Facebookとワードプレスを連動するように設定して、ワードプレスの記事をFacebookのタイムラインに自動投稿する設定です。
CocoonのテーマをFacebookと連携してフォローボタンを設置する方法もあわせて説明します。
FacebookとWordpressを連携する
wordpressでJetpackプラグインを利用します。jetpackはインストールされている前提で説明します。

wordpressにログインします。
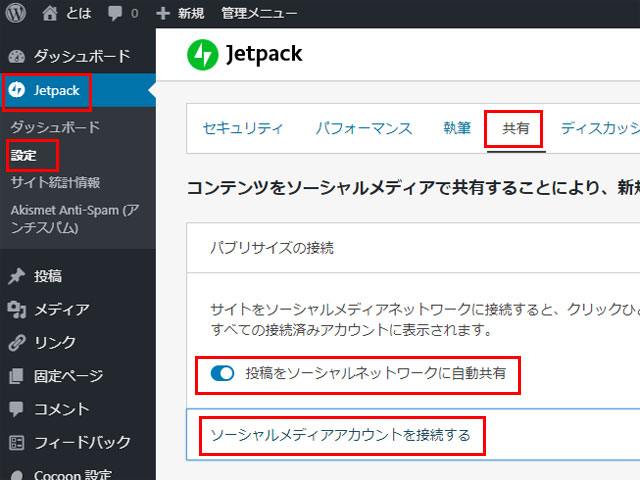
- 左カラム[Jetpack]内[設定]をクリック。
- 右カラム上メニュー[共有]内[投稿をソーシャルネットワークに自動共有]スイッチを[オン]にして[ソーシャルメディアアカウントを接続する]リンクをクリック

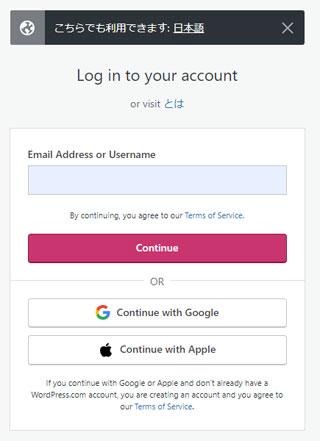
WordPress.comにログイン画面が表示された場合はログインしてください。

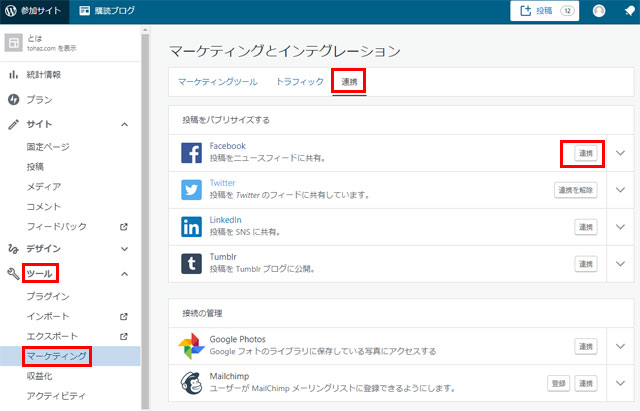
- 左カラム[ツール]内[マーケティング]をクリック。
- 右カラム上メニュー[連携]内「Facebook」の[連携]をクリック

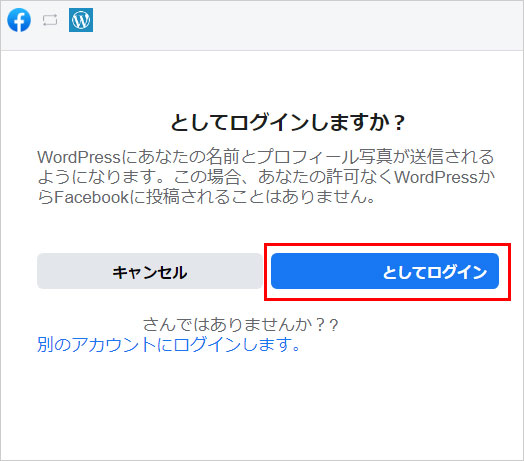
Facebookでログインウインドウが開いたら[○○としてログイン]をクリック

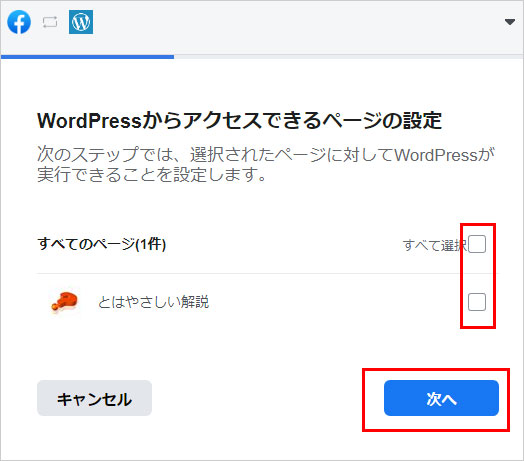
WordPressからアクセスできるページに[チェック]を入れて[次へ]をクリック

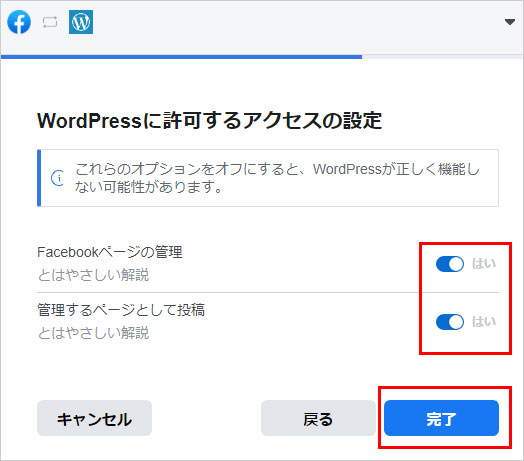
WordPressに許可するアクセスの設定で管理と投稿をオンにして[完了]をクリック

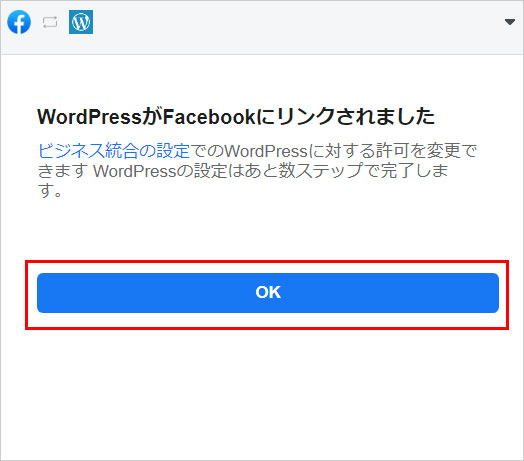
WordPressがFacebookにリンクされましたで[OK]をクリック

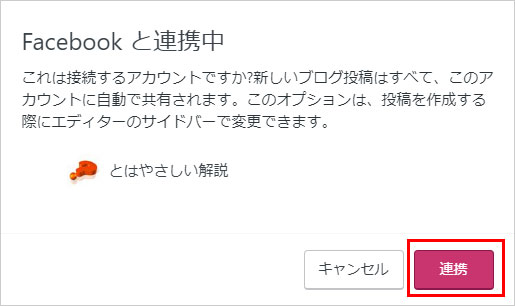
Facebookと連携中ウインドウが開いたら接続するアカウントに間違いがないのを確認して[連携]をクリック

[Facebookアカウントと連携しました]ウインドウが開けばFacebookとの連携が成功です。

wordpress.comを日本語に変更する方法
海外のサイトでまあまああるんですが、ログインすると英語表示。
wordpress.comでもしも英語になったとき、日本語表記に変更する方法になります。
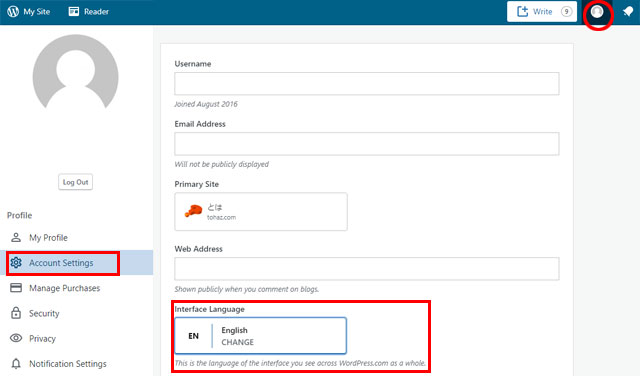
- wordpress.comにログインした状態で右上の人アイコン[プロフィール、個人設定などを更新]をクリック。
- 左カラム歯車アイコン[Account Setting]をクリック
- 右カラムのInterface Languageの[EN English CHANGE]ボタンをクリック

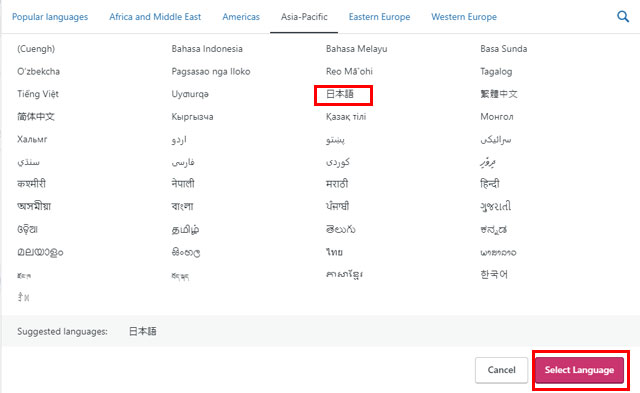
言語選択ウインドウが開いたら Asia-Pacific内[日本語]を選択して[Select Language]ボタンをクリック

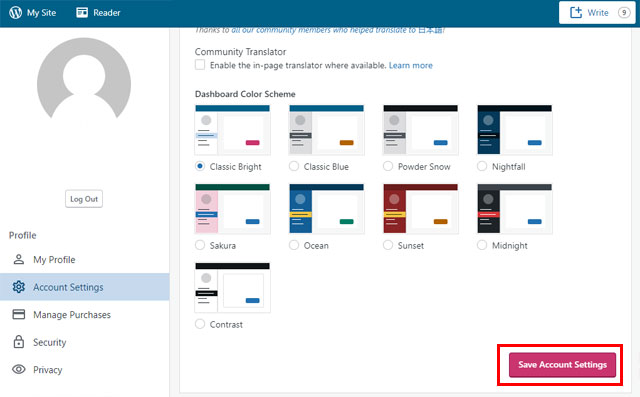
プロフィール画面で[Save Account Setting]をクリック

wordpress.comの日本語化が完了しました。
Facebookとcocoonを連携する
CocoonのFacebookフォローボタンを表示する設定です。
wordpressにログインします。
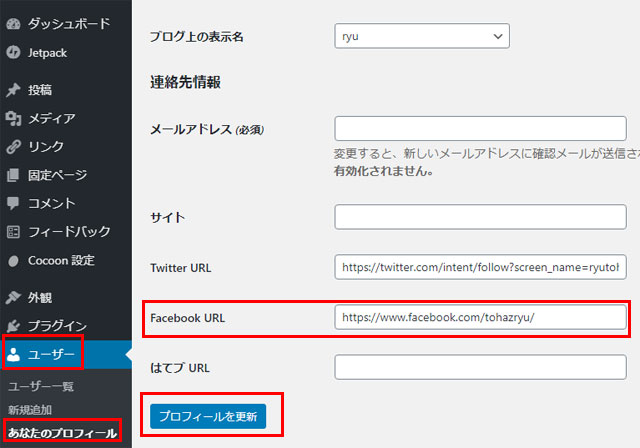
- 左カラム[ユーザー]内[あなたのプロフィール]をクリック。
- 下にスクロールして「連絡先情報」の「Facebook URL」の[記入欄にフォローリンクのURL]を記入して一番下の[プロフィールを更新]ボタンをクリック

Facebookとワードプレス(特にcocoonテーマ)を連携するように設定して、ワードプレスの記事の更新をFacebookのタイムラインに流す設定が完了しました。
FacebookのWordpressからの自動投稿を適切な文字数に変更する
WordPressからFacebookへ全文投稿された場合に適切な文字数で投稿する方法。
多いものでは2万字を超える記事が改行も空行もなく見にくい表示で投稿されても、誰も読んでくれないので適切な文字数で投稿します。
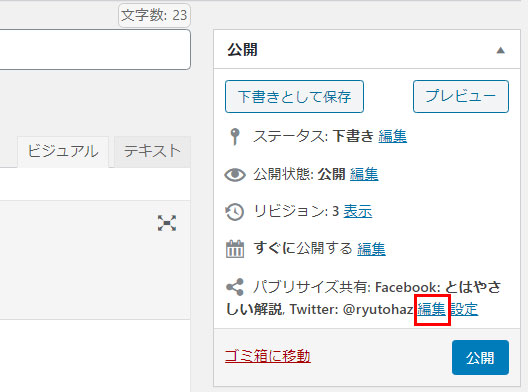
Facebookに記事を投稿する際には、右カラムの公開ボックス「パブリサイズ共有」を使用します。
パブリサイズ共有の[編集]をクリック

初期ではタイトルがカスタムメッセージに入っていました。
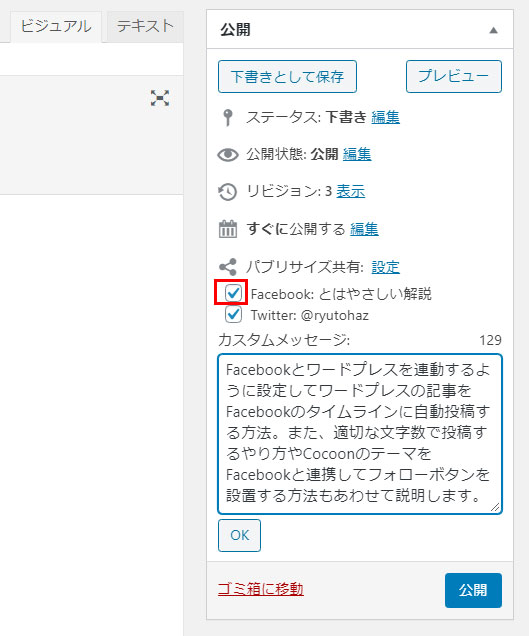
カスタムメッセージを使用する場合はFacebookに[チェック]をいれます。せっかくなので120文字程度記入しました。
「投稿の編集」を完成して[公開]をクリック

wordpressからFacebookへ自動投稿も完了しました。

- wordpressからFacebookに自動投稿できるようなりました。
- おまけでwordpress.comが英語表記だったのを日本語に変更する方法も記載しております。
- FacebookとCocoonのテーマをと連携してフォローボタンを設置しました。
FacebookとWordpressの連携は早い段階ですまして置くのが良いと思います。


コメント