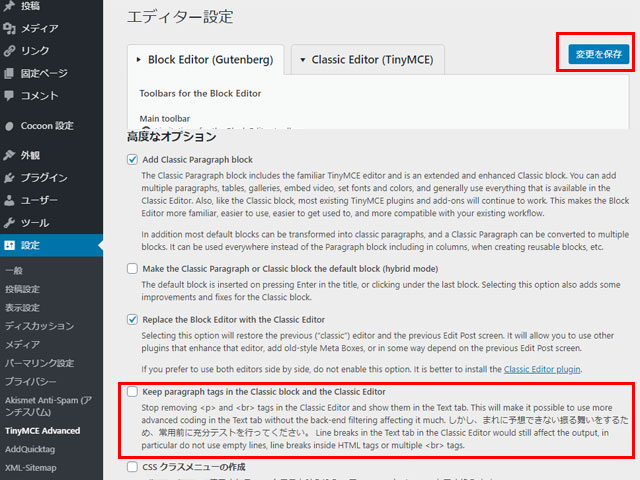
[エディッター設定]内[高度なオプション]の[Keep paragraph tags in the Classic block and the Classic Editor]にチェックをいれて、[変更を保存]をクリックして確定します。

チェックした原文と日本語訳
Keep paragraph tags in the Classic block and the Classic Editor
Stop removing <p> and <br> tags in the Classic Editor and show them in the Text tab. This will make it possible to use more advanced coding in the Text tab without the back-end filtering affecting it much. しかし、まれに予想できない振る舞いをするため、常用前に充分テストを行ってください。 Line breaks in the Text tab in the Classic Editor would still affect the output, in particular do not use empty lines, line breaks inside HTML tags or multiple <br> tags.
ClassicブロックとClassic Editorに段落タグを保持します
クラシックエディターで<p>および<br>タグの削除を停止し、[テキスト]タブに表示します。これにより、バックエンドフィルタリングが大きな影響を与えることなく、[テキスト]タブでより高度なコーディングを使用できます。ただし、まれに予想できない振る舞いをするため、常用前に十分テストを行ってください。または複数の<br>タグ。
これで、pタグとbrタグがテキストタブ内で表示されます。
TinyMCE Advancedを利用して以前の使い慣れた環境を取り戻して快適なwordpress生活を過ごしてください。



コメント