WordPress ブロックエディタ(Gutenberg)画像挿入方法です。
画像ブロックとは
画像ブロックを利用すると、投稿や固定ページに画像を挿入することができます。
ブロックエディターでは画像ブロックの設定により画像の表現の幅が広がりました。
画像挿入
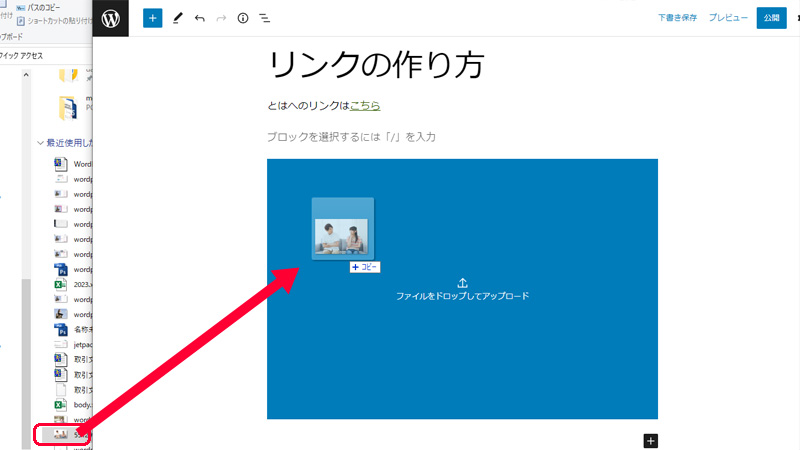
エクスプローラーなど画像の保存場所からポイッと投稿や固定ページなどにドラッグ&ドロップすれば画像を挿入できます。
挿入した画像はメディアライブラリに保存されます。

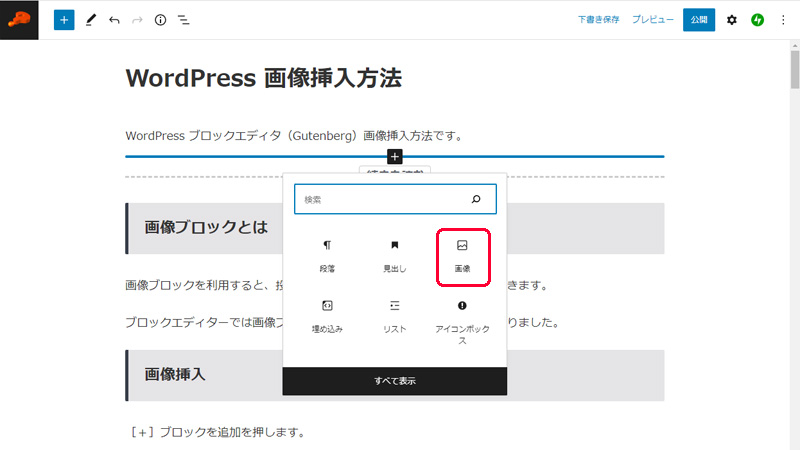
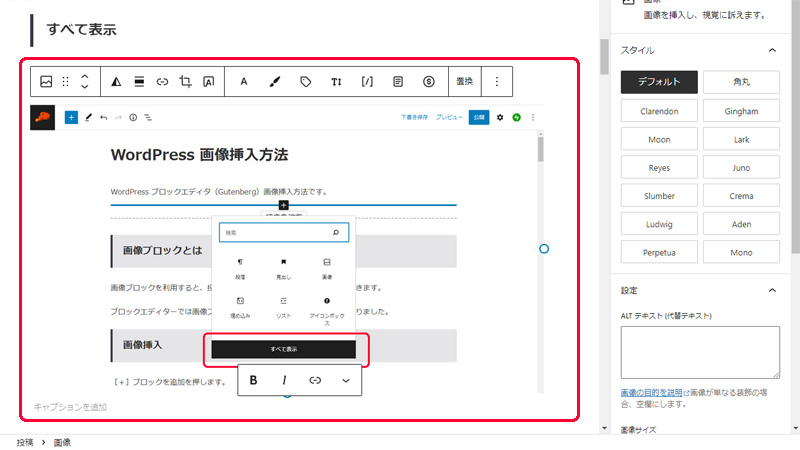
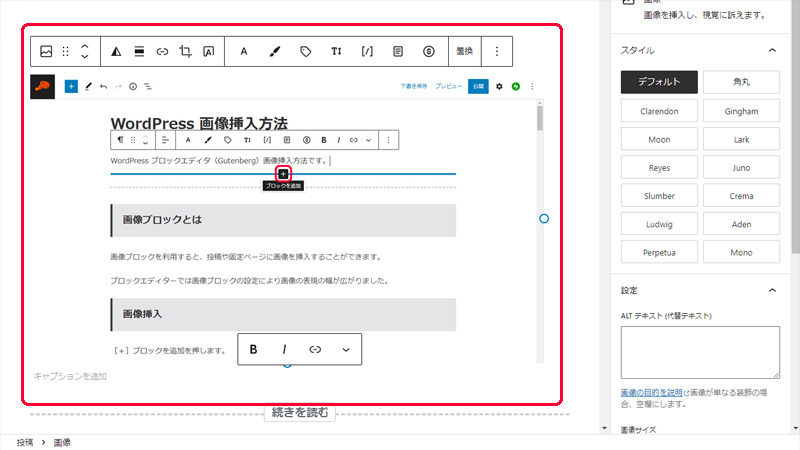
[+]ブロックを追加を押します。

選択
エディタメニューの検索窓の下にあれば[画像]を押します。

すべて表示
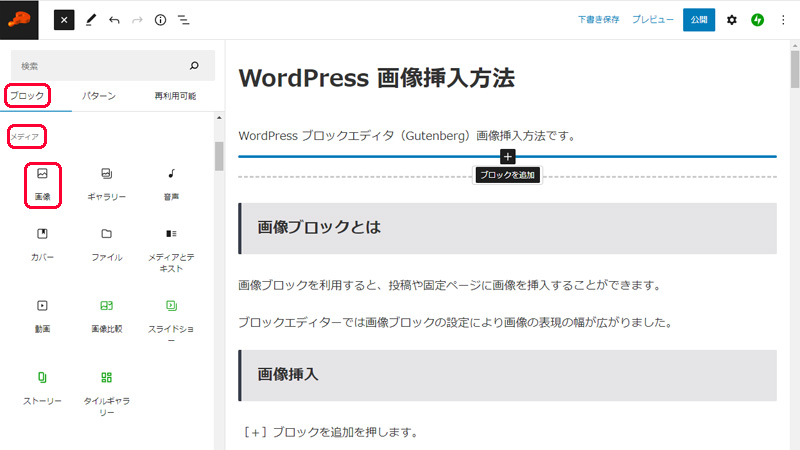
エディタメニューが開くので[すべて表示]を押します。

左カラムにエディタがすべて表示されます。[ブロック]タブから[メディア]内[画像]を押します。

検索窓から 画像 を検索
検索窓に[画像]を記入すると、検索結果に続きブロックが表示されるので[続き]を押して確定します。

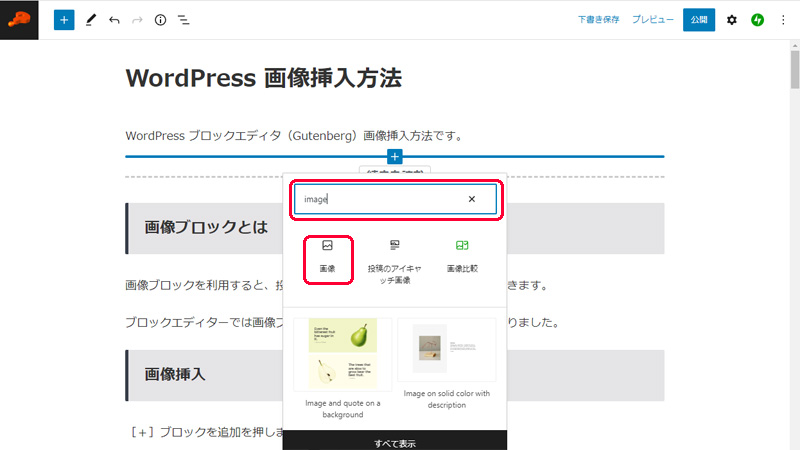
検索窓から image を検索
検索窓に[image]を記入すると、検索結果に続きブロックが表示されるので[画像]を押して確定します。

新しい段落ブロックで /image を記入
段落ブロックで[/image]を記入します。

予測メニューが表示されるので[画像]を選択すると反映されます。

画像の選択
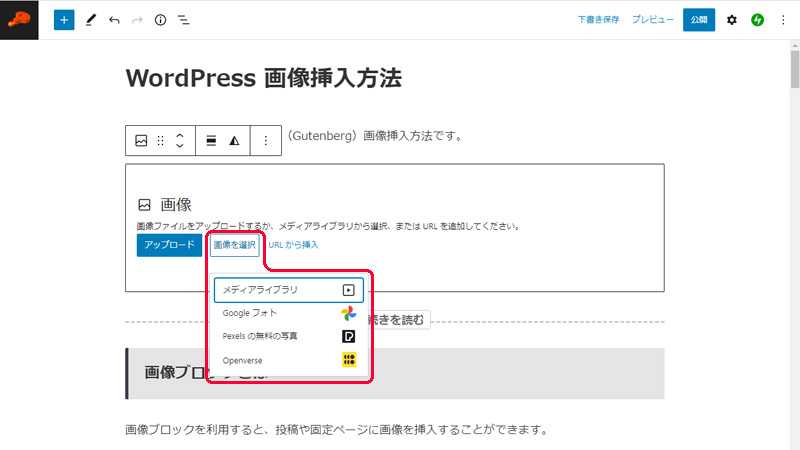
画像ブロックを挿入すると、画像選択メニューが開きます。
- アップロード:パソコンなどのデバイスに保存している画像から選択します。
- 画像を選択:メディアライブラリなどから画像を選択します。
- URL から挿入:ウェブ上にある画像アドレスを選択します。

アップロード
[アップロード]を押します。

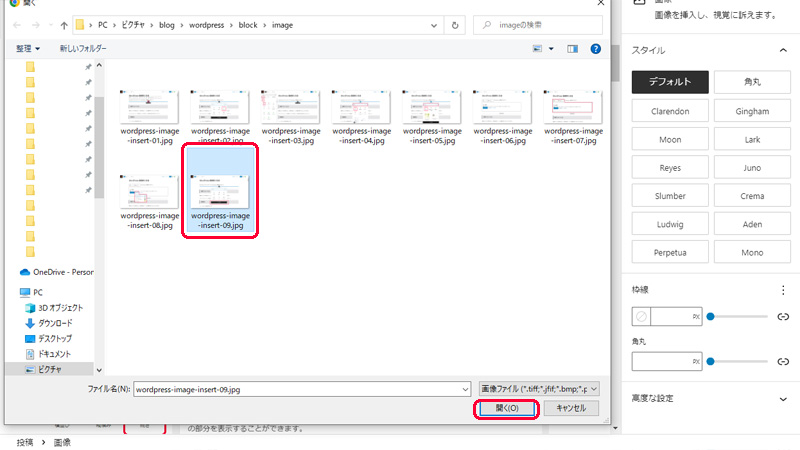
エクスプローラーが開くのでアップロードする画像を選択して[開く]を押します。

画像ブロックが挿入できました。

画像を選択
下記の画像保存庫から画像を選択できます。
- メディアライブラリ
- Google フォト
- Pexels の無料の写真
- Openverse
[画像を選択]を押します。
選択メニューが開くので[メディアライブラリ]を押します。

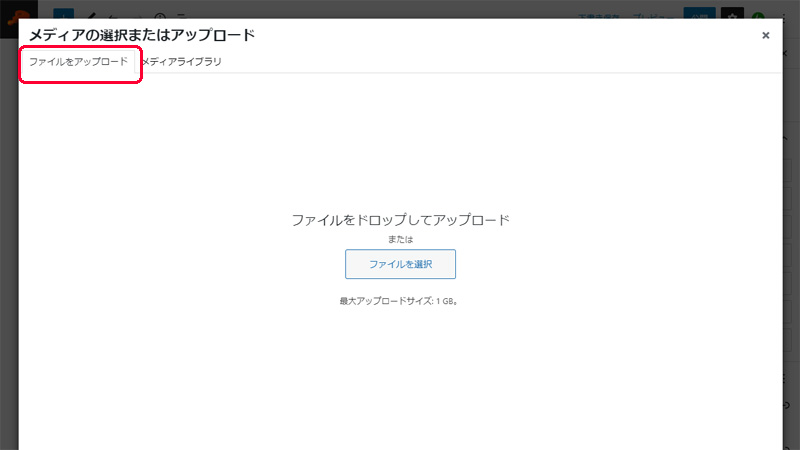
メディアの選択またはアップロード画面が開きます。
[ファイルをアップロード]タブを選択します。

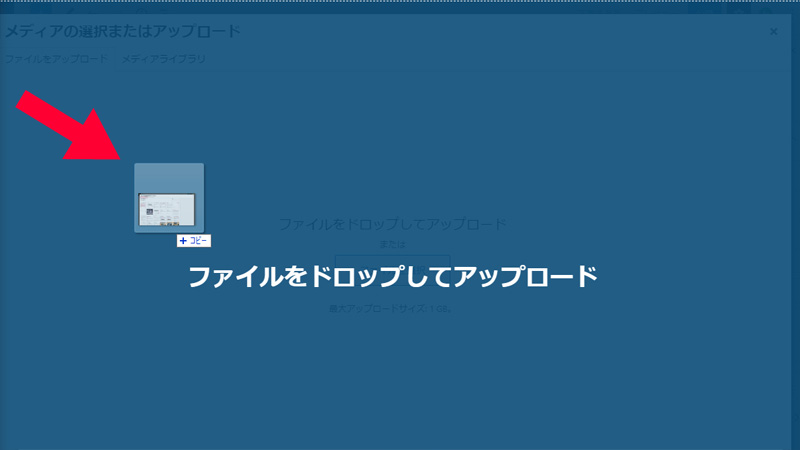
ファイルをドロップしてアップロード
エクスプローラーなどから画像ファイルをポイッと[ドラッグ&ドロップ]できます。

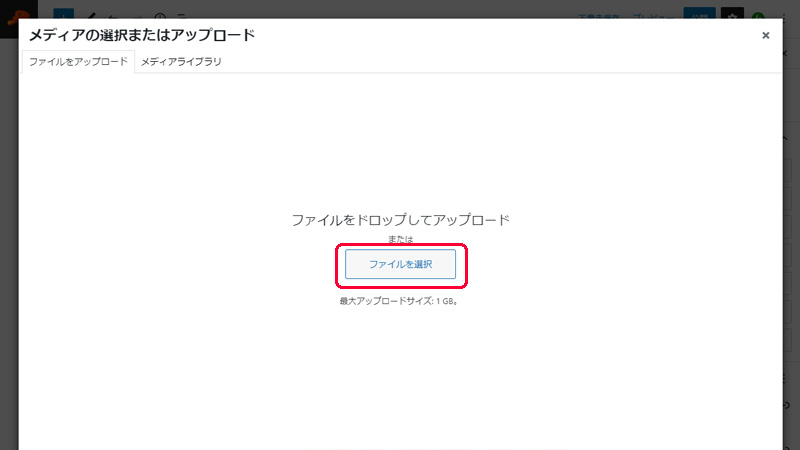
ファイルを選択
[ファイルを選択]を押します。

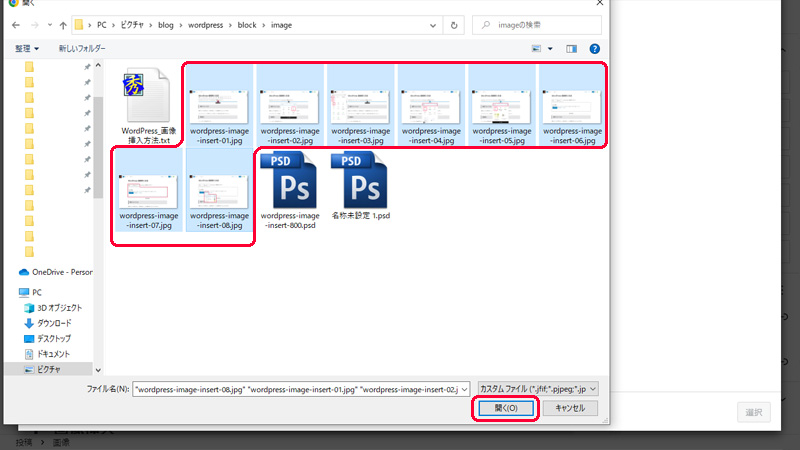
エクスプローラーが開いたらアップロードするファイル(複数可)を選択して[開く]を押します。

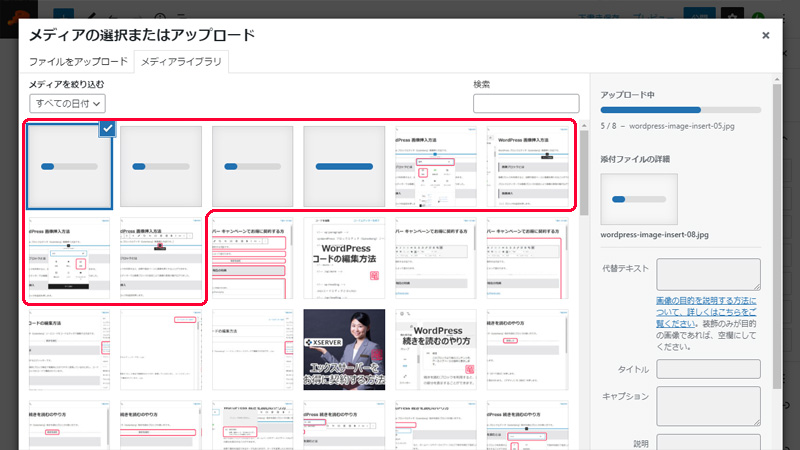
ファイルがアップロードされます。

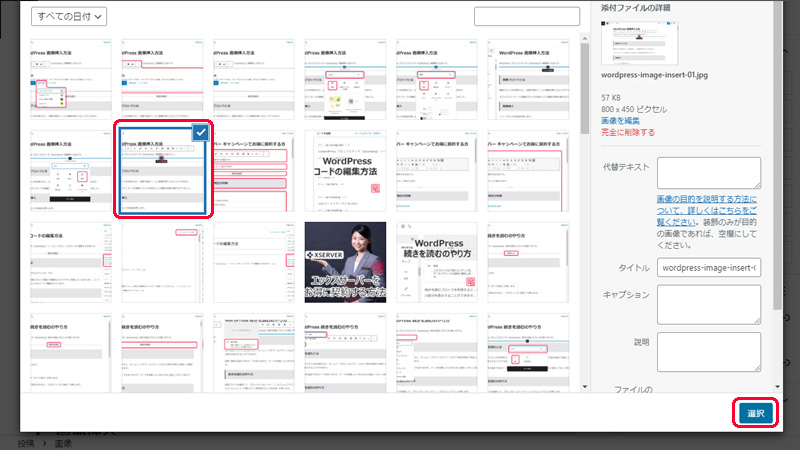
アップロードしたファイルから挿入する画像を押して[チェック]を入れて[選択]を押します。

画像が挿入できました。

URL から挿入
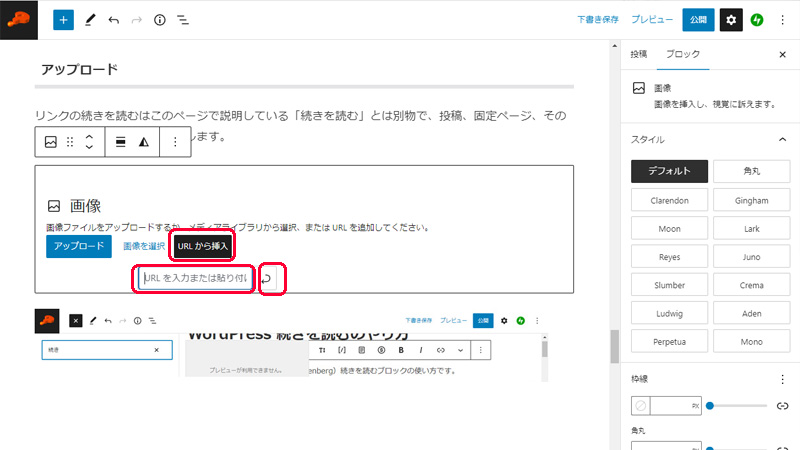
[URL から挿入]を押します。
[URL を入力または貼り付け]欄が表示されるので、ウェブ上にある挿入したい画像アドレスを入力または貼り付けして[適用]か Enter キーを押します。

ウェブ上の画像が挿入できます。
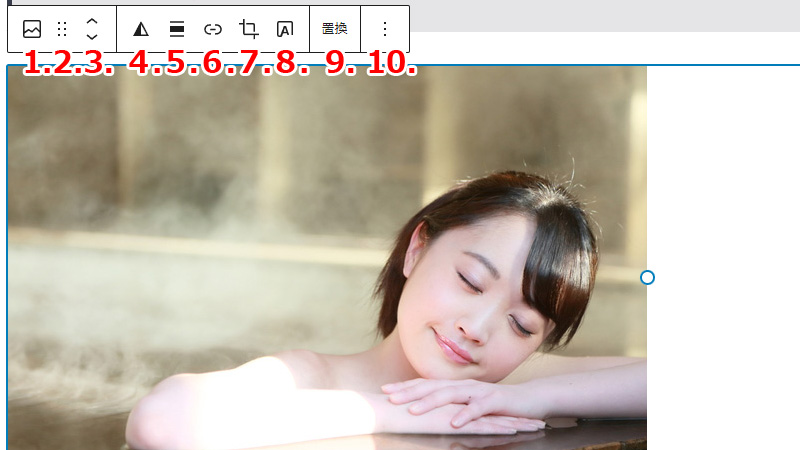
画像ブロックツールバー
画像ブロックを選択すると表示されるメニューです。
- ブロックタイプ変更
- ブロックのドラッグ
- 上下に移動
- デュオトーンフィルターを画像に追加(画像の色を変更できるフィルター)
- 配置を変更する (テーマに依存。左 ・ 中央 ・ 右、幅広、全幅のオプション)
- 画像にリンクを設定(添付ファイルページ、元のメディアファイル、カスタム URL を開くように選択できます)
- 画像編集ツール(切り抜きなど)
- 画像上にテキストを追加(画像ブロックがカバーブロックになります)
- 別の画像に変更する
- 追加オプション

画像ブロックの設定
ブロックの追加設定方法です。
メインカラムで追加設定するブロックを選択して、右上の[歯車]マークを押します。
右カラムにメニューが表示されるので[ブロック]タブを選択すると追加設定が表示されます。
追加設定の内容はテーマに依存する可能性があります。

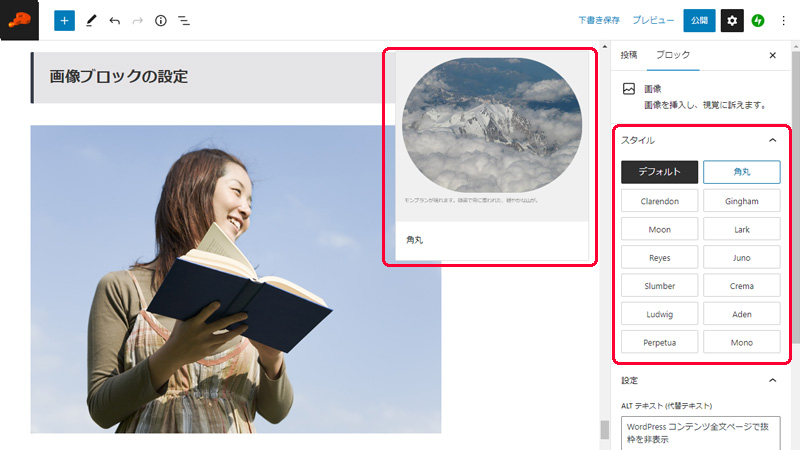
スタイル
画像のスタイルを変更できます。
各スタイルをポイントするとプレビューが表示されます。
- デフォルト:挿入した元画像が表示されます
- 角丸:画像の角が円形
- Clarendon
- Gingham
- Moon
- Lark
- Reyes
- Juno
- Slumber
- Crema
- Ludwig
- Aden
- Perpetua
- Mono

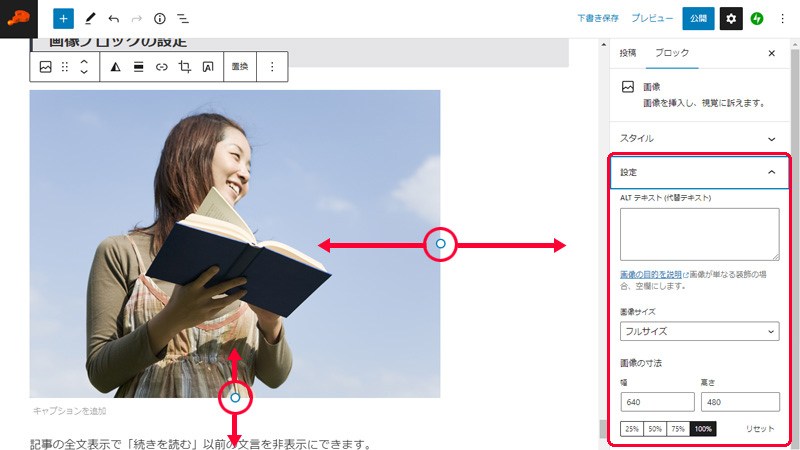
設定
Alt テキスト
Alt テキスト(代替テキスト)欄には画像の説明を追加することができます。特に意味の無い画像なら空欄でも問題有りません。
画像サイズ
- サムネイル
- 中
- フルサイズ
から選択できます。
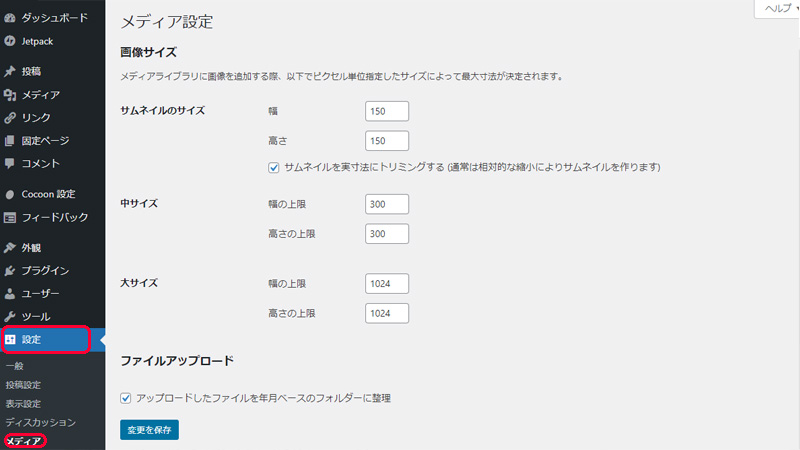
サイズの基準は[ダッシュボード]左メニュー[設定]内[メディア]を押します。
メディア設定から画像サイズの元となるサイズを入力できます。

画像の寸法
画像の寸法が変更できます。
- 幅と高さ:サイズ入力
- 割合:25% , 50% , 75% , 100% の割合入力
- リセット:変更したサイズを元のサイズに戻します。

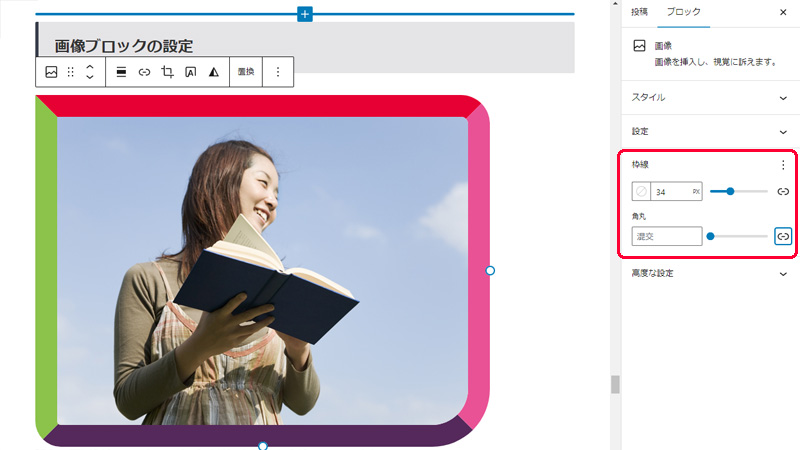
枠線
画像に枠線を追加できます。
- 色と太さの変更
- 上下左右を個別指定
角丸
画像の角を丸くできます。
- 丸みのサイズ変更
- 角ごとの丸みの個別指定

高度な設定
ブロックに下記要素を追加できます。
- タイトル属性
- HTML アンカー
- 追加 CSS クラス
まとめ
WordPress に画像を挿入する方法でした。
画像ブロックは挿入してから、スキンをかけて視覚的に変化をあたえたり、枠や角丸表示にしたりと高度なオプションがついています。
作業量が軽減できる可能性があるので、一度確認してください。



コメント