WordPress ブロックエディタ(Gutenberg)ソースコードをコードエディタで編集する方法です。
コードエディタとは
WordPress で HTML を編集するエディッターです。
ビジュアルエディターは各要素をブロック単位で視覚的にわかりやすく表現しているのに対し、コードエディターは HTML と各ブロックのコードで構成されています。
コード表示方法
投稿ページで右上の[︙]設定を押します。
メニューが開くので[エディター]内[コードエディター]を選択するとコードエディターに切り替わります。

コードエディターを終了
コードを編集 で右上の[コードエディターを終了]を押すとビジュアルエディターの編集画面に戻ります。

ビジュアルエディター
投稿ページで右上の[︙]設定を押します。
メニューが開くので[エディター]内[ビジュアルエディター]を選択するとブロックエディターが表示されます。

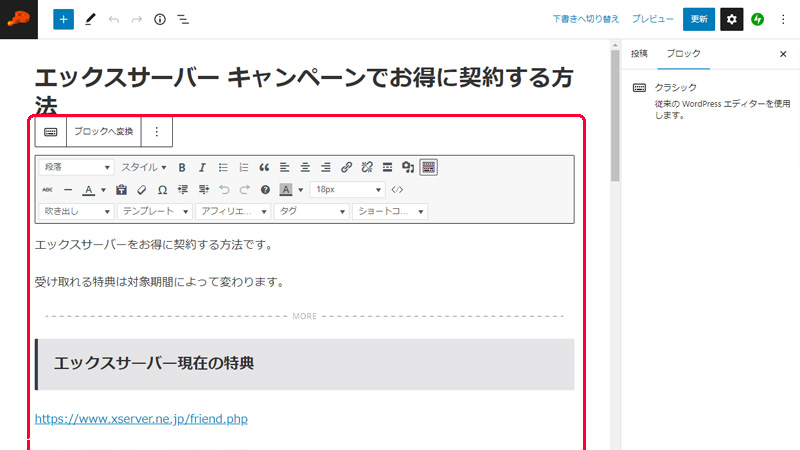
クラシックブロック
Gutenberg 以前の旧エディターで書いた記事は、旧エディターの機能が使えるクラシックブロックで保持されています。

ブロックへ変換
クラシックエディターをブロックエディターに変換するには[ブロックに変換]を押します。

見出し(Hタグ)や段落(Pタグ)などが自動でブロック要素に分割して変換されます。

ページの見た目は変わりませんが、今後も変更が多いページなどはブロックに変換しておくと使いやすいです。
まとめ
WordPress でコードエディターでコード表示してコードを書く方法でした。
リンクの内容やブロック要素のソースコードを確認したりと利用頻度は高いと思います。
修正中にブロックが消えた場合もあわてずコードエディターに切り替えれば、現在の状態が確認できます。



コメント