本店サイトとして EC-CUBE を利用して広告やメニューリンクを設置する方法です。
EC-CUBE 簡単インストール
今回はエックスサーバーからメールで[「簡単インストール」機能における ECサイト構築プログラム「EC-CUBE 4」対応のお知らせ]で EC-CUBE 4 を利用できるようになりましたよ、ってアナウンスがあったので、EC-CUBE 3 から EC-CUBE 4 へ再インストールしました。
EC-CUBE の利用も Xserver なら簡単インストールがあるので簡単です。
さらに、集客用に本店下に WordPress を設置します。
これも Xserver なら簡単インストールがあるので、とっても簡単です。
EC-CUBE に Google アドセンスを設置する
ショップの運営費の助けになるように Google アドセンスの自動広告を設置します。
Adsense 側の設定は下記リンクページでに詳細に説明しているので参考にしてください。
EC-CUBE 4 に Adsense の自動広告を設定する
アドセンス等、<head></head>タグ内にタグを入れたりする場合はここを利用します。
ブロックを作成する
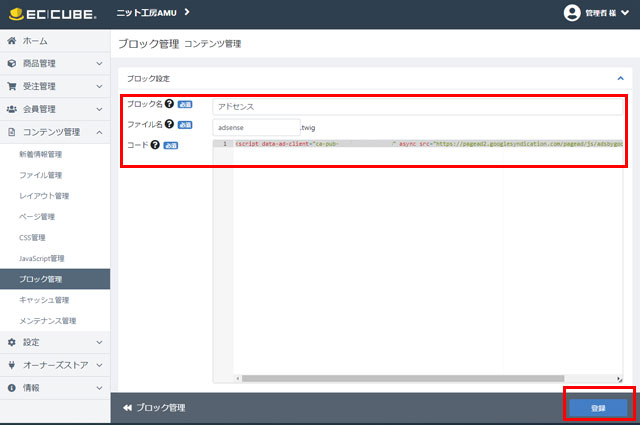
左カラム[コンテンツ管理]内[ブロック管理]を選択して、右メインのブロック管理から[新規作成]を押します。

ブロック設定画面で必須事項を記入して[登録]をクリックして登録します。

- ブロック名
- ブロックの管理用名称です。
- ファイル名
- ブロックの内容を記述したtwigテンプレートファイルの名前です。管理画面では後から変更できません。
- コード
- アドセンスでコピーした自動広告コードをペーストする。
レイアウトを反映する
登録したブロックをショップに反映します。
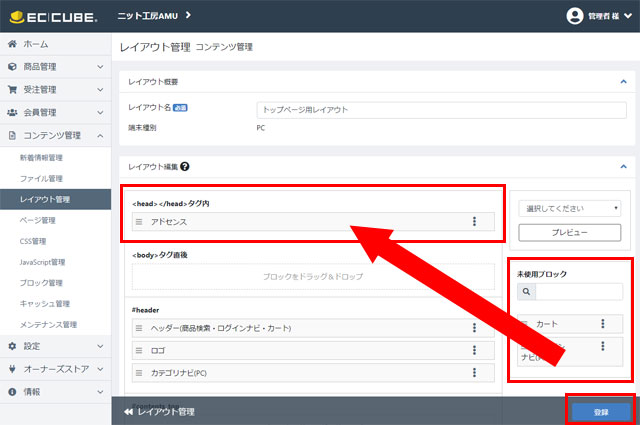
左カラム[コンテンツ管理]内[レイアウト管理]を選択して、右メインのレイアウト管理から[トップページ用レイアウト]を押します。

レイアウト編集右カラム、未使用のブロックに先ほど作成した[アドセンス]ブロックが入っているので、レイアウト編集左カラムの[<head></head>タグ内]にドラッグします。
[登録]を押して確定します。

同じ要領で、左カラム[コンテンツ管理]内[レイアウト管理]を選択。右[下層ページ用レイアウト]にもアドセンスブロックを反映して完了です。
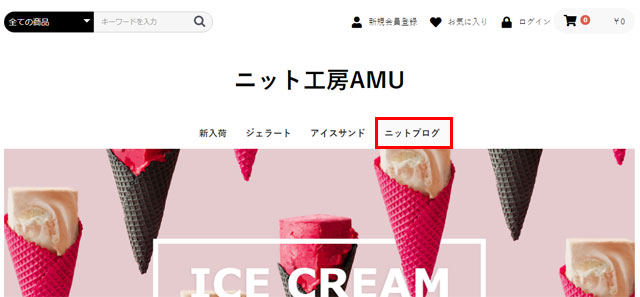
カテゴリの後ろにブログへのリンクを設置する。
カテゴリに任意のリンクを入れる。今回はブログへのリンク。こんな感じ。

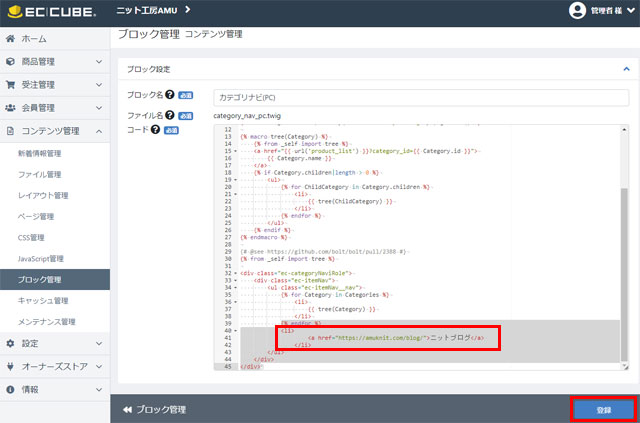
左カラム[コンテンツ管理]内[ブロック管理]を選択。右[カテゴリナビ(PC)]をクリック。

コード一番下から3行目</ul>の上に<li></li>ではさんだブログのリンクを入れて[登録]をクリックして登録します。
{% endfor %}
<li>
<a href="https://amuknit.com/blog/">ニットブログ</a>
</li>
</ul>
</div>
</div>

同じ要領で、左カラム[コンテンツ管理]内[ブロック管理]を選択。右[カテゴリナビ(SP)]にもブログへのリンクを反映して完了です。
まとめ
本店サイトの選択肢のひとつである EC-CUBE で広告やメニューリンクを設置する方法でした。
headタグ内に設置する方法は、アクセス解析などいろんな場面で必要になるので覚えておくと便利です。





コメント