Adobe Photoshop Tips
PhotoshopでGIFアニメ-ションの簡単な作り方を説明します。
GIFアニメ-ションを作れるとパラパラ漫画を作ったり、リモコンの点滅を表示したりと表現の幅が広がります。

画面を録画してGIFアニメを作るソフトは下記で紹介しています。
Adobe Photoshop の公式ハウツーはこちら
レイヤーでアニメーションGIFを作成する
アニメ-ションにする画像をレイヤーとして取り込みます。
4枚のレイヤーを利用したGIFアニメ-ションを作ります。
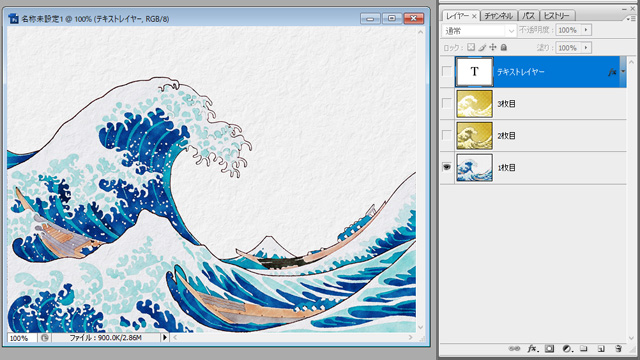
1枚目レイヤー

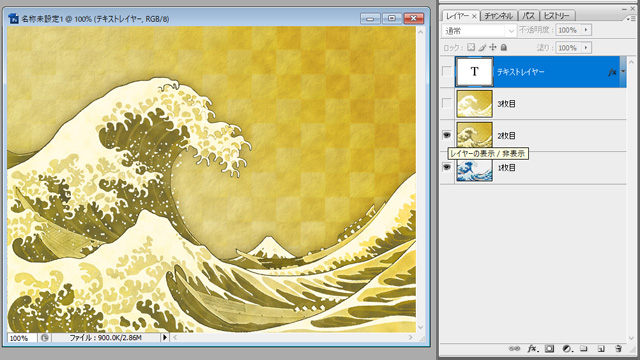
2枚目レイヤー

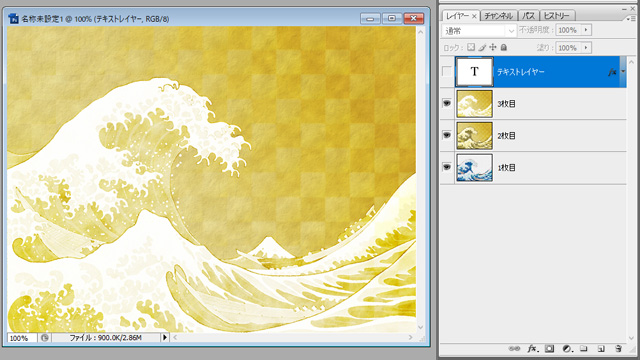
3枚目レイヤー

4枚目レイヤー
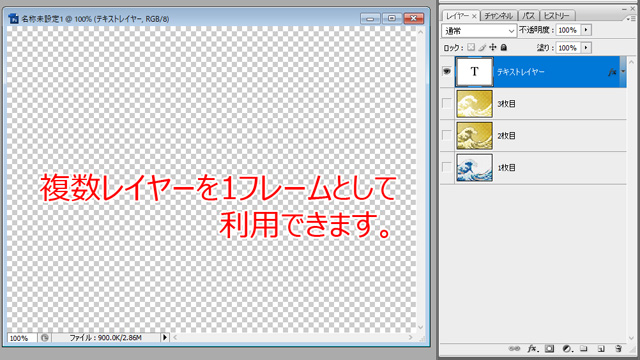
背景が透明のテキストレイヤーです。

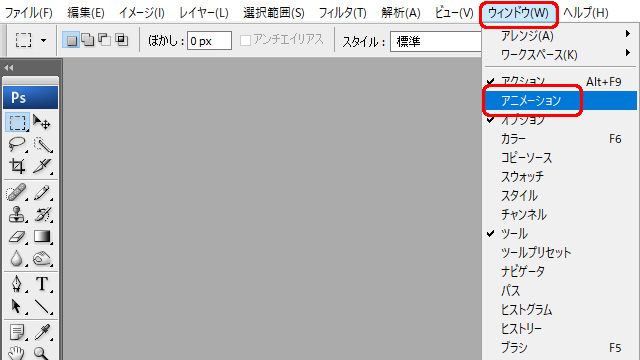
上メニューの[ウインドウ]内[アニメーション]をクリック。

Photoshop CCの場合
上メニューの[ウインドウ]内[タイムライン]をクリック。
タイムラインパネルが開いたらパネルの中央にある矢印ボタンをクリックして[フレームアニメーションを作成]を選択します。
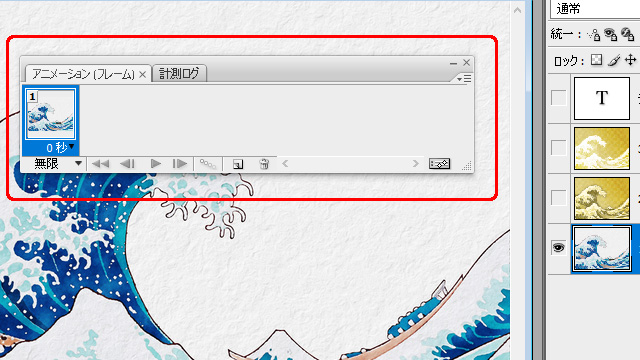
アニメーションウインドウが開きます。
今回はフレームアニメーションウインドウを使います。
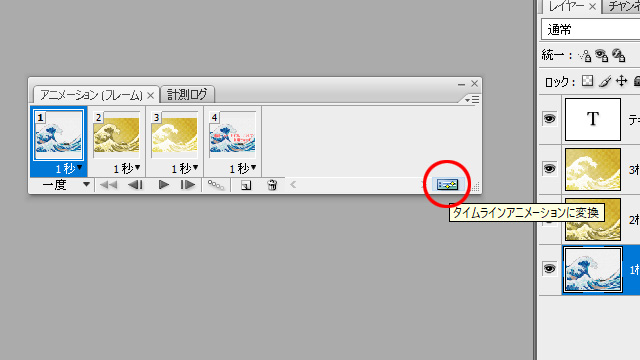
フレームアニメーションウインドウ
右下の[タイムラインアニメーションに変換]ボタンで変換できます。

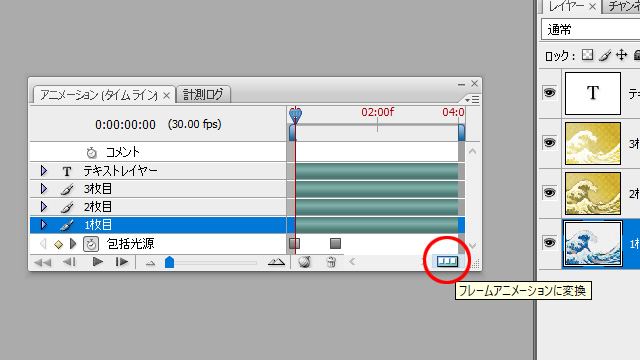
タイムラインアニメーションウインドウ
右下の[フレームアニメーションに変換]ボタンで変換できます。


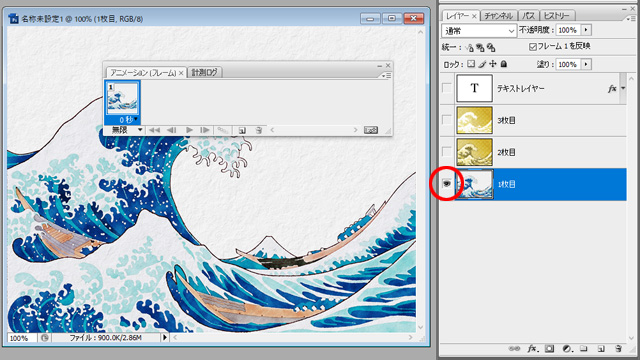
1フレーム
1つめのフレームに1枚目レイヤーをセットします。
レイヤーパネルの1枚目レイヤーの表示状態にします。

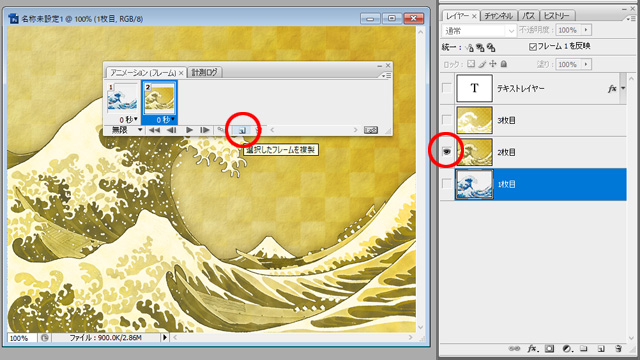
2フレーム
2つめのフレームを作ります。
アニメーションウインドウの[選択したフレームを複製]をクリック。
レイヤーパネルの2枚目レイヤーの表示状態にします。

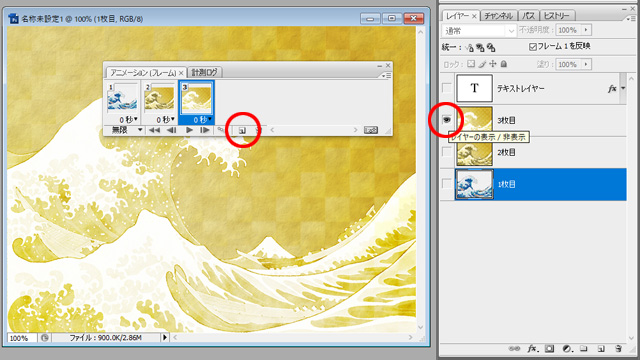
3フレーム
3つめのフレームを作ります。
アニメーションウインドウの[選択したフレームを複製]をクリック。
レイヤーパネルの3枚目レイヤーの表示状態にします。

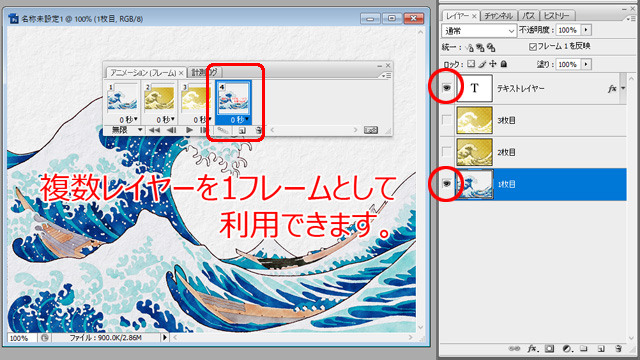
4フレーム
4つめのフレームは、複数レイヤーを1フレームに利用して作ります。
例えば1枚目レイヤーとテキストレイヤーをレイヤーの表示にして1フレームにすることができます。

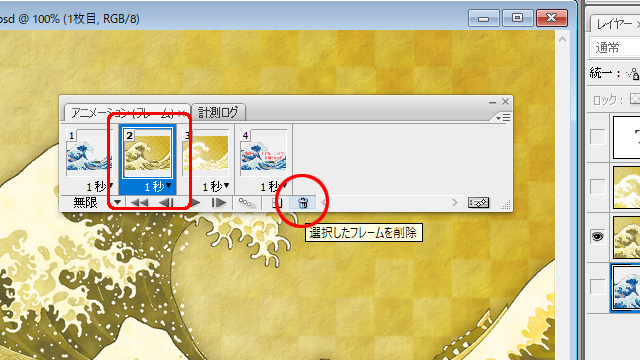
フレームの削除
いらないフレームは選択してゴミ箱に捨てて削除できます。

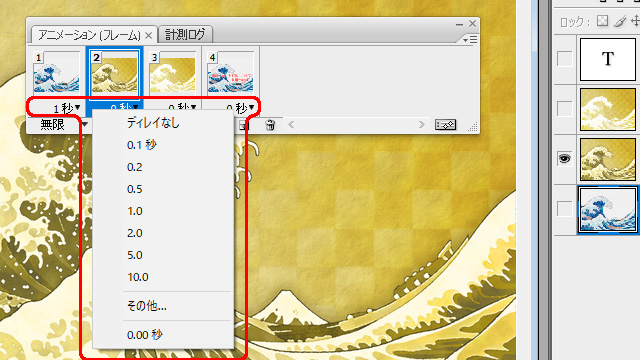
フレームのディレイを設定
フレーム下の[X秒]をクリックすると、選択したフレームの時間を設定することができます。
- ディレイなし
- 0秒
- その他
- 好みに時間を設定できます。

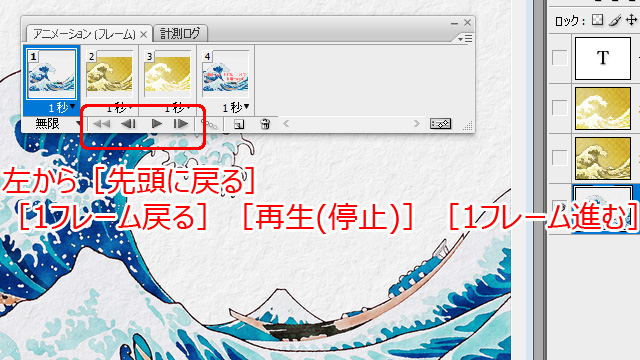
プレビュー
リアルタイムでアニメーションの仕上がりを確認できます。
左から[先頭に戻る][1フレーム戻る][再生(停止)][1フレーム進む]

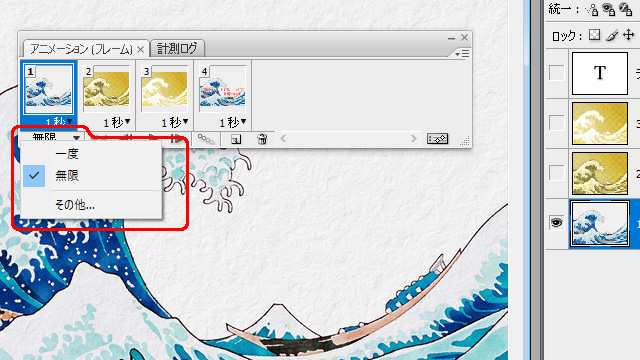
ループ数を設定
アニメの繰り返し回数を設定します。
- 一度
- 無限
- その他 を選ぶと好みの再生回数を記入できます。

PhotoshopでアニメーションGIFの書き出し設定
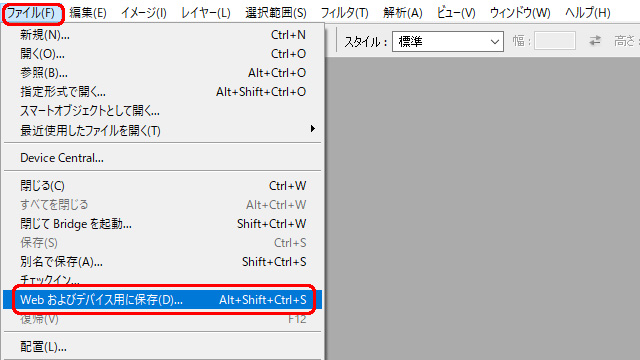
上メニュー[ファイル]内[Webおよびデバイス用に保存]をクリック

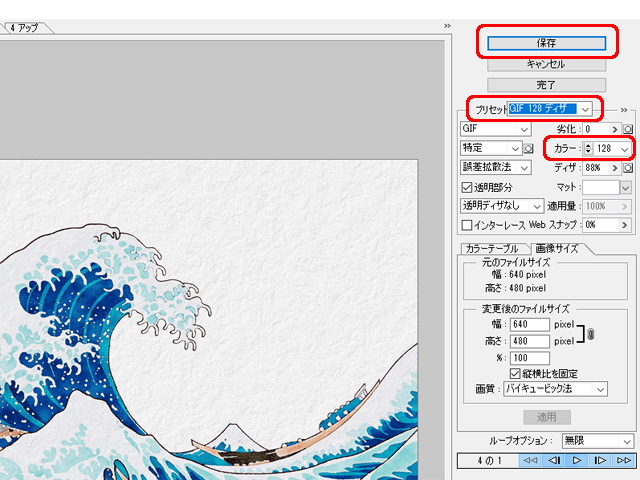
プリセットは[GIF 128 ディザ]を選択
写真など劣化を少なくしたい(色数が欲しい)ときはカラーを[256]に設定します。
カラー数を変更するとプリセットが[名前なし]になりますが、先に[GIF 128 ディザ]を選択した時点でカラー以外の設定が完了しているので気にしなくて良いです。
必要があれば[画像サイズ]や[ループオプション]等も設定します。
[保存]をクリックして完了します。

まとめ
PhotoshopでアニメーションGIFを作ってみました。
写真だけでは伝わりにくいけど動画を見せるほどでもないって時に役に立ちます。
リモコンの点滅とか

PhotoshopCCは少しメニューなどは違いますが、ほとんど同じやり方なので参考にはなると思います。
GIFアニメーションで画像ファイルが大きくなりすぎたら
- フレームを減らす
- 色数を少なくする
- 幅や高さのピクセル数を少なくする
などで調節してください。





コメント