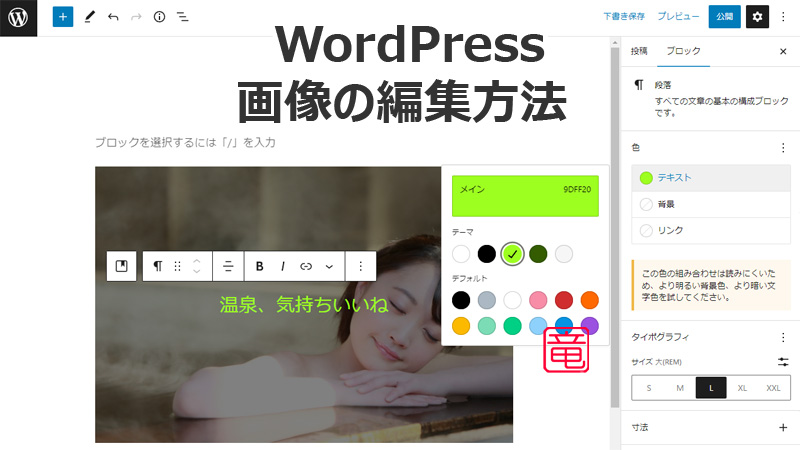
WordPress ブロックエディタ(Gutenberg)画像ブロックの編集方法です。
画像ブロックとは
画像ブロックを利用すると、投稿や固定ページに画像を挿入することができます。
ブロックエディターでは画像ブロックの設定により画像の表現の幅が広がりました。
画像ブロックツールバー
画像ブロックを選択すると表示されるメニューです。
- ブロックタイプ変更
- ブロックのドラッグ
- 上下に移動
- デュオトーンフィルターを画像に追加(画像の色を変更できるフィルター)
- 配置を変更する (テーマに依存。左 ・ 中央 ・ 右、幅広、全幅のオプション)
- 画像にリンクを設定(添付ファイルページ、元のメディアファイル、カスタム URL を開くように選択できます)
- 画像編集ツール(切り抜きなど)
- 画像上にテキストを追加(画像ブロックがカバーブロックになります)
- 別の画像に変更する
- 追加オプション

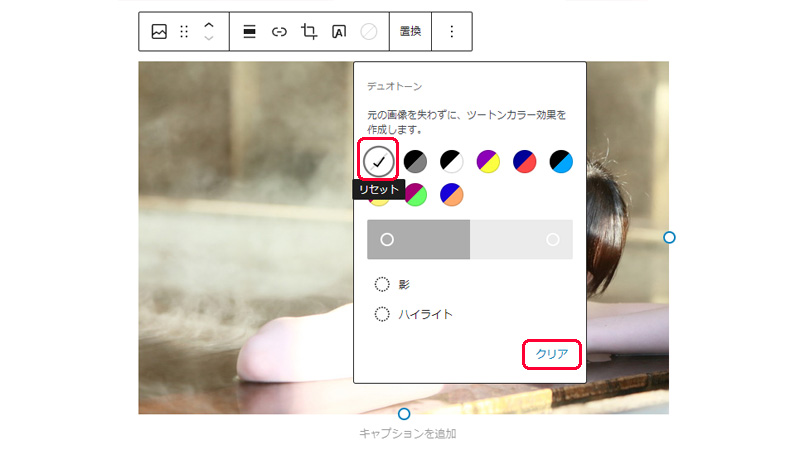
デュオトーンフィルタ
デュオトーンフィルターとは、デュオトーンの名前の通り2色の色調を画像に反映させるフィルターです。
元の画像を失わずに、ツートンカラー効果を作成します。
適用
[デュオトーンフィルターを適用]を押します。

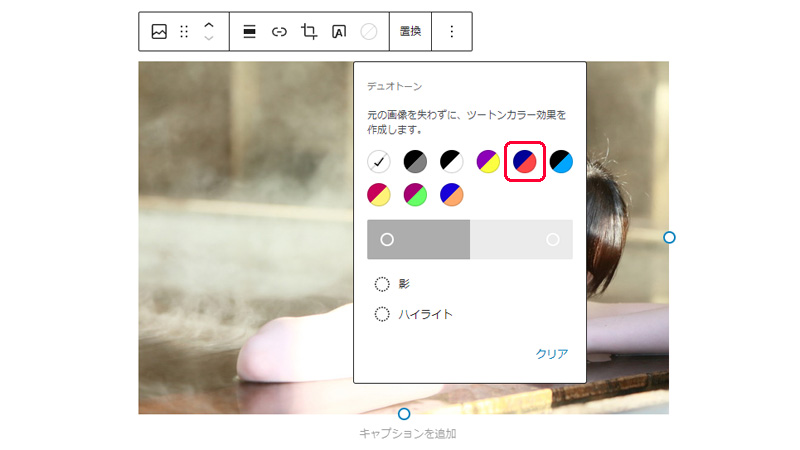
デュオトーンメニューが表示されるので[青と赤]を押します。

適用されました。

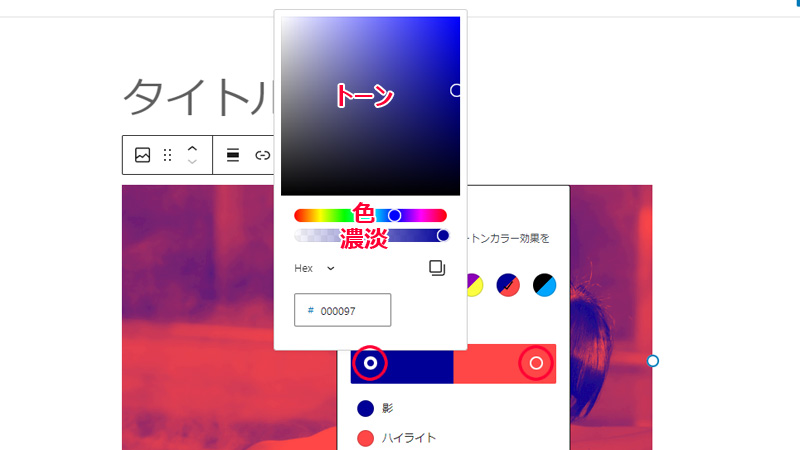
色の変更
カラーバーのドットを選択すると色の変更が可能です。
- 正方形のフィールドからトーン
- 上バーで色
- 下バーで濃淡
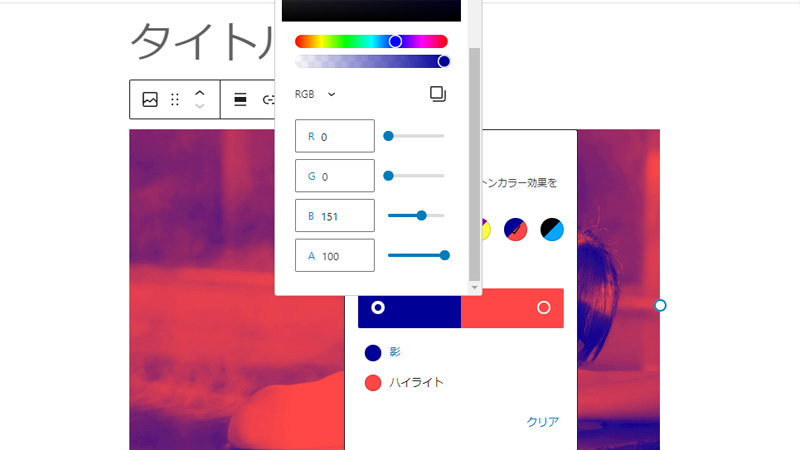
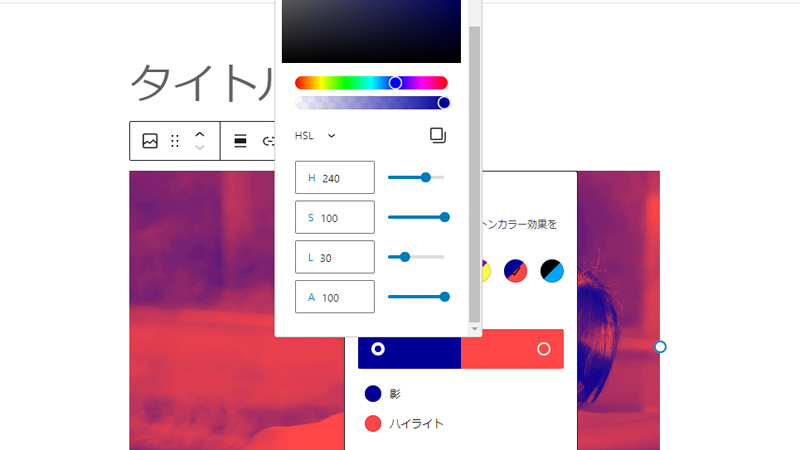
カラーモデルの選択肢
HEX:カラー値

RGB

HSL

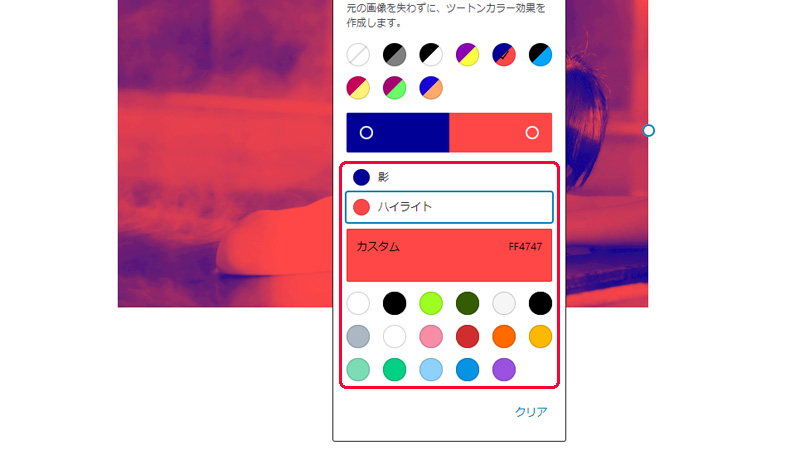
影とハイライト
影 ハイライトでは下のパレットから色を選択できます。

リセットとクリア
リセットでフィルターの取り消し、クリアでデュオトーンフィルターを解除できます。

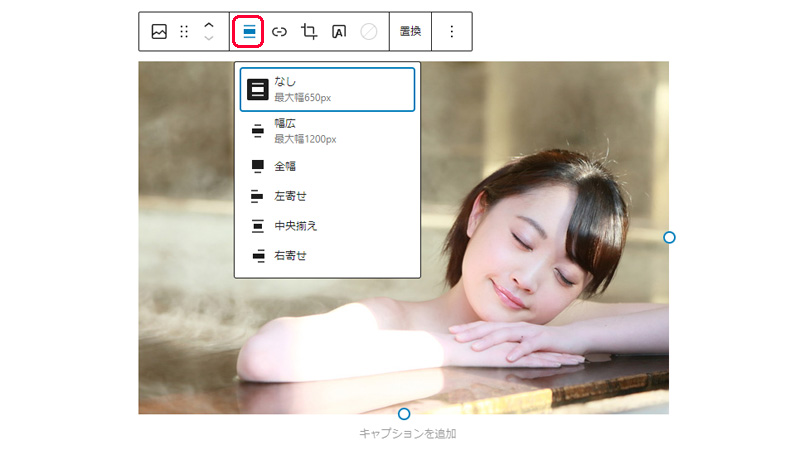
配置
配置ツールを利用すると、画像表示位置を設定できます。
- なし:標準位置
- 幅広:テーマ依存
- 全幅:テーマ依存
- 左寄せ
- 中央揃え
- 右寄せ


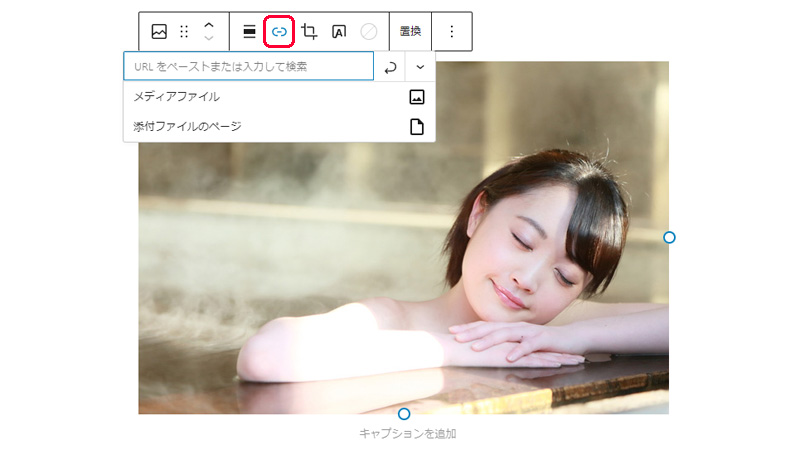
画像にリンク設定
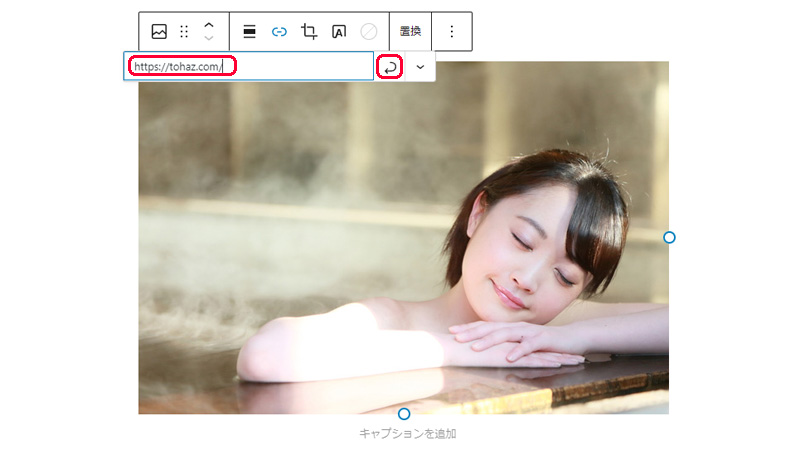
画像ブロックの画像を選択して、ブロックツールバーの[リンクアイコン]を押すと、リンクウインドウが表示されます。

「URL をペーストまたは入力して検索」欄にリンクを作りたいアドレスをペーストして Enter を押します。

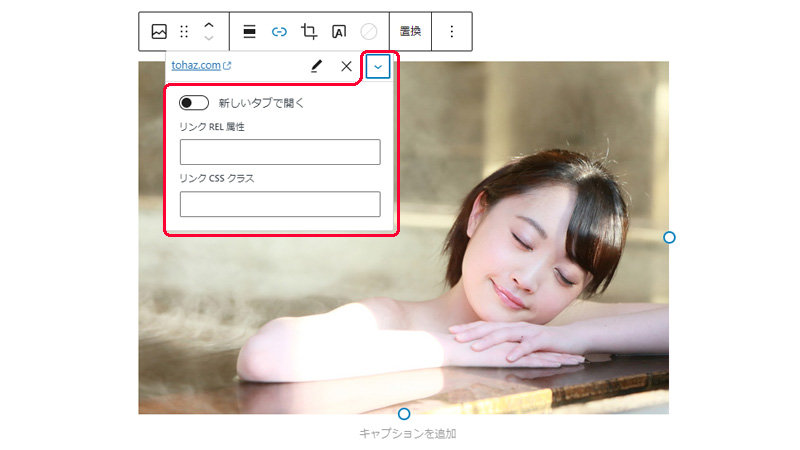
「URL をペーストまたは入力して検索」欄右にある[矢印]を押すとメニューが開きます。
新しいタブを開くなど必要事項があれば設定してください。
- 新しいタブで開く
- リンク REL 属性
- リンク CSS クラス

メディアファイル
主に画像の保存先アドレスへリンクします。
下記画像リンクを押すとメディアファイルに移動します。

添付ファイルのページ
主に画像に付与する情報や説明ページへリンクします。
下記画像リンクを押すと添付ファイルのページに移動します。

置換
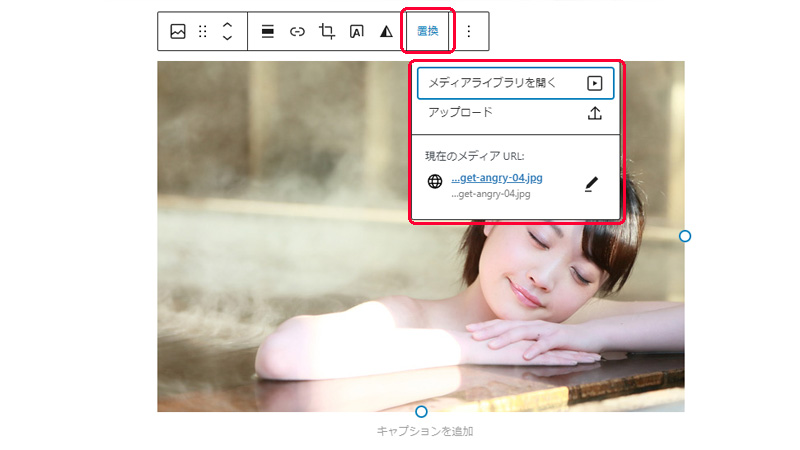
画像ブロックの画像ファイルを変更できます。
[置換]を押すと変更する画像を選択するメニューが開きます。
- メディアライブラリを開く
- アップロード
- 現在のメディア URL を直接編集
画像を選択すると置換が完了です。

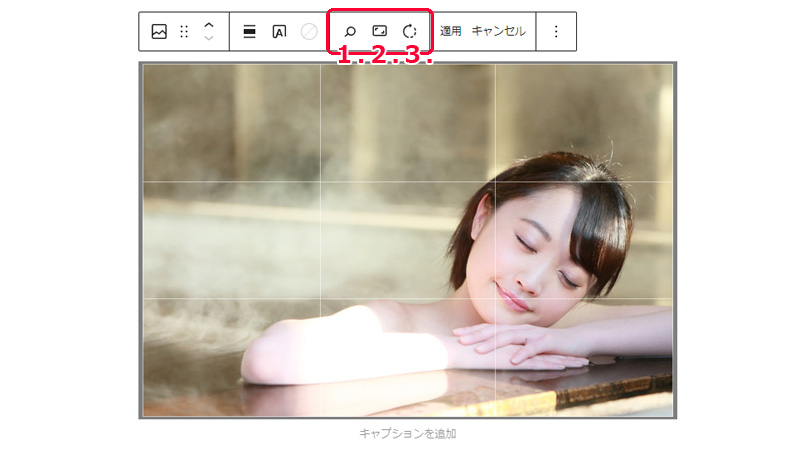
切り抜きツール
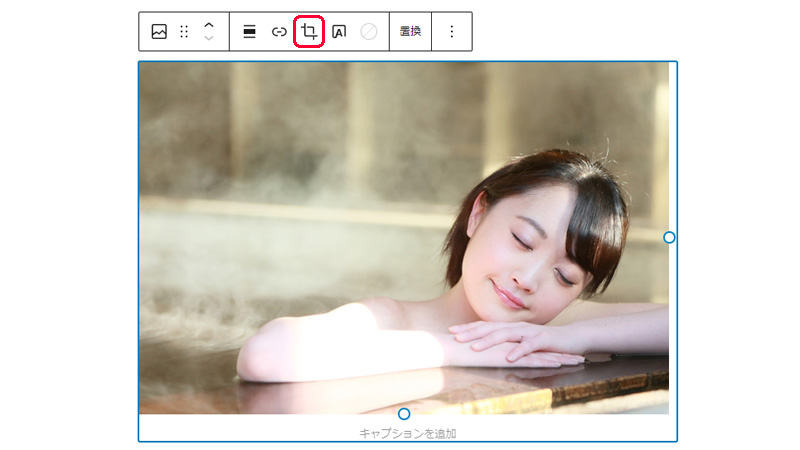
ツールバーの[切り抜き]アイコンを押すと編集ツールが表示されます。

画像編集ツール
- ズーム
- 縦横比
- 回転

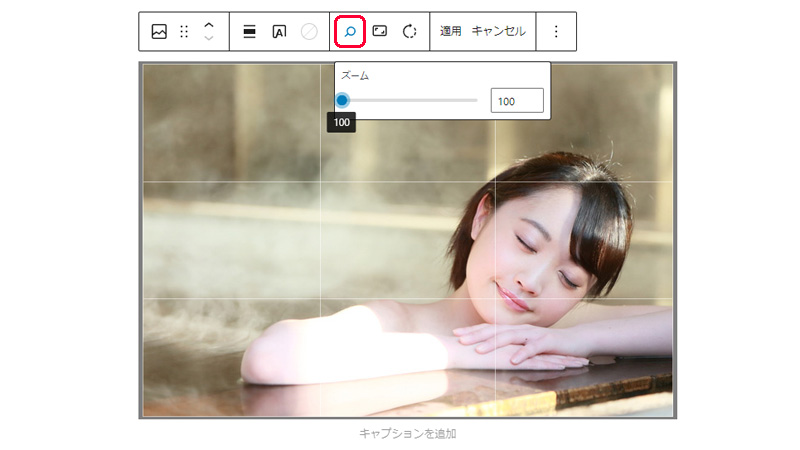
ズーム
ズームツールを利用して画像を表示するサイズやコンテンツに合わせて切り抜きます。クリックとドラッグでズームする部分を操作します。
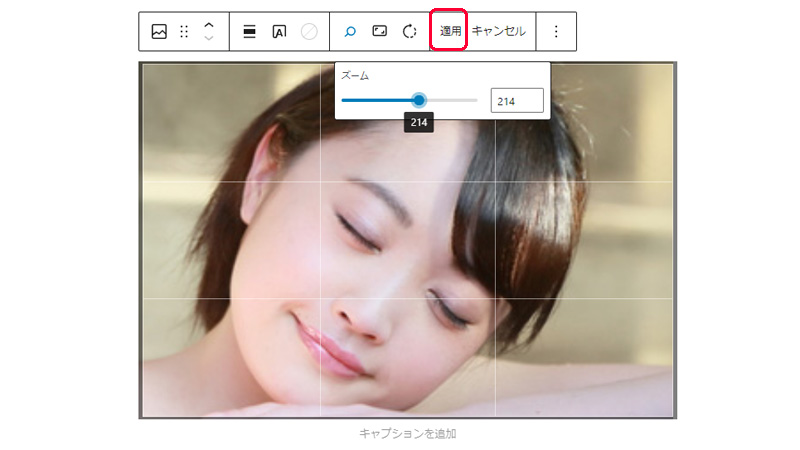
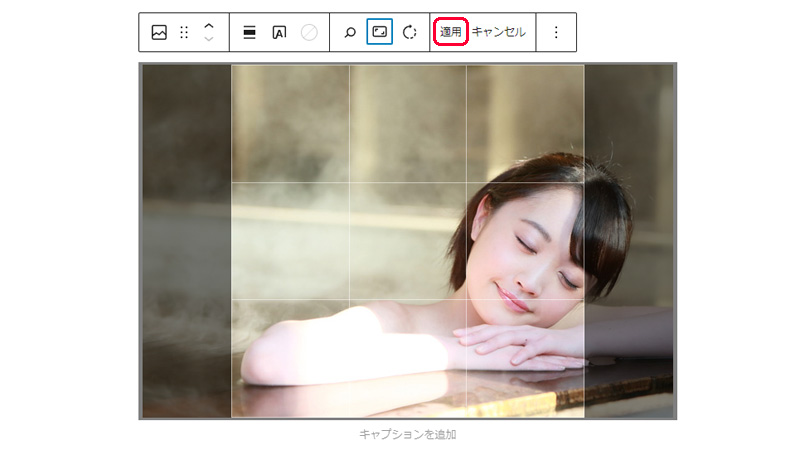
[ズーム]アイコンを押すと、ズームツールが開きます。

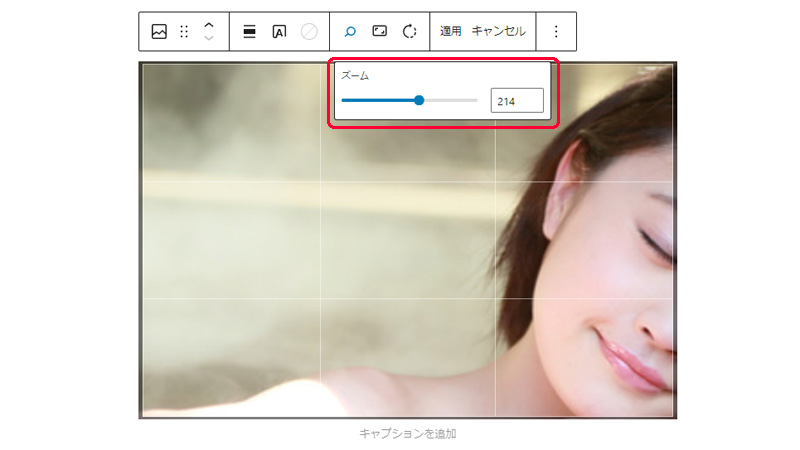
[バー]か[数値]で拡大率を変更できます。

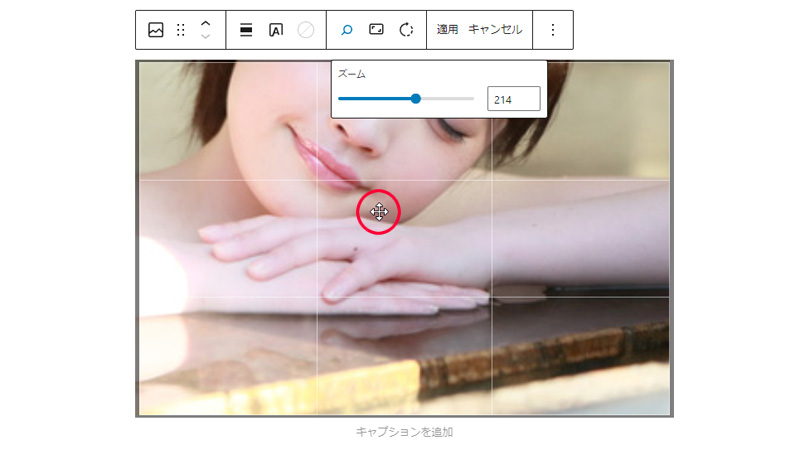
画像上のカーソルが[十時矢印]の状態で左クリックを押している間は、画像をつかみ表示位置を変更できます。

拡大比率と位置が決まったら[適用]を押して確定します。

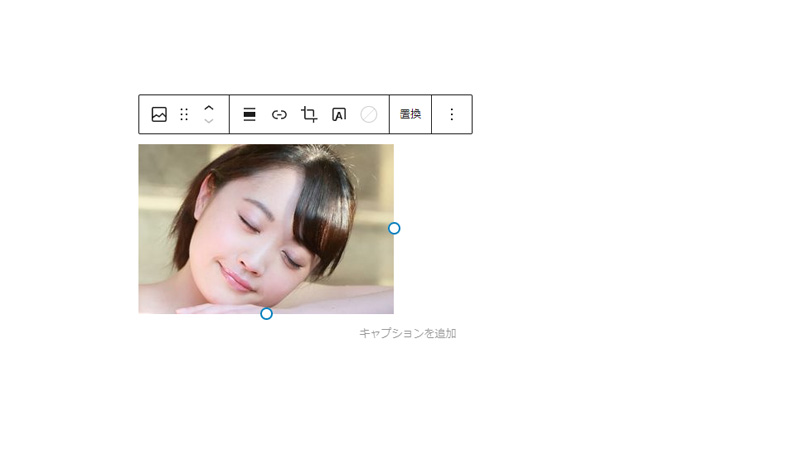
ズームツールで指定した位置が切り抜かれます。

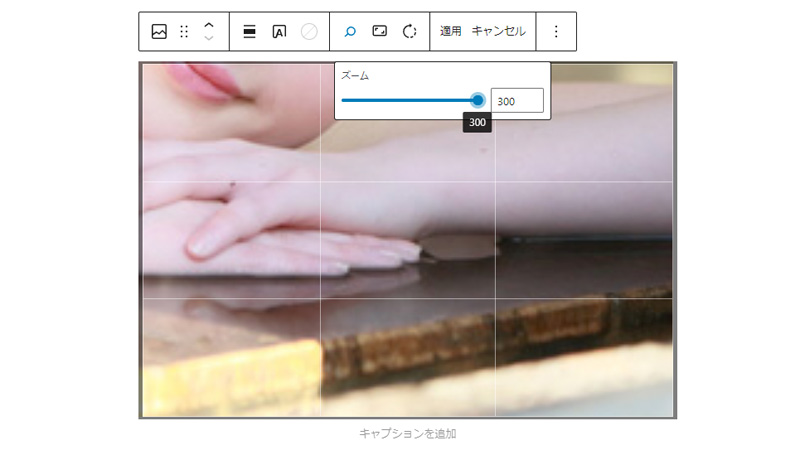
ズームの最大値は 300% です。

縦横比
幅と高さの比率で画像を切り抜きます。
- 元のサイズ
- 正方形
- 横方向
- 16:10
- 16:9
- 4:3
- 3:2
- 縦方向
- 10:16
- 9:16
- 3:4
- 2:3
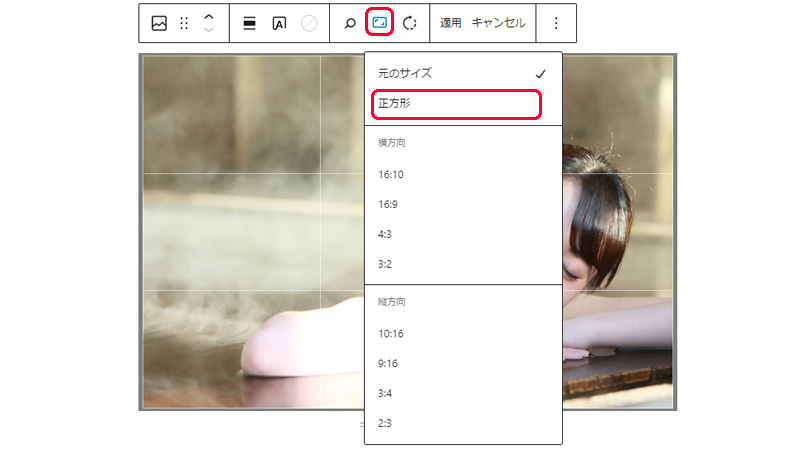
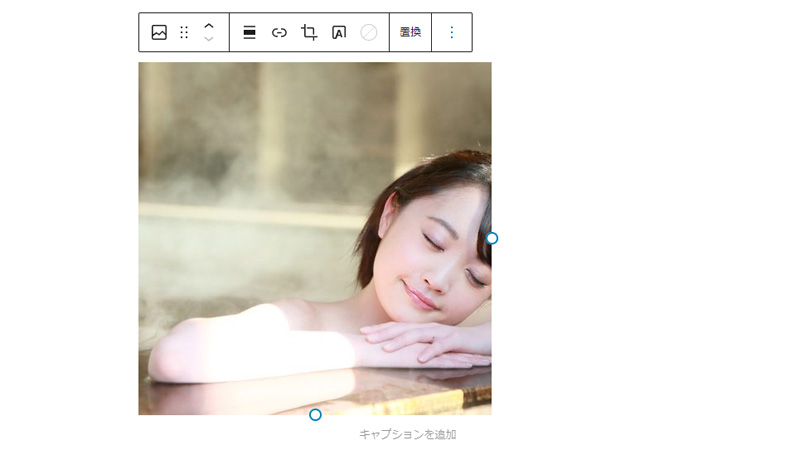
[縦横比]アイコンを押すと、選択メニューが開くので[正方形]を押します。

切り抜きされる部分がハイライトされるので問題なければ[適応]を押します。

正方形に切り抜きました。

回転
画像を回転します。
- 1回押すと 90°
- 2回押すと 180°
- 3回押すと 270°
- 4回押すと 360°
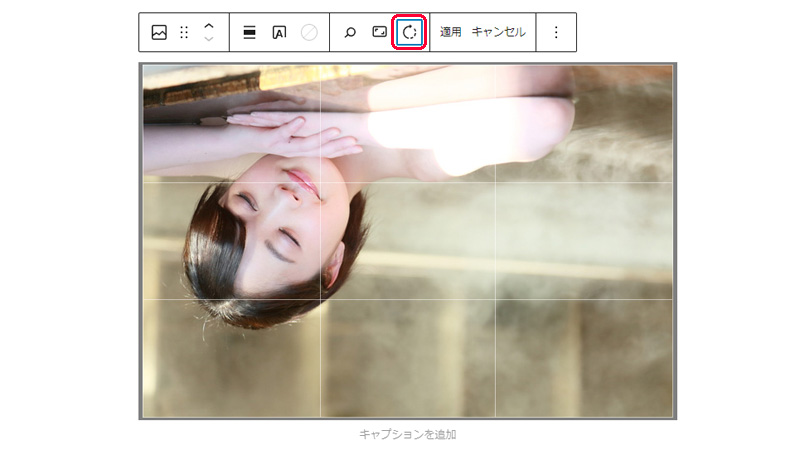
[回転]アイコンを押すと、画像が回転します。[適応]を押して確定します。

画像上にテキストを追加する
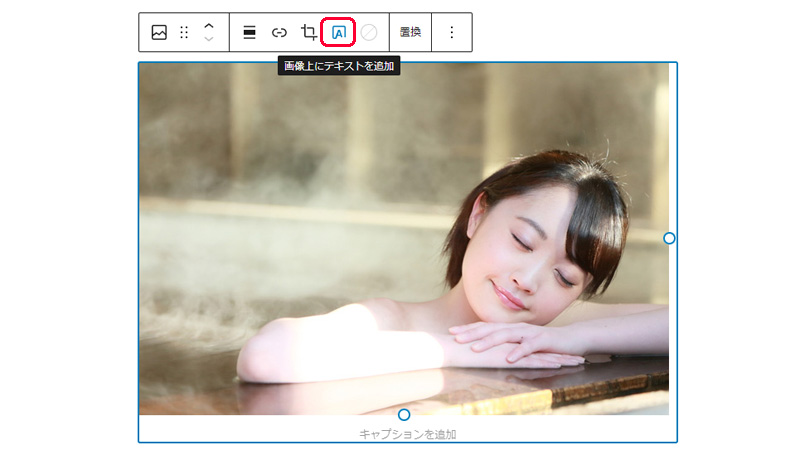
ツールバーの[画像上にテキストを追加する]アイコンを押すと画像ブロックがカバーブロックになります。

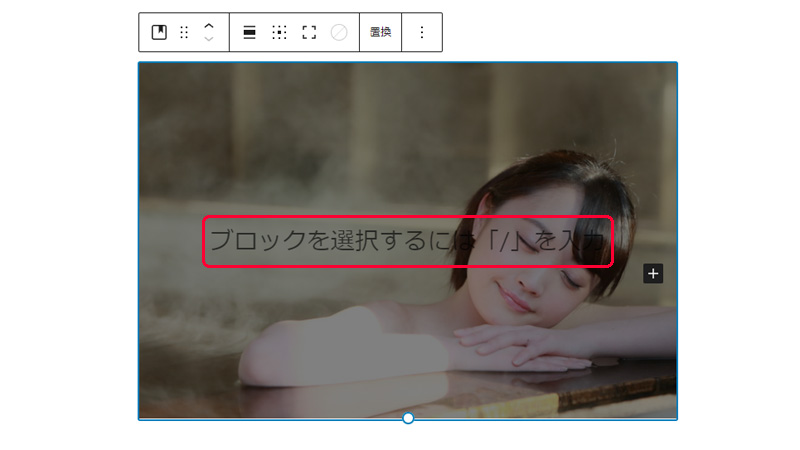
「ブロックを選択するには「/」を入力」を押します。

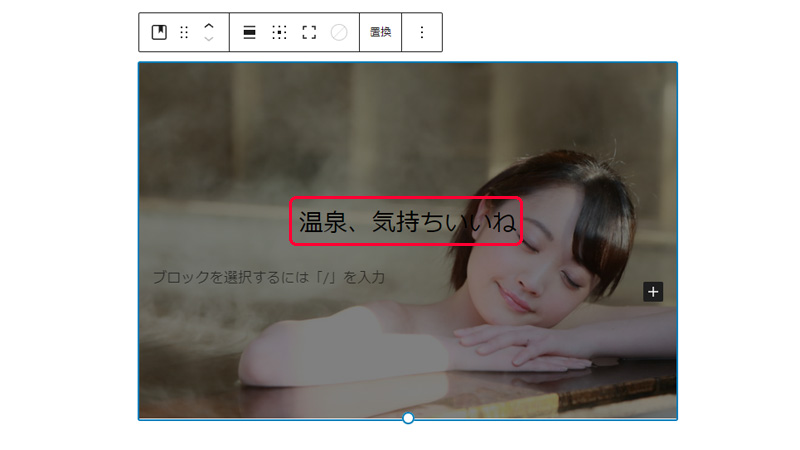
段落ブロックが表示され、文字入力できる状態になります。

文字を入力します。

カバーブロックツールバー
配置
- なし
- 幅広:テーマ依存
- 全幅:テーマ依存
- 左寄せ
- 中央揃え
- 右寄せ
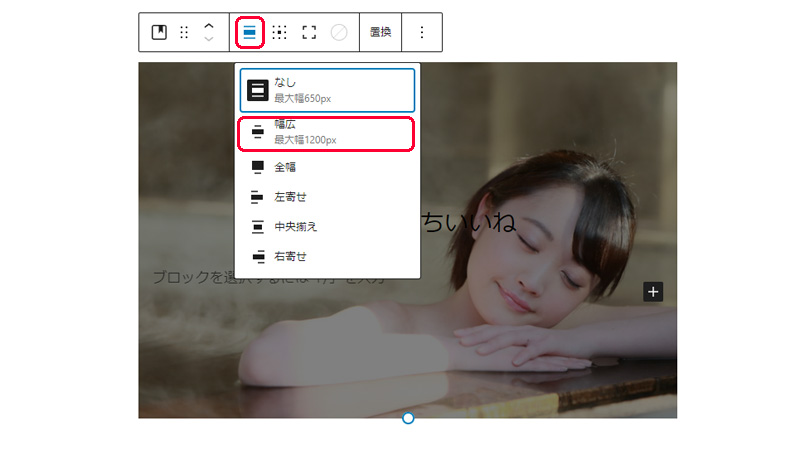
[配置]アイコンを押すと選択メニューが表示されるので[幅広]を押します。

幅広に設定できました。

コンテンツ位置を変更
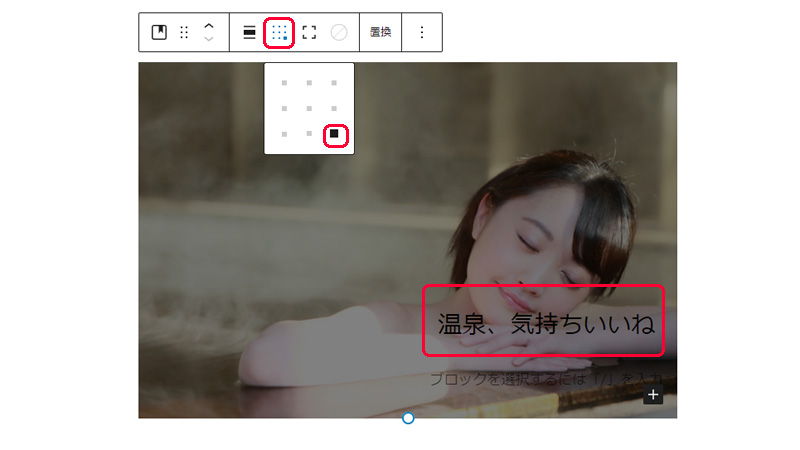
カバーブロックの要素を画像上の上・下・左・右・斜の 8方向に配置します。
[コンテンツ位置を変更]アイコンを押すと位置選択メニューが表示されるので[右下]を選択します。

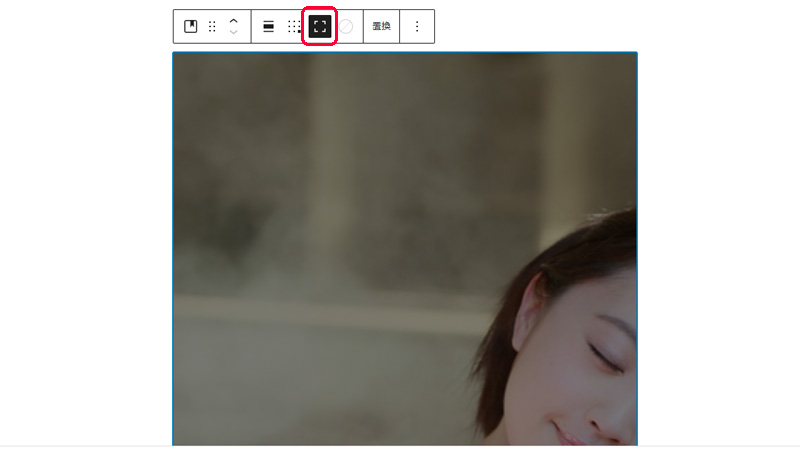
フルハイトの配置
名前の通り最大限の高さで画像を表示するように設定します。
クリックすると表示されるブロックのツールバーで「フルハイトを切り替え」アイコンを押すと常に最大限の高さで画像を表示します。

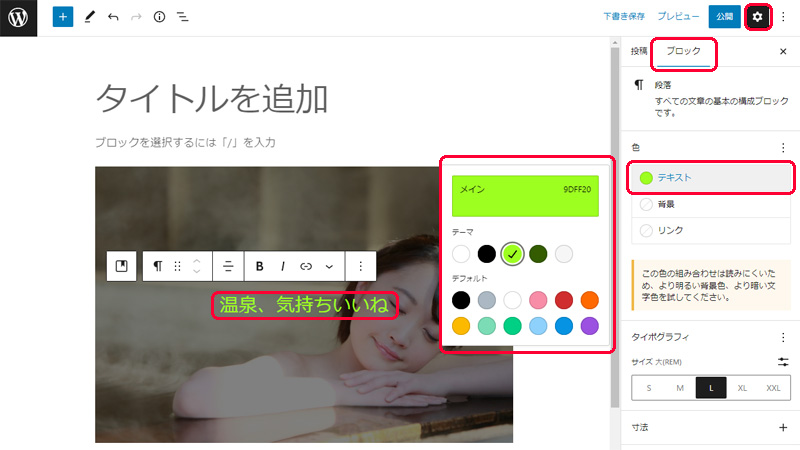
文字色を変更する
- カバーブロックの文字色を変更するテキストを選択して、右上の[歯車]マークを押します。
- 右カラムにメニューが表示されるので[ブロック]タブを選択すると追加設定が表示されます。
- [色]内[テキスト]を選択すると[カラーパレット]が表示されるのでテキスト色を変更してください。

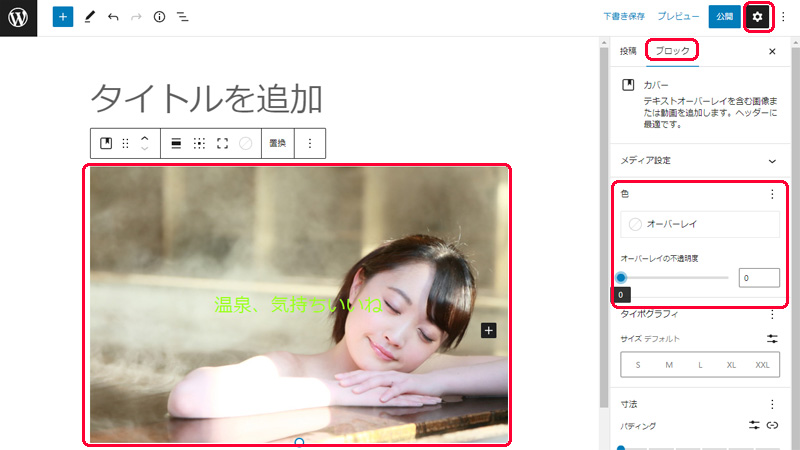
カバーブロックを明るくする方法(オーバーレイ)
カバーブロックに変更するとオーバーレイがかかり画像が暗く見えます。
オーバーレイの不透明度を調整して画像を明るくする方法です。
- カバーブロックを選択して、右上の[歯車]マークを押します。
- 右カラムにメニューが表示されるので[ブロック]タブを選択すると追加設定が表示されます。
- [色]内[オーバーレイの不透明度]のバーかテキスト入力を利用してオーバーレイの係具合を調整してください。

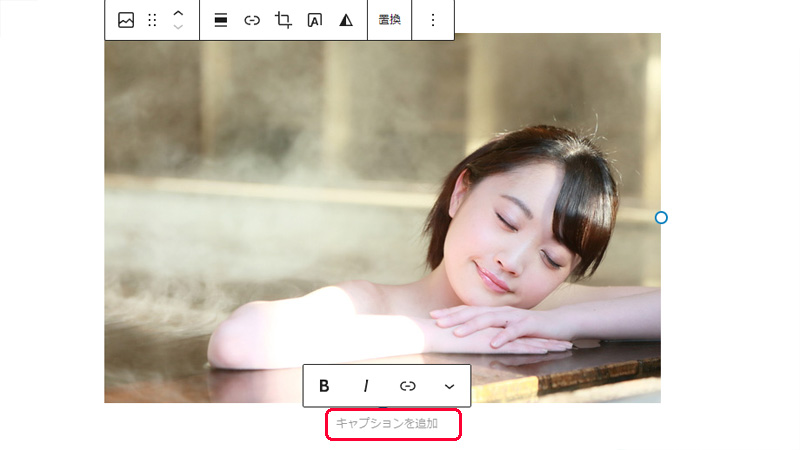
キャプション
画像に見出しや説明文を表示する機能です。
画像の下にある[キャプションを追加]を押すとキャプションが入力できます。

下記が適用できます。
- 太字
- イタリック
- リンク
- インラインコード
- インライン画像
- キーボード入力
- ハイライト
- 上付き
- 下付き
- 打ち消し線

画像ブロックの設定
ブロックの追加設定方法です。
メインカラムで追加設定するブロックを選択して、右上の[歯車]マークを押します。
右カラムにメニューが表示されるので[ブロック]タブを選択すると追加設定が表示されます。
追加設定の内容はテーマに依存する可能性があります。

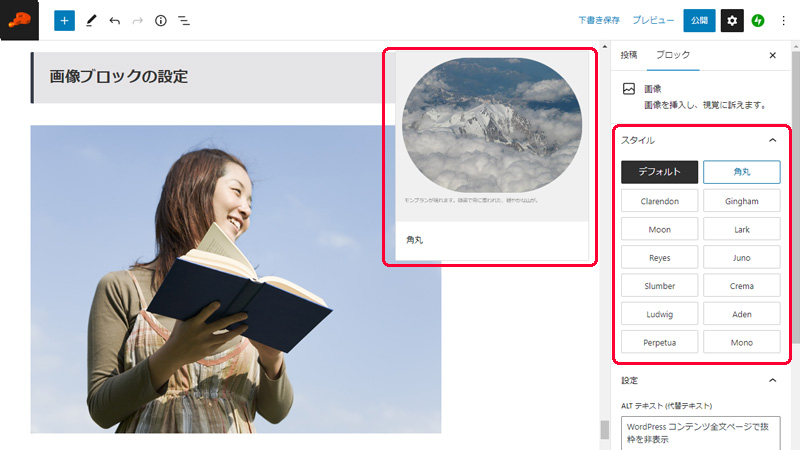
スタイル
画像のスタイルを変更できます。
各スタイルをポイントするとプレビューが表示されます。
- デフォルト:挿入した元画像が表示されます
- 角丸:画像の角が円形
- Clarendon
- Gingham
- Moon
- Lark
- Reyes
- Juno
- Slumber
- Crema
- Ludwig
- Aden
- Perpetua
- Mono

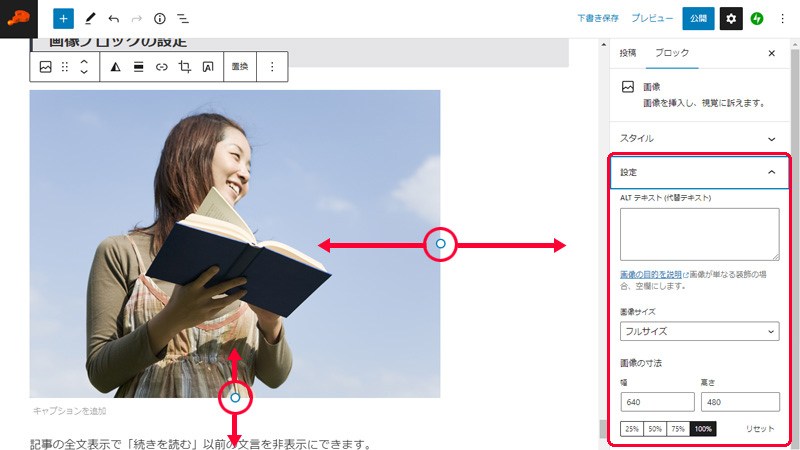
設定
Alt テキスト
Alt テキスト(代替テキスト)欄には画像の説明を追加することができます。特に意味の無い画像なら空欄でも問題有りません。
画像サイズ
- サムネイル
- 中
- フルサイズ
から選択できます。
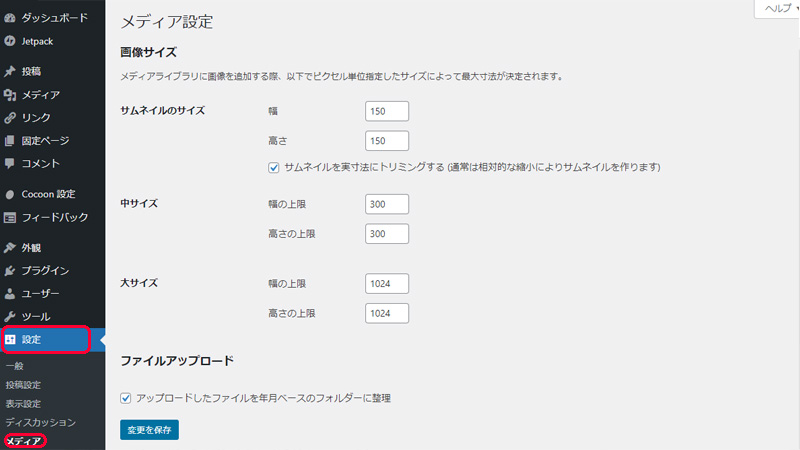
サイズの基準は[ダッシュボード]左メニュー[設定]内[メディア]を押します。
メディア設定から画像サイズの元となるサイズを入力できます。

画像の寸法
画像の寸法が変更できます。
- 幅と高さ:サイズ入力
- 割合:25% , 50% , 75% , 100% の割合入力
- リセット:変更したサイズを元のサイズに戻します。

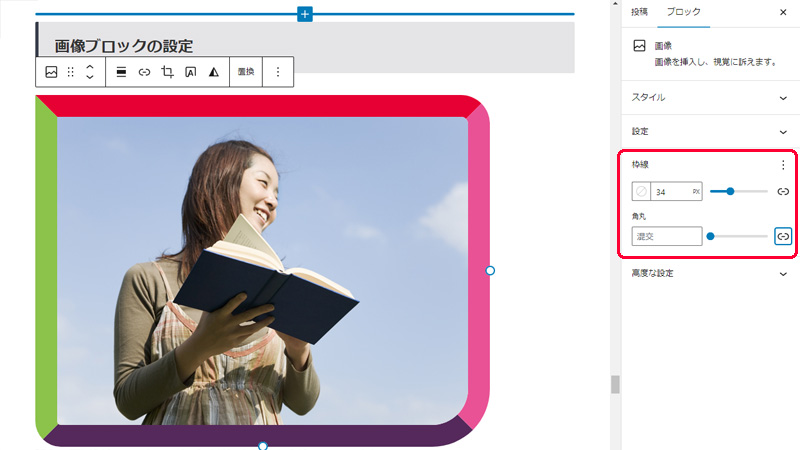
枠線と角丸
画像の枠に色を付けたり、角に丸みを加えることができます。
- 枠線色とスタイルピッカー
- サイズ入力
- 個別に指定する
- 枠線オプション

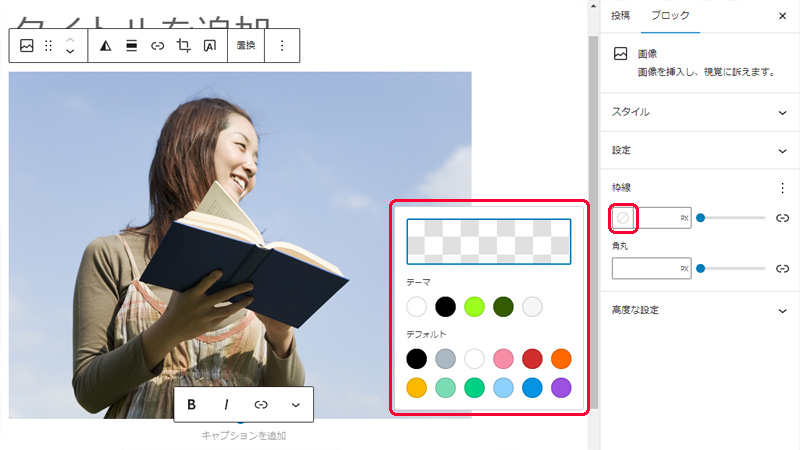
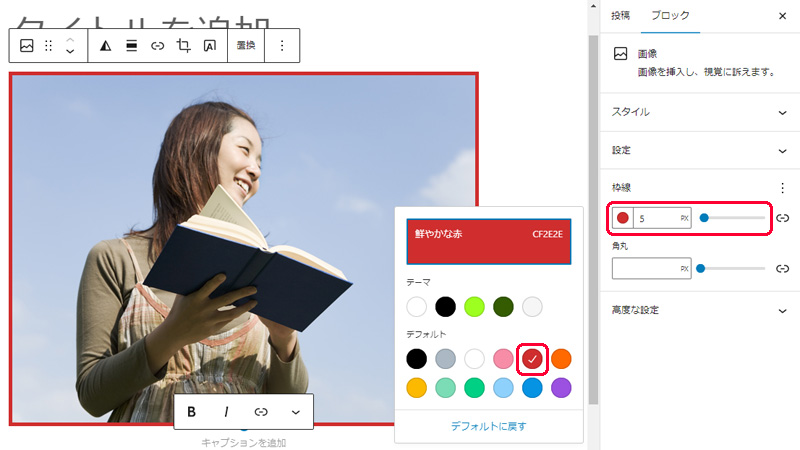
枠線
画像に枠線を追加できます。
- 色と太さの変更
- 上下左右を個別指定
枠線色とスタイルピッカー
[枠線色とスタイルピッカー]を押すと色が選択できるカラーパレットが表示されます。



角丸
画像の角を丸くできます。
- 丸みのサイズ変更
- 角ごとの丸みの個別指定


枠線と角丸は一緒に利用できます。

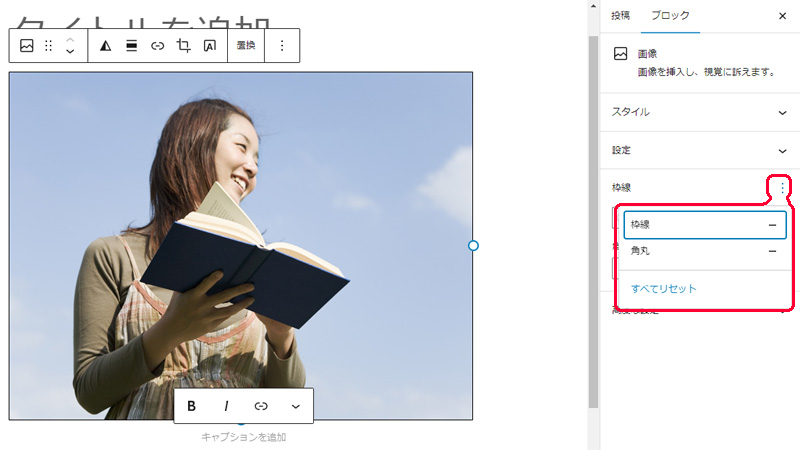
リセット
枠線右横の[︙]メニューを押すとリセットメニューが表示されます。
リセット項目を押して、適用した内容を解除できます。
- 枠線
- 角丸
- すべてリセット

高度な設定
ブロックに下記要素を追加できます。
タイトル属性
ページでの画像の役割を説明することができます。
HTML アンカー
アンカーを制作するとページのこのセクションに直接リンクできるようになります。
追加 CSS クラス
複数クラスを半角スペースで区切ります。
まとめ
WordPress の画像を編集する方法でした。
画像ブロックは挿入してから、画像に文字を追加するなど HTML では複雑な内容も簡単に利用できます。
記事の書き方によっては、画像の編集がグッと楽になる可能性があります。




コメント