Adobe Photoshop Tips
Photoshopで波線を作る方法です。
波形の使い方
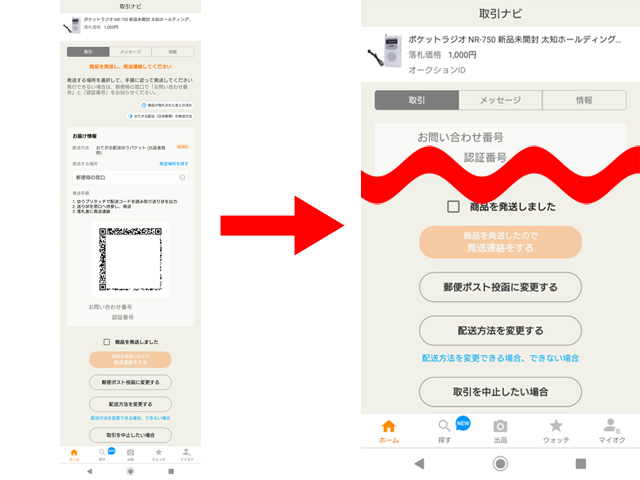
Webサイトやスマホの縦長ページで不要部分を省略表示。

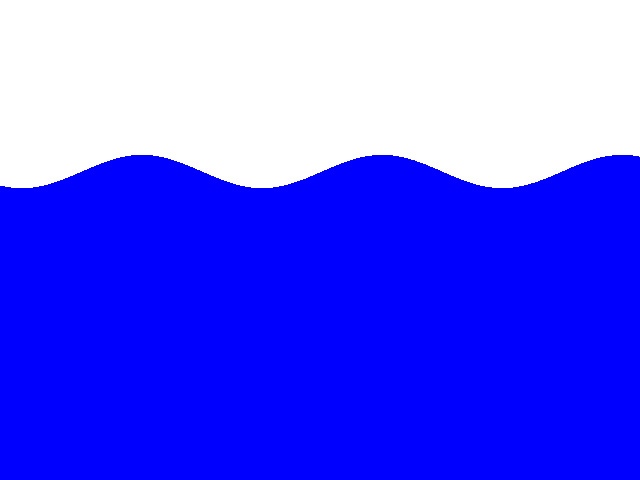
波線の下を塗りつぶして絵の波を表現。

変形フィルタを利用すると簡単に波線を作ることができます。
波線の作り方
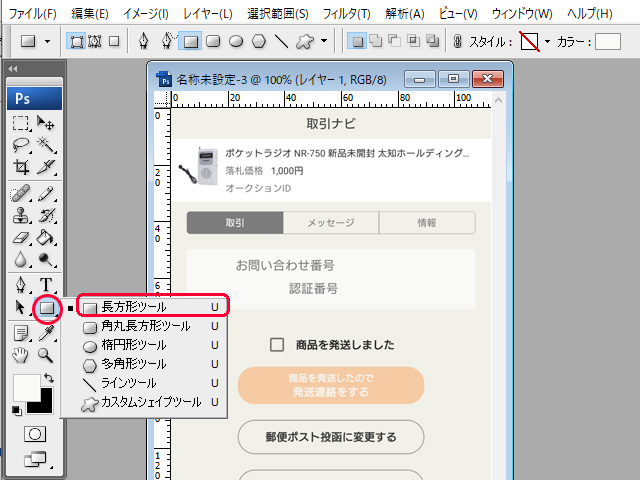
ツールボックス内[長方形ツール]を選択します。

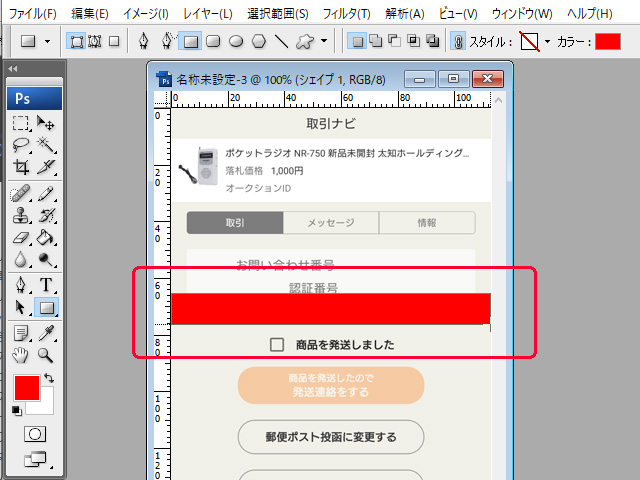
ドキュメントに波線の元となる長方形をドラッグして描きます。

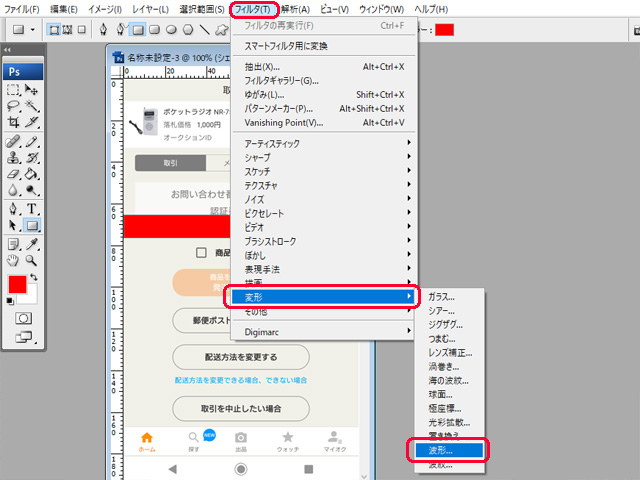
メニューバー[フィルタ]内[変形]の[波形]を押します。

確認メッセージが開いた場合
- 旧バージョン:「続行する前にシェイプレイヤーをラスタライズする必要があります。ベクトルマスクがなくなります。シェイプをラスタライズしますか?」は[OK]を押します。
- 新バージョン:「このシェイプレイヤーは、あらかじめラスタライズするか、スマートオブジェクトに変換する必要があります。ラスタライズするとシェイプレイヤーとして編集できなくなります。」は[スマートオブジェクトに変換]を押します。
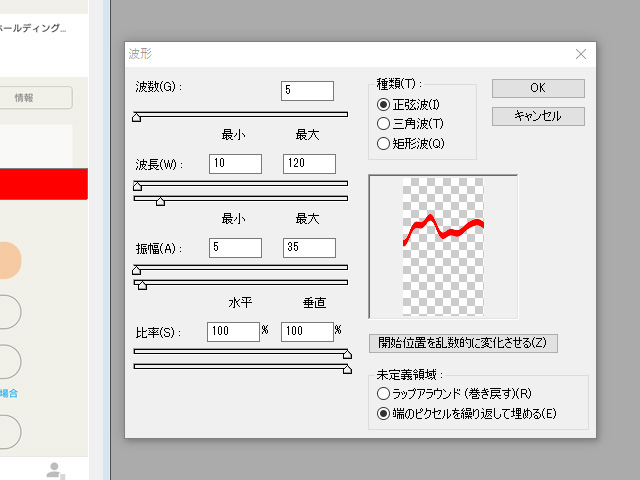
波形メニューが開きます。

波形の調節
波数:規則的な波形を作るなら[1]に設定する
波長:波頭間の距離で最大数を減らすと波の数が増える。最小と最大のスライダーを同じ値に設定すると、波のパターンが一定になります。
振幅:上下間の距離で最大数を増やすと波の高低が増える
比率:元のオブジェクトから比率
波形の種類
- 正弦波:正弦曲線の波形
- 三角波:三角形の波形
- 矩形波:四角形の波形
開始位置を乱数的に変化させる
ダイアログボックス内の一連の値に基づいて乱数的に結果を適用します。複数回クリックするとその効果を上げることができます。
未定義領域
変形しない部分の処理方法を指定します。
- ラップアラウンド(巻き戻す):画像内の空間を、画像の反対側の内容で埋めます。
- 端のピクセルを繰り返して埋める:画像の端に沿ったピクセルの色を、指定した方向に延長します。
波形の例
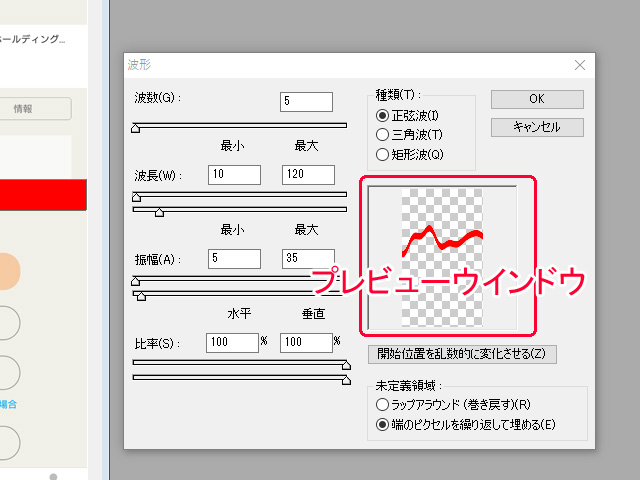
波形メニューの数値や種類を変更するとプレビューウインドウに反映されます。

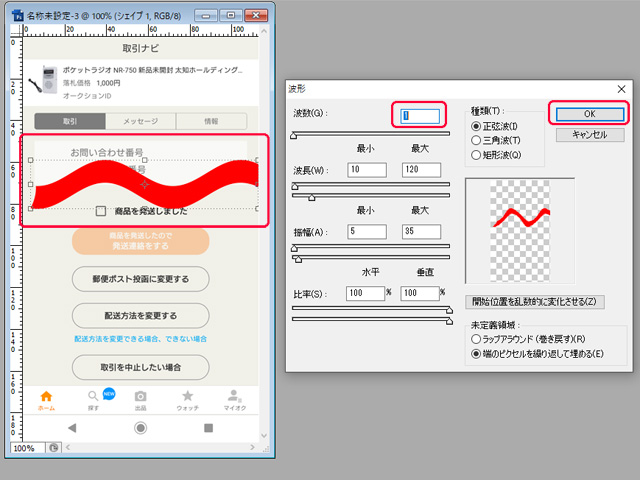
波数
波数に[1]を記入して[OK]を押すと、波形メニューが消えてオブジェクトに反映されます。

波長
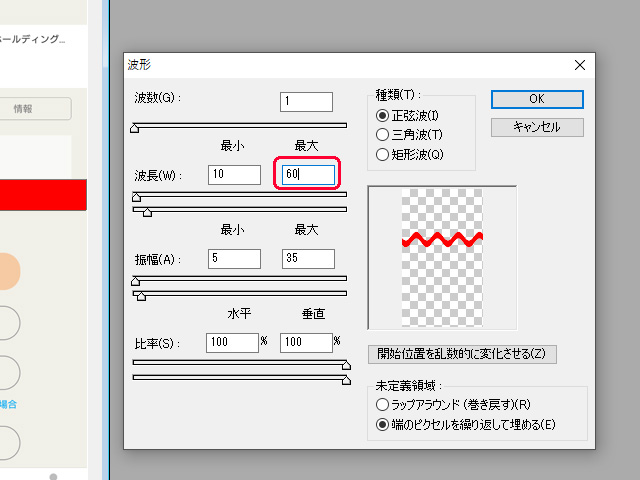
波長の最大を[120]から[60]に減らすと波の数が増えます。

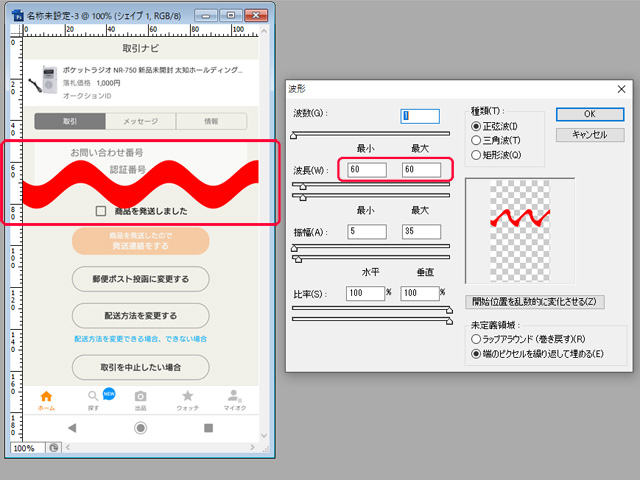
波長の最小[60]最大[60]のようにスライダーを同じ値に設定すると、波のパターンが一定になります。

振幅
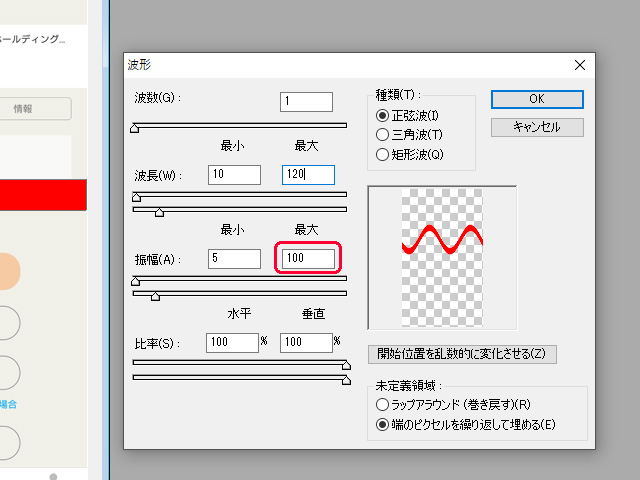
振幅の最大を[35]から[100]に増やすと波の高低差の幅が広がります。

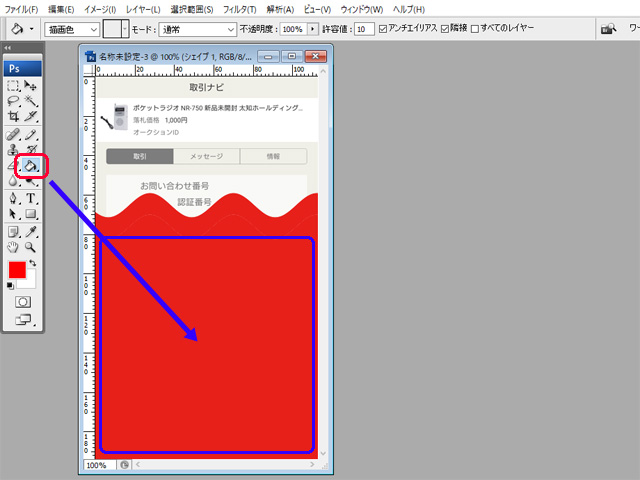
波模様
波線を描いたあと、ツールボックス内[塗りつぶしツール]を選択して波線の下部分を押すと、波模様を描けます

自分メモ
長方形ツールは細めにつくり、横にはみ出しておく
- 種類:正弦波
- 波数:1
- 波長:最小 200 最大 200
- 振幅:最小 5 最大 30
- 比率:水平 100% 垂直 100%
- 未定義領域:端のピクセルを繰り返して埋める
選択範囲の境界線は黒で3ピクセル
レイヤーを重ねた部分に波を入れて、消しゴムツールで重なりのレイヤー部分を消す。
まとめ
波線はWebページを省略表示できる便利アイテムです。
波線の切り抜きはこのページの方法なら波線レイヤーができるのでコピペで利用してください。
波線を利用して簡単に波模様も制作できます。波数など数値の変更でぐにゃぐにゃに加工することも可能です。


コメント