WordPress ブロックエディタ(Gutenberg)続きを読むブロックの使い方です。
続きを読むとは
続きを読むブロックを利用すると、ホームページやアーカイブページなどで続きを読むで指定した最初の部分を表示することができます。
自身で要約を指定できるテーマもありますが、テーマを変更したときに全文表示を変更するのは面倒なので指定しておくと安心です。
続きを読むの作り方
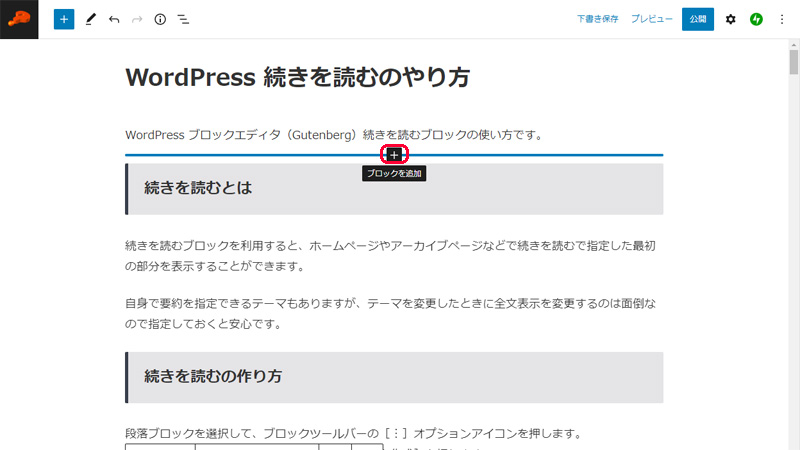
[+]ブロックを追加を押します。

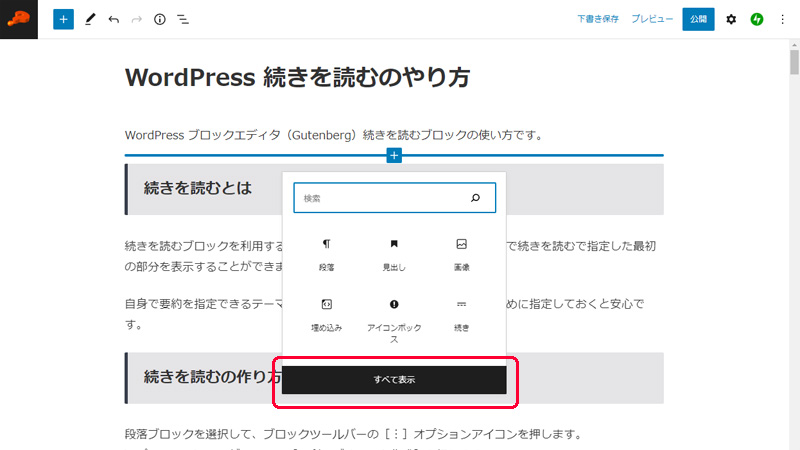
すべて表示
エディタメニューが開くので[すべて表示]を押します。

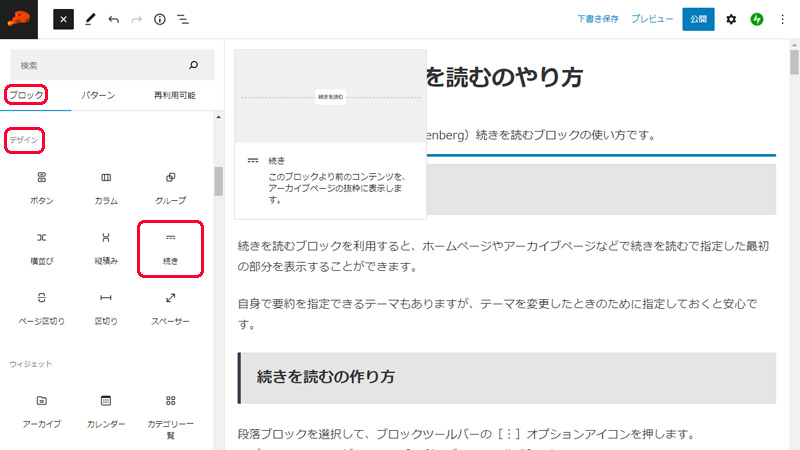
左カラムにエディタがすべて表示されます。[ブロック]タブから[デザイン]内[続き]を押します。

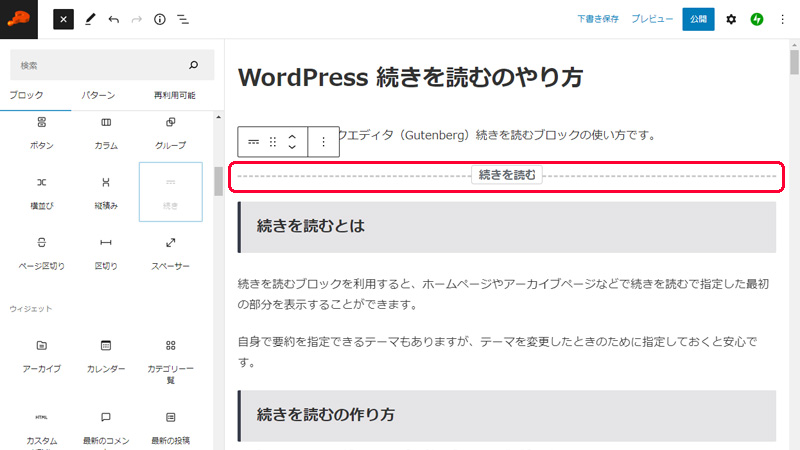
続きを読むブロックが完成します。

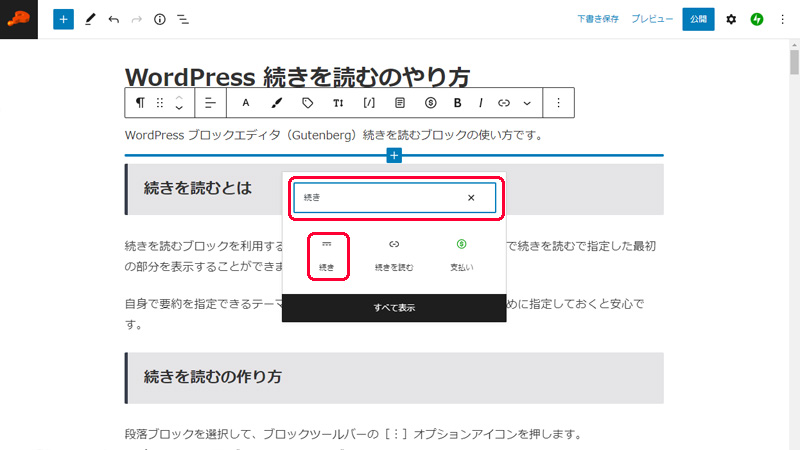
検索窓から 続き を検索
検索窓に[続き]を記入すると、検索結果に続きブロックが表示されるので[続き]を押して確定します。

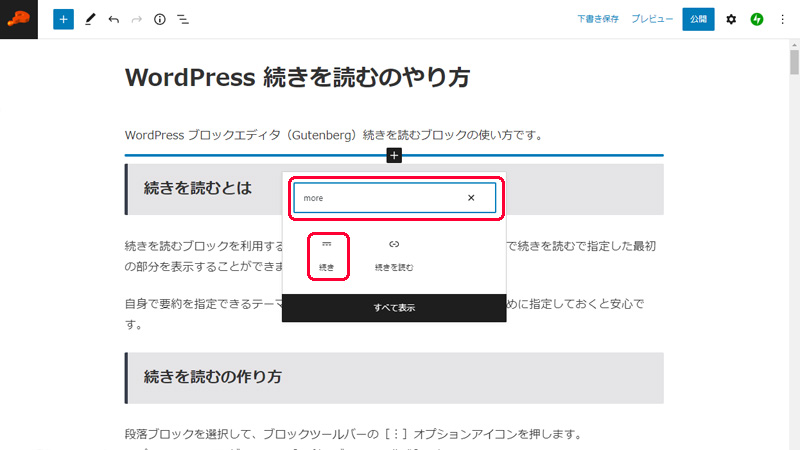
検索窓から more を検索
検索窓に[more]を記入すると、検索結果に続きブロックが表示されるので[続き]を押して確定します。

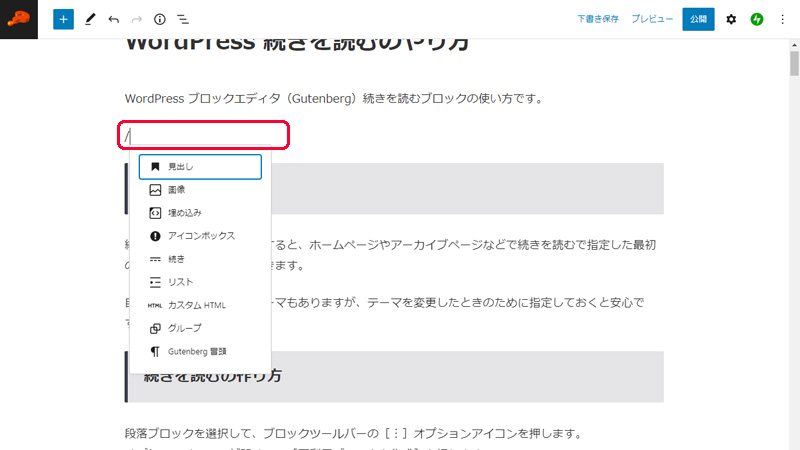
新しい段落ブロックで /more を記入
段落ブロックで[/more]を記入します。

予測メニューが表示されるので[続き]を選択すると反映されます。

もう一つの「続きを読む」
リンクの続きを読むはこのページで説明している「続きを読む」とは別物で、投稿、固定ページ、その他のコンテンツタイプの表示します。

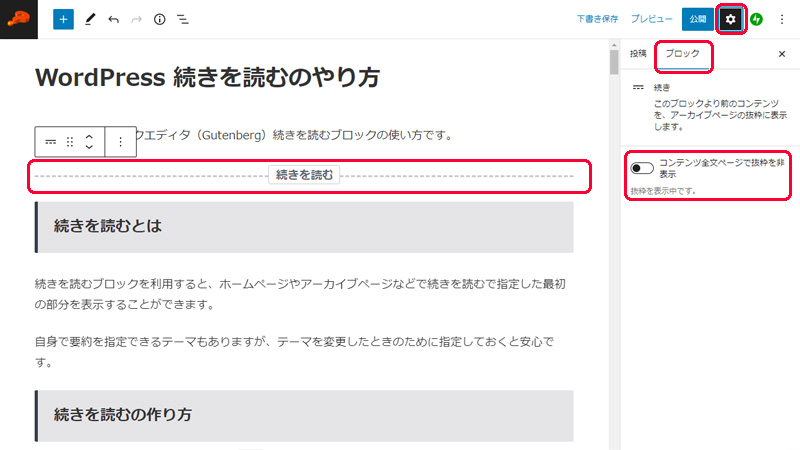
コンテンツ全文ページで抜粋を非表示
記事の全文表示で「続きを読む」以前の文言を非表示にできます。
- 続きを読むブロックを選択して、右上の[歯車]マークを押します。
- 右カラムにメニューが表示されるので[ブロック]タブを選択。
- コンテンツの全文ページで抜粋を非表示を[オン]にすると、全文ページで続きを読む以前を非表示にできます。

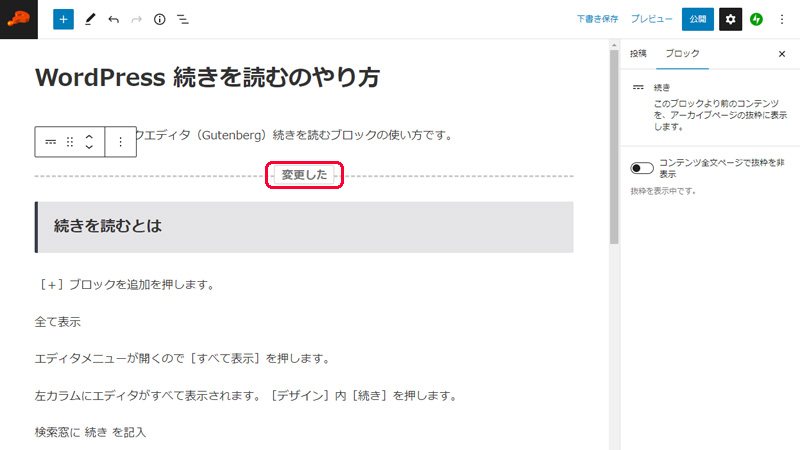
続きを読むの編集
続きを読むの文言は変更できます。
[続きを読む]を押すとカーソルが出現して文字を上書きできるようになります。

文字を記入すると書き換わります。

まとめ
続きを読むの指定方法でした。
トップページやアーカイブページで抜粋を指定できる機能なので、利用しておくとテーマを変更したときの全文表示を避けられます。
ページに興味を持ってもらうために、内容を凝縮した要約を 続きを読む 以前に配置しておくと効果が期待できます。



コメント