WordPressでは現在、cocoonと言うすばらしいテーマを利用させてもらっていますが、唯一気になった所が文字の見え方。
なんかするどい。そして薄い。
この辺りは個人の主観と経験で見慣れたフォントがベストになると思いますが、利用率と文字の多さでヤフーを参考にします。
ヤフーのフォント
font-family:'ヒラギノ角ゴ Pro W3',Hiragino Kaku Gothic Pro,"メイリオ",Meiryo,Osaka,'MS Pゴシック',MS PGothic,sans-serif;
あまり分からなくても大丈夫です。前から順番に選択していく感じです。
サイトのデザイン的にこのフォントで見てほしいってのがあれば、一番先頭におきます。で、第2候補、第3候補、とおいていきます。
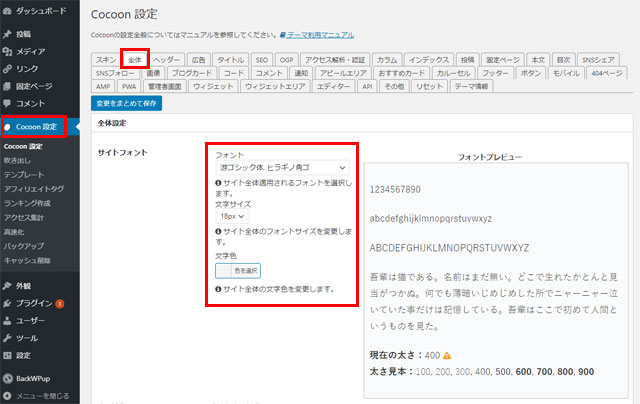
で、cocoonの設定をデフォルトから変更します。
cocoonデフォルトのフォント設定
- フォント
- 游ゴシック体、ヒラギノ角ゴ
- 文字サイズ
- 18px
- 文字色
- 指定なし

変更後のフォント設定
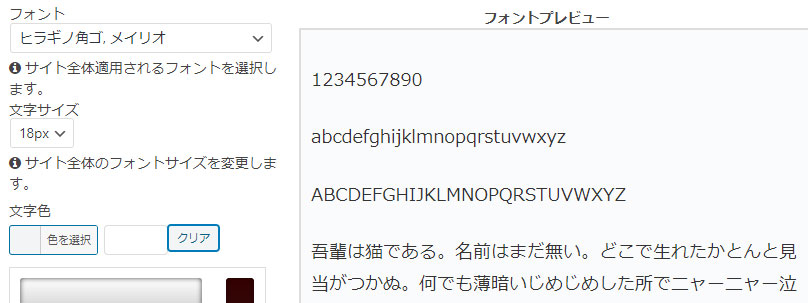
[cocoon設定]内[全体]内[サイトフォント]
- フォント
- ヒラギノ角ゴ、メイリオ
- 文字サイズ
- 18px
- 文字色
- #333333
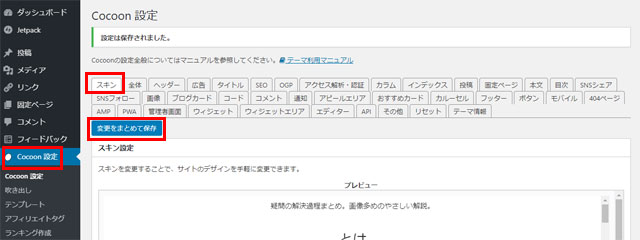
変更が完了したら[変更をまとめて保存]ボタンをクリックして確定します。

自分的に見やすいフォントになって満足。
ただ、ブラウザやOSによってフォントは変化する可能性があります。
cocoonテーマでフォントの文字色を変える弊害
cocoonテーマでフォントの文字色を変えると、スキン使用で文字が見にくくなる時があります。
スキンの変更方法
- [cocoon設定]内[全体]内[サイトフォント]
- 変更が完了したら[変更をまとめて保存]ボタンをクリックして確定します。

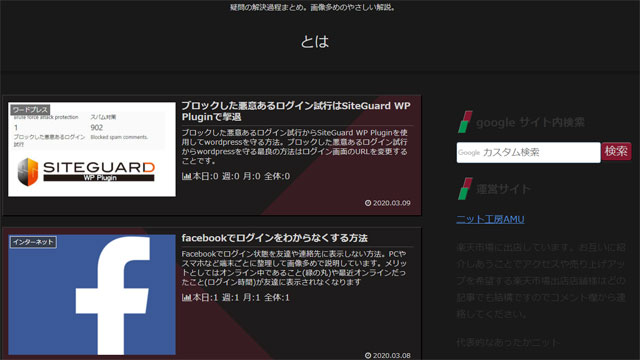
スキンなし、文字色#333333

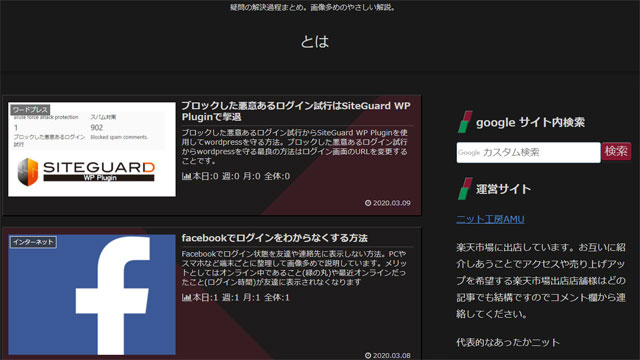
スキンあり、文字色#333333

影響を受けるのは、サイトバーの一部のようです。メインカラムはトップページと記事ページで特に影響なしです。
同色がかぶるとその気がないのに、隠しテキスト扱いされる可能性があるのでご注意ください。
スキン有り 文字色デフォルト
文字色の影響をうけずにスキンを利用する方法はデフォルトの文字色を使用することぐらいですね。

cocoonテーマでフォントの変更方法とスキン利用時の注意点です。
スキンを気軽に変更する場合は、文字色は変更しないで使用してください
文字色をデフォルトの文字色に戻す方法
- [色を選択]をクリック。
- [クリア]をクリックでデフォルトの文字色に戻ります。

トップページのOGPやTwitter Cardsで表示する画像の設定
この記事書いてる最中に思い出して変更した項目。おまけで書いておきます。
OGPとは「Open Graph protocol」の略称です。 FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
登録方法
[cocoon設定]内[OGP]内「画像のアップロード」で利用する画像を選択して[変更をまとめて保存]で確定します。

トップページリンク[https://tohaz.com/]を作ったときに出てくるブログカードで利用される画像を登録しました。
説明より見た方が早いですね。できあがりがこれ。

また、しっくりくる写真が見つかったら変更したいですが、デフォルトだけにCocoonの画像がトップページリンクとして相当数出回っていると思うんで、オリジナリティをだすためにとりあえず変更しておくのも良いと思います。



コメント